Как сделать приложение для Android для системы «Умный дом» на Android Studio?
Эта статья является второй частью другой статьи Как сделать Smart Home Automation с помощью модуля ESP32? в котором был предоставлен метод для создания системы умного дома. В этой статье мы собираемся продемонстрировать пошаговую процедуру разработки приложения для Android и его подключения к базе данных Firebase. Тогда это мобильное приложение будет использоваться для переключения электроприборов в домашних условиях.
 Разработка приложений для Android
Разработка приложений для Android
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Системы умного дома, которые уже доступны на рынке, очень дороги. Если у вас есть необходимые компоненты и устройство Android, вы можете сделать домашнюю систему автоматизации, которая будет одинаково эффективной, но будет очень дешевой. Просмотрите эти две статьи, чтобы создать собственную систему домашней автоматизации дома.
Как разработать приложение для Android для домашней автоматизации?
Мы собираемся разработать приложение для Android, которое будет использоваться в качестве пульта дистанционного управления для управления бытовыми электроприборами, которые были подключены к модулю ESP32, в другой статье. чтобы перейти к другой статье, нажмите здесь,
Шаг 1: Программное обеспечение необходимо
Поскольку мы собираемся разработать приложение для Android, нам потребуется всего одно программное обеспечение. Но чтобы запустить это программное обеспечение, нам нужно сначала установить другое программное обеспечение. Вы можете скачать их по следующим ссылкам.
Шаг 2: Понимание основной работы
Мы собираемся сделать приложение, которое будет иметь как внешнее, так и внутреннее кодирование. На главном экране он будет содержать несколько кнопок, которые будут управлять переключением электроприборов, подключенных к плате микроконтроллера ESP32. В бэкэнд-кодировании мы отправим «1», если переключатель включен, и «0», если переключатель выключен.
Мы собираемся сделать базу данных Firebase. Эта база данных будет содержать 2 объекта с именами Light и AC. Индикатор будет содержать значение для переключения источников света, а переменный ток будет содержать значение для переключения вентилятора. Затем это значение будет отправлено в микроконтроллер, а затем микроконтроллер отправит управляющий сигнал в модуль реле соответственно.
Шаг 3: Настройка Android Studio
Перед установкой Android Studio мы сначала установим JAVA JDK. Чтобы установить это, нажмите на exe-файл, который вы скачали по вышеуказанной ссылке, и нажимайте далее, пока он не будет успешно установлен. Теперь выполните следующие шаги, чтобы ваша командная строка распознала Java как внешнюю или внутреннюю команду.
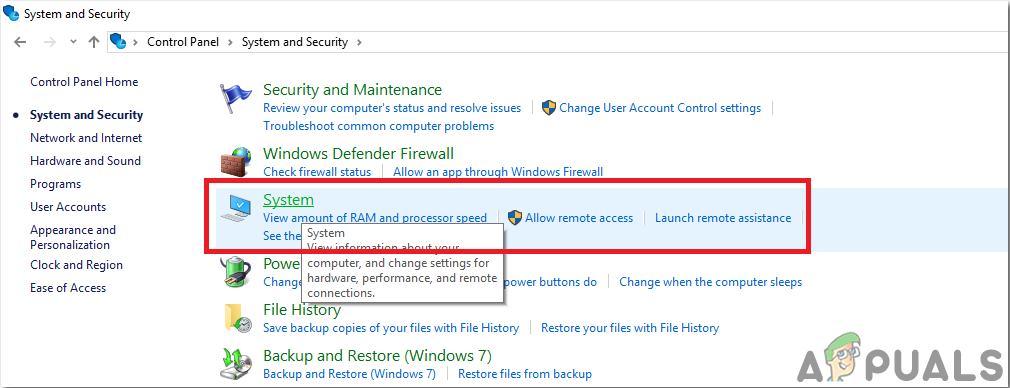
- Откройте панель управления и нажмите «Система и безопасность».
- Нажмите на систему.
 система
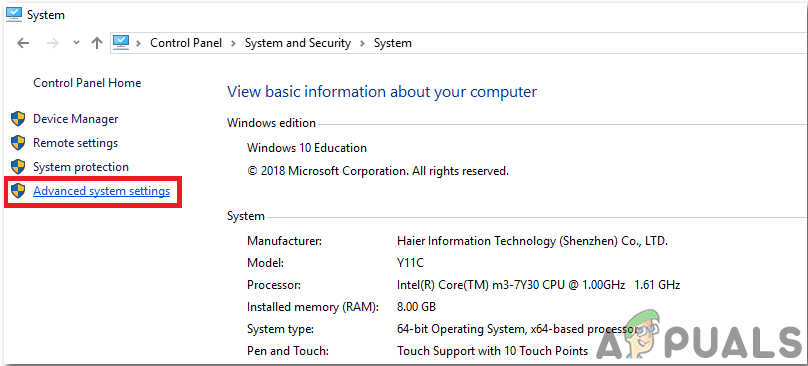
система - Нажмите на Advanced System Setting, а затем нажмите на переменные среды.
 Расширенные настройки системы
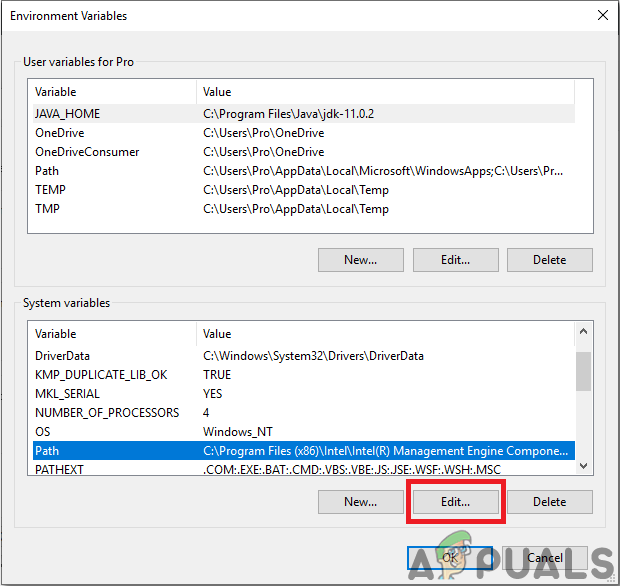
Расширенные настройки системы - В разделе «Системная переменная» щелкните путь, а затем нажмите «Изменить». Появится новое поле «Изменить переменную среды».
 Изменить путь
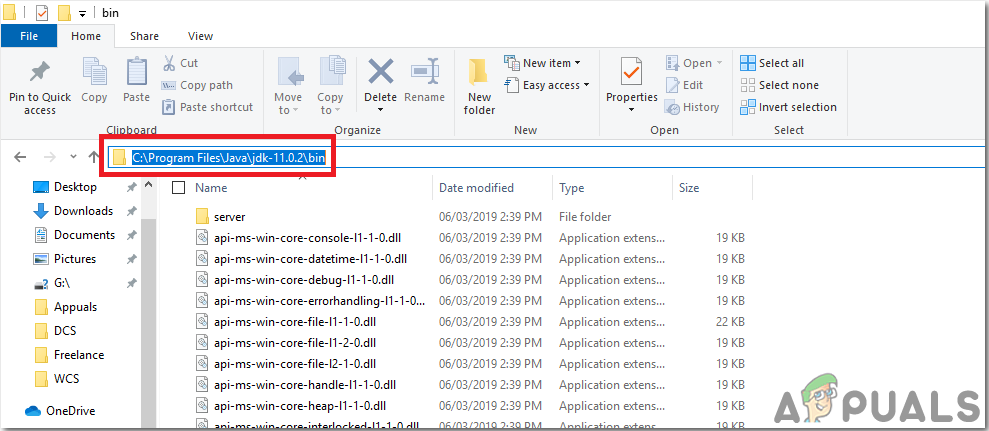
Изменить путь - Теперь перейдите в C: Program Files Java на вашем ПК. Откройте папку JDK, щелкните папку bin и скопируйте путь к этой папке.
 Путь к папке bin
Путь к папке bin - Теперь перейдите в поле «Изменить переменную среды» и нажмите «Создать», чтобы создать новую переменную. Вставьте путь, который вы скопировали в предыдущем шаге, в новую переменную и сохраните его.
- Теперь, чтобы подтвердить, если он полностью установлен, откройте командную строку и введите java –version.
 Версия JAVA
Версия JAVA
Теперь, когда вы успешно установили Java JDK на свой компьютер. Теперь давайте установим Android Studio на ваш компьютер. Установка этого программного обеспечения очень проста. Вам нужно открыть загруженный файл и нажимать «Далее», пока программное обеспечение не будет полностью установлено.
Шаг 4: Создание макета
Мы сделаем макет, который будет содержать несколько кнопок, которые будут отправлять команду 0 или 1 в базу данных Firebase. Это будет простой макет, который будет содержать несколько кнопок. В моем приложении я просто включу две кнопки, которые будут управлять светом и вентилятором. Если вы хотите включить больше кнопок для большего количества бытовых приборов, скопируйте тот же кусок кода в основную программу и создайте новую переменную в базе данных. Не теряя времени, давайте перейдем к этапам создания простого макета для нашего приложения.
1. Прежде всего, зайдите в File> New> New Project. Появится меню. Выберите Пустой проект.
2. Теперь назовите проект и установите KOTLIN в качестве языка программирования.
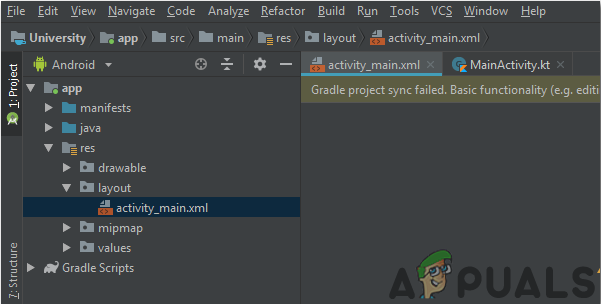
3. Теперь в левом углу выберите приложение> res> layout> activity_main.xml.
 activity_main
activity_main
4. Здесь, добавьте следующий код ниже кода, который уже предоставлен в вашей Android-студии. Мы делаем макет ограничения. Следующий код добавляет заголовок Room Automation сверху. Затем добавляется 3 переключателя. Один переключатель позволяет выбрать, хотите ли вы управлять бытовой техникой вручную или нет. Два других переключателя будут управлять вентилятором и лампами соответственно.
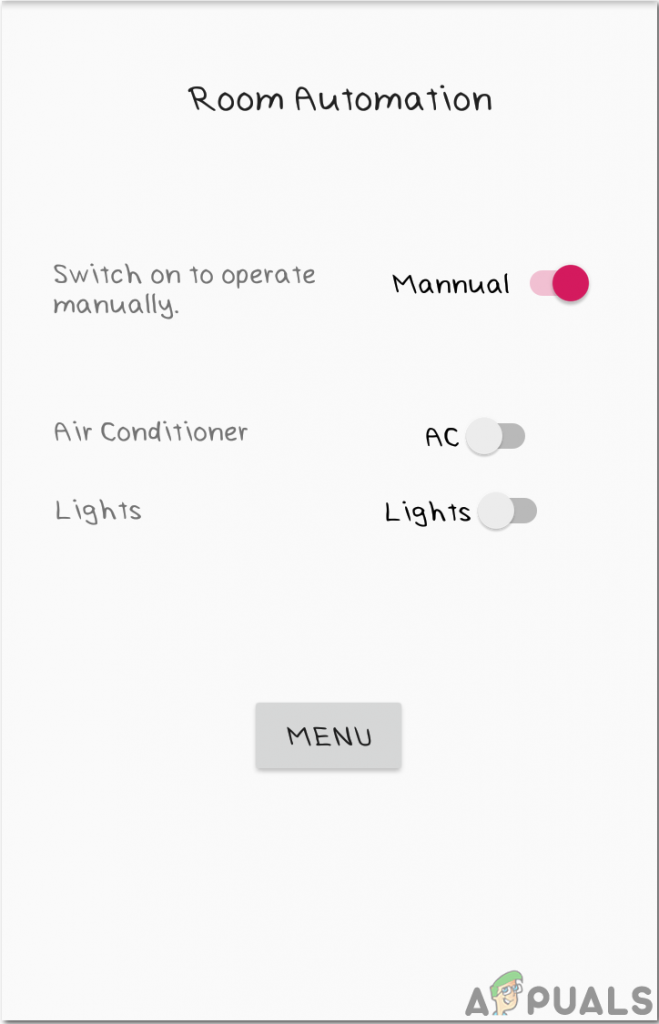
5. Макет вашего приложения будет выглядеть как на картинке ниже.
 раскладка
раскладка
Шаг 5: Внутреннее кодирование
Внутренний код является наиболее важной частью любого приложения. Это основной мост между интерфейсным макетом и базой данных проекта. В нашем приложении мы просто хотим отправить «1» в базе данных, когда переключатель включен, и «0» в базе данных, когда переключатель выключен. Выполните следующие шаги, чтобы добавить код в ваше приложение
1. В левом углу выберите приложение> java> com.example.my applicationmyapplication> main_activity.
2. Теперь на этом экране скопируйте следующий код в своем классе.
автоматизация классов: AppCompatActivity () {
var database = FirebaseDatabase.getInstance ()
var myRef = database.reference
внутренний латинит var btnSwitch: переключатель
внутренний латинит var btnSwitch1: Switch
внутренний латинит var btnSwitch2: переключатель
переопределить веселье onCreate (saveInstanceState: Bundle?) {
super.onCreate (savedInstanceState)
setContentView (R.layout.activity_automation)
myRef.child (“Toggle / switch”). addValueEventListener (object: ValueEventListener {
переопределить веселье onCancelled (p0: DatabaseError) {
}
переопределить забаву onDataChange (p0: DataSnapshot) {
switch1.visibility = View.VISIBLE
if (p0.value.toString (). equals (“1”)) {
switch1.isChecked = true;
toggleButton2.visibility = View.VISIBLE
toggleButton3.visibility = View.VISIBLE
myRef.child (“автоматизация / AC”). addValueEventListener (object: ValueEventListener {
переопределить веселье onCancelled (p0: DatabaseError) {
}
переопределить забаву onDataChange (p0: DataSnapshot) {
если (p0.value.toString (). равен ( “1”)) {
toggleButton2.isChecked = true
}
еще
toggleButton2.isChecked = false
}
})
myRef.child (“автоматизация / освещение”). addValueEventListener (object: ValueEventListener {
переопределить веселье onCancelled (p0: DatabaseError) {
}
переопределить забаву onDataChange (p0: DataSnapshot) {
если (p0.value.toString (). равен ( “1”)) {
toggleButton3.isChecked = true
}
еще
toggleButton3.isChecked = false
}
})
}
еще {
switch1.isChecked = false
toggleButton2.visibility = View.GONE
toggleButton3.visibility = View.GONE
}
// Log.d (“ахсан”, p0.value.toString ())
}
})
button3.setOnClickListener {
val intent = Intent (это, MainActivity :: class.java)
startActivity (намерение)
}
btnSwitch = findViewById
btnSwitch1 = findViewById
btnSwitch2 = findViewById
btnSwitch.setOnClickListener {
если (btnSwitch.isChecked)
{
myRef.child ( “Включить / выключатель”). SetValue ( “1”)
btnSwitch1.setOnClickListener {
если (btnSwitch1.isChecked)
{
myRef.child ( “Автоматизация / AC”). SetValue ( “1”)
}
еще
{
myRef.child ( “Автоматизация / AC”). SetValue ( “0”)
}
}
btnSwitch2.setOnClickListener {
если (btnSwitch2.isChecked)
{
myRef.child ( “Автоматизация / свет”). SetValue ( “1”)
}
еще
{
myRef.child ( “Автоматизация / свет”). SetValue ( “0”)
}
}
}
еще
{
myRef.child ( “Включить / выключатель”). SetValue ( “0”)
}
}
}
}
Прямо сейчас код может выдавать некоторые ошибки в некоторых моментах, потому что он сейчас не подключен к базе данных Firebase. Мы создадим базу данных firebase и подключим ее к приложению.
Шаг 6: Подключение приложения к базе данных Firebase
Подключение базы данных firebase к приложению для Android – это почти последний шаг. Мы собираемся сделать базу данных на Firebase. Firebase – это этап совершенствования мобильных и веб-приложений, который предоставляет дизайнерам множество устройств и администраций, позволяющих им развивать первоклассные приложения, развивать свою клиентскую базу и получать больше преимуществ. Firebase предоставляет нам две службы: База данных в реальном времени и Firestore.
 Связь между приложением и Firebase
Связь между приложением и Firebase
Мы создадим базу данных реального времени, в которой все значения будут обновляться в режиме реального времени с задержкой в несколько секунд. Выполните следующие шаги, чтобы создать базу данных в реальном времени на базе Firebase. Студия Android предлагает очень простой способ подключения. Выполните следующие шаги, чтобы установить это соединение.
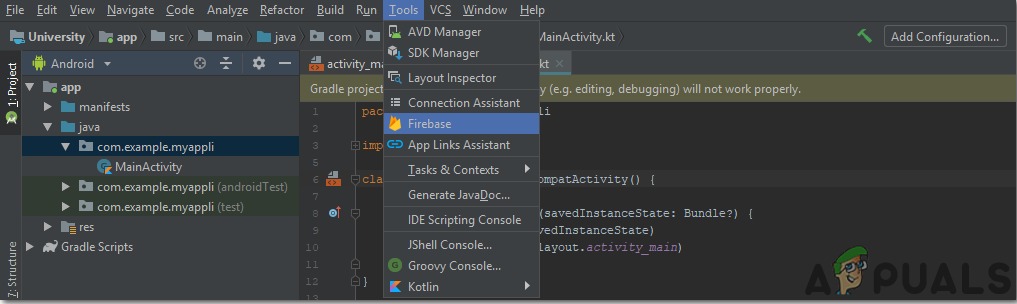
1. Нажмите n Инструменты. Появится раскрывающееся меню, из которого выберите Firebase.
 Firebase
Firebase
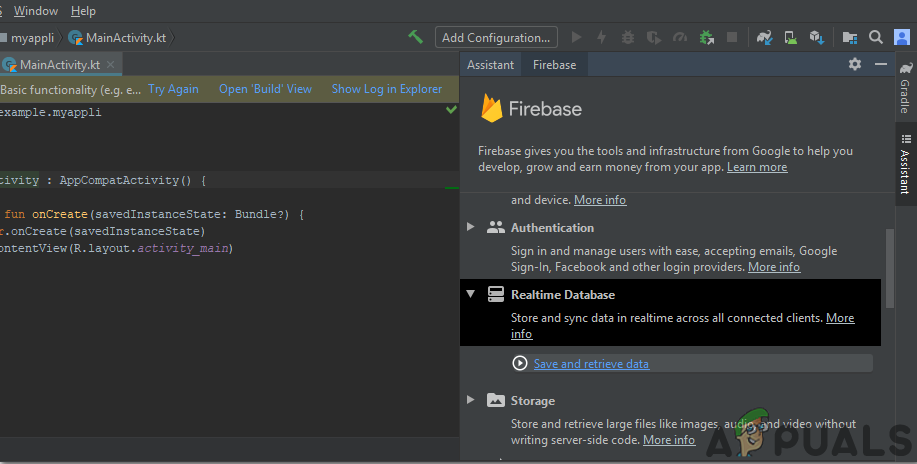
2. В правой части экрана появится большое меню, в котором будет представлено меню почти всех сервисов, предоставляемых Firebase. Но сейчас мы сосредоточены на базе данных в реальном времени. Так что нажмите на базу данных в реальном времени. Появится ссылка на «Сохранить и восстановить данные». Нажмите на эту ссылку.
 База данных в реальном времени
База данных в реальном времени
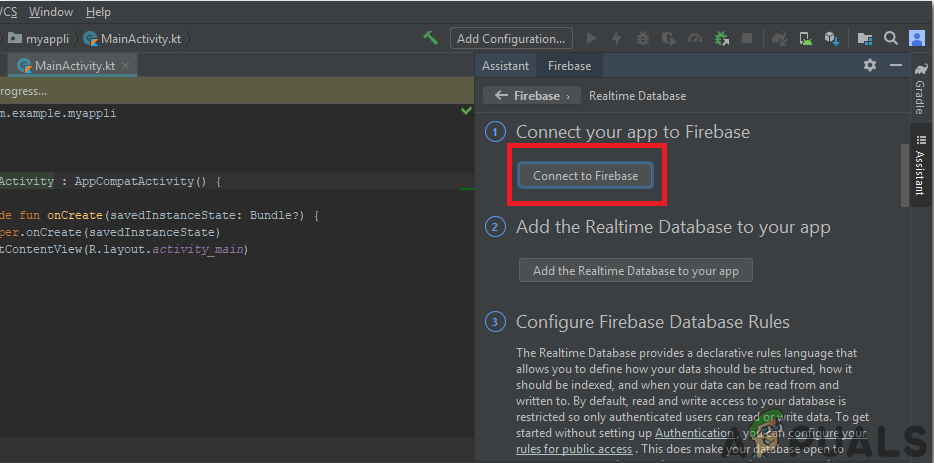
3. Подключитесь к кнопке Connect To Firebase. Это приведет вас к веб-браузеру по умолчанию. Сначала вам будет предложено войти в свою учетную запись Gmail.
 Подключиться к Firebase
Подключиться к Firebase
4. Теперь нажмите кнопку «Добавить базу данных реального времени в приложение» в меню, показанном на рисунке выше. Появится окно с просьбой внести некоторые изменения. Нажмите Принять изменения. Вы увидите, что приложение начнет синхронизацию для подключения к нашей базе данных в реальном времени.
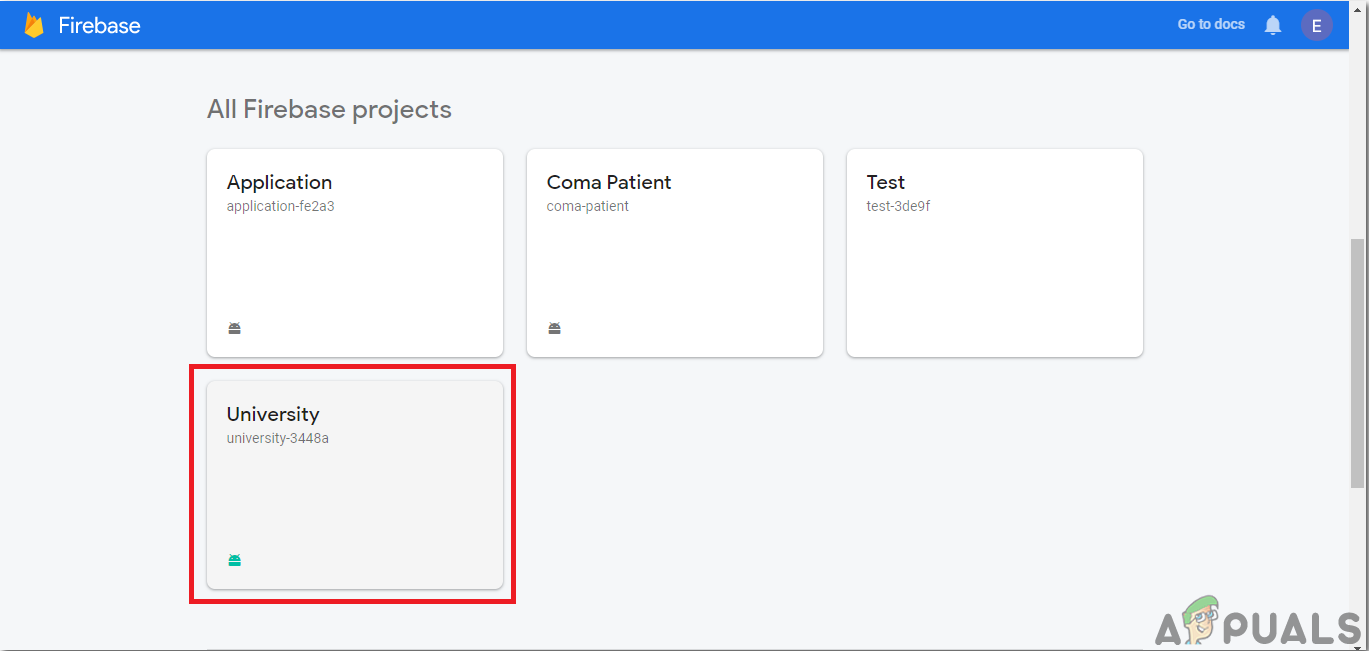
5. Теперь перейдите к Консоль Firebase, Там вы увидите уже выполненный проект. Логотип Android на значке этого проекта означает, что он уже принадлежит приложению Android.
 проект
проект
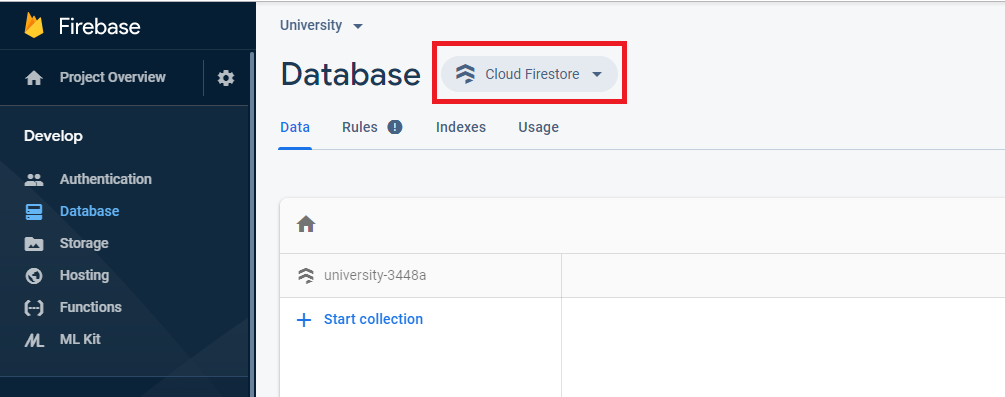
6. В меню «Разработка», которое появляется в левой части экрана, выберите «База данных». Кнопка Создать базу данных появится справа. Нажмите на эту кнопку.
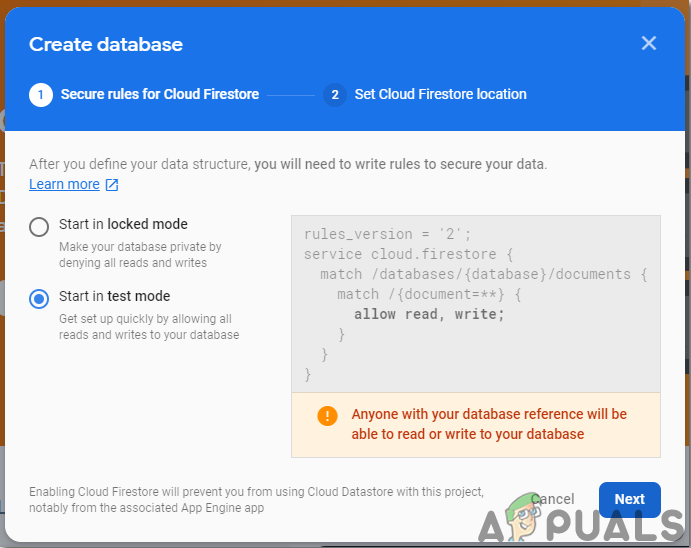
7. Появится меню с просьбой установить режим вашей базы данных. Нажмите на тестовый режим, а затем нажмите Включить.
 Тестовый режим
Тестовый режим
8. Теперь действительно важный шаг, который нужно помнить, – это изменить Cloud Firestore на Real-Time Database. Для этого нажмите на кнопку, показанную на рисунке ниже, и измените желаемую опцию.
 Изменить на базу данных RT
Изменить на базу данных RT
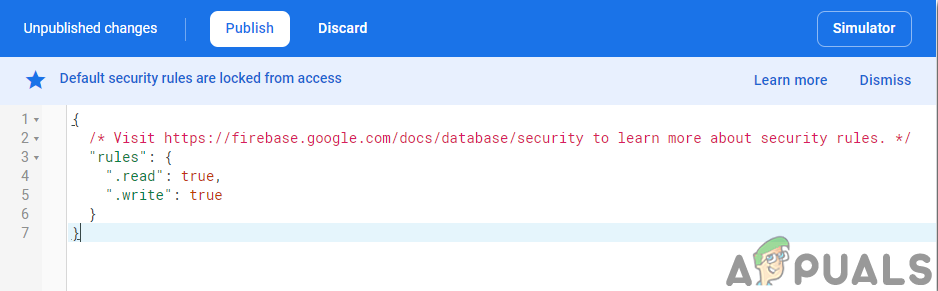
9. Теперь нажмите на вкладку «Правила» и измените настройки на «Истина». Как только все будет сделано, нажмите «Опубликовать».
 Изменение конфигурации
Изменение конфигурации
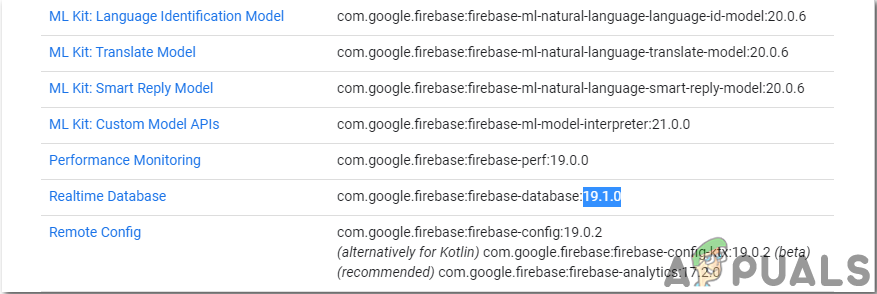
10. Одна вещь, которую вам нужно сделать, кроме подключения Firebase, это обновить версию базы данных. Для этого нажмите на перейти к документам. Теперь нажмите на направляющие и выберите Android Guides из списка, который появляется на экране. Прокрутите вниз, пока не появится таблица. Найдите в этой таблице базу данных реального времени и найдите ее версию. в моем случае это 19.1.0
 Версия
Версия
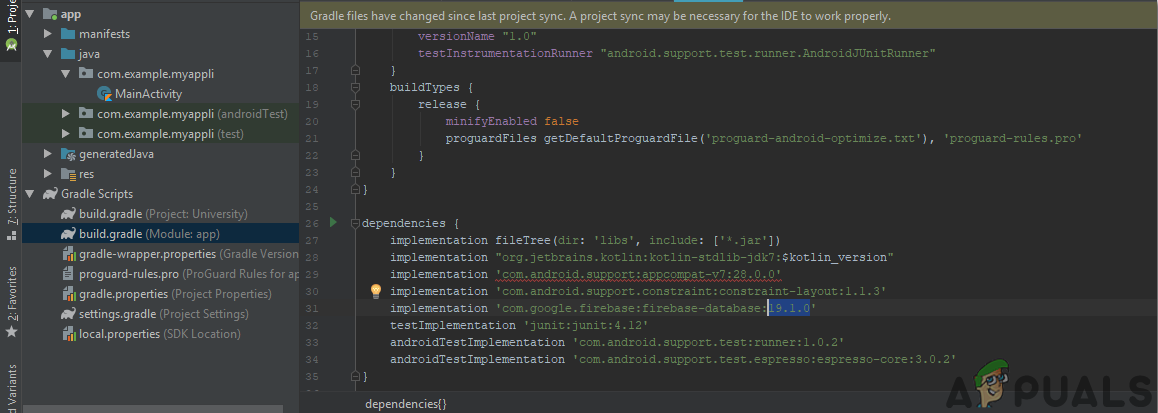
11. Нажмите Gradle Scripts, меню в левой части экрана. Затем выберите встроенный. Gradle (Модуль: приложение). Теперь в коде найдите версию базы данных в реальном времени и замените ее новой.
 Обновить версию
Обновить версию
Теперь наше Firebase Connection с нашим Android-приложением полностью установлено. Теперь мы можем перейти к тестовой части нашего проекта.
Шаг 7: Тестирование
Часть тестирования очень проста. Вам просто нужно перейти на ваше Android-устройство и включить параметры разработчика из настроек. Затем вам нужно будет включить отладку по USB. Сделав все это, подключите ваше устройство Android к компьютеру и запустите проект Android в Android Studio. Это создаст приложение на вашем устройстве Android.
Теперь нажмите кнопки на вашем экране, и он автоматически создаст объекты в вашей базе данных Firebase. Вы увидите, что некоторые значения будут обновлены в соответствующей сущности при нажатии кнопок.
Appuals.com является участником партнерской программы Amazon Services LLC, и мы получаем комиссию за покупки, сделанные по нашим ссылкам.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)

 система
система Расширенные настройки системы
Расширенные настройки системы Изменить путь
Изменить путь Путь к папке bin
Путь к папке bin Версия JAVA
Версия JAVA