Как проверить на Mac тремя разными способами (2024 г.)
- Режим проверки в веб-браузерах позволяет просматривать и редактировать исходный код веб-страниц. Это полезно для отладки, внесения изменений в пользовательский интерфейс и изучения веб-разработки.
- В Safari включите функцию «Проверка элемента» через Safari > «Настройки» > вкладка «Дополнительно». На Mac вы можете получить доступ к этому инструменту, щелкнув правой кнопкой мыши, используя строку меню или сочетания клавиш.
- Избегайте случайных изменений, обновив страницу, чтобы отменить изменения. Обеспечьте кроссбраузерную совместимость, проверяя элементы в разных браузерах, чтобы не пропустить несоответствия макета.
Исходный код веб-страницы можно просмотреть во всех браузерах с помощью инструмента режима проверки. Это позволяет вам вносить временные изменения пользовательского интерфейса или отлаживать ошибки. Однако способ доступа к этому инструменту немного различается от браузера к браузеру, особенно при использовании Safari, родного браузера на Mac.
Это руководство проведет вас через все этапы, чтобы вы были готовы использовать инструмент режима проверки в любом браузере на своем пути программирования.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)

Зачем использовать функцию проверки?
Функция проверки позволяет вам заглянуть за кулисы любой веб-страницы, чтобы понять, как она устроена. Хотя в основном он предназначен для веб-разработчиков и дизайнеров для редактирования исходного кода и даже время от времени отладки, он также может использоваться обычными пользователями.
Вы столкнетесь с необходимостью проверять элементы и вносить изменения в сценарии HTML, CSS или Java веб-страницы во многих сценариях.
- Чтобы изменить макет или веб-страницу для более приятного вида.
- Изменить стиль и цвет шрифта для лучшей читаемости.
- Чтобы проверить детали Google Analytics.
- Чтобы просмотреть HTML, мультимедиа, таблицы стилей и т. д. и узнать, как создается веб-сайт.
- Взаимодействуйте с кодом веб-страницы и совершенствуйте навыки веб-разработки.
- Проверьте наличие сломанного кода.
ПРОЧИТАЙТЕ БОЛЬШЕ: Как открыть консоль браузера в Chrome, Safari, Firefox и Edge ➜
Элемент проверки: Mac против Windows
Функция проверки элемента включена по умолчанию в большинстве браузеров, особенно в тех, которые совместимы с несколькими операционными системами. Сюда входят Google Chrome и Firefox. В Windows вы можете щелкнуть правой кнопкой мыши любую страницу, чтобы получить доступ к ее контекстному меню, а затем выбрать опцию «Проверить».
Однако использование того же инструмента в браузере Mac по умолчанию, Safari, немного отличается. Сначала вам нужно будет перейти к инструментам разработчика Safari и включить эту функцию. Вот как:
- Откройте браузер Safari на Mac.
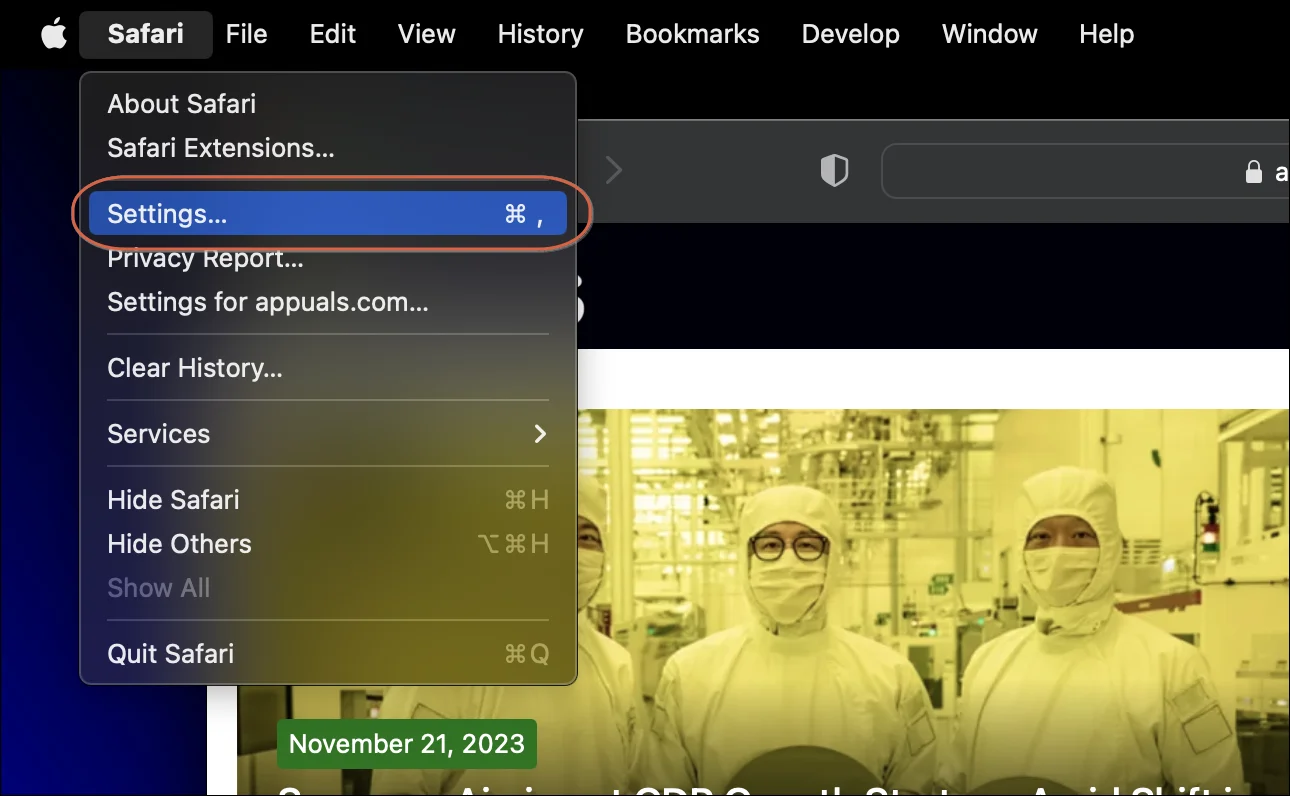
- В строке меню нажмите Safari > Настройки.

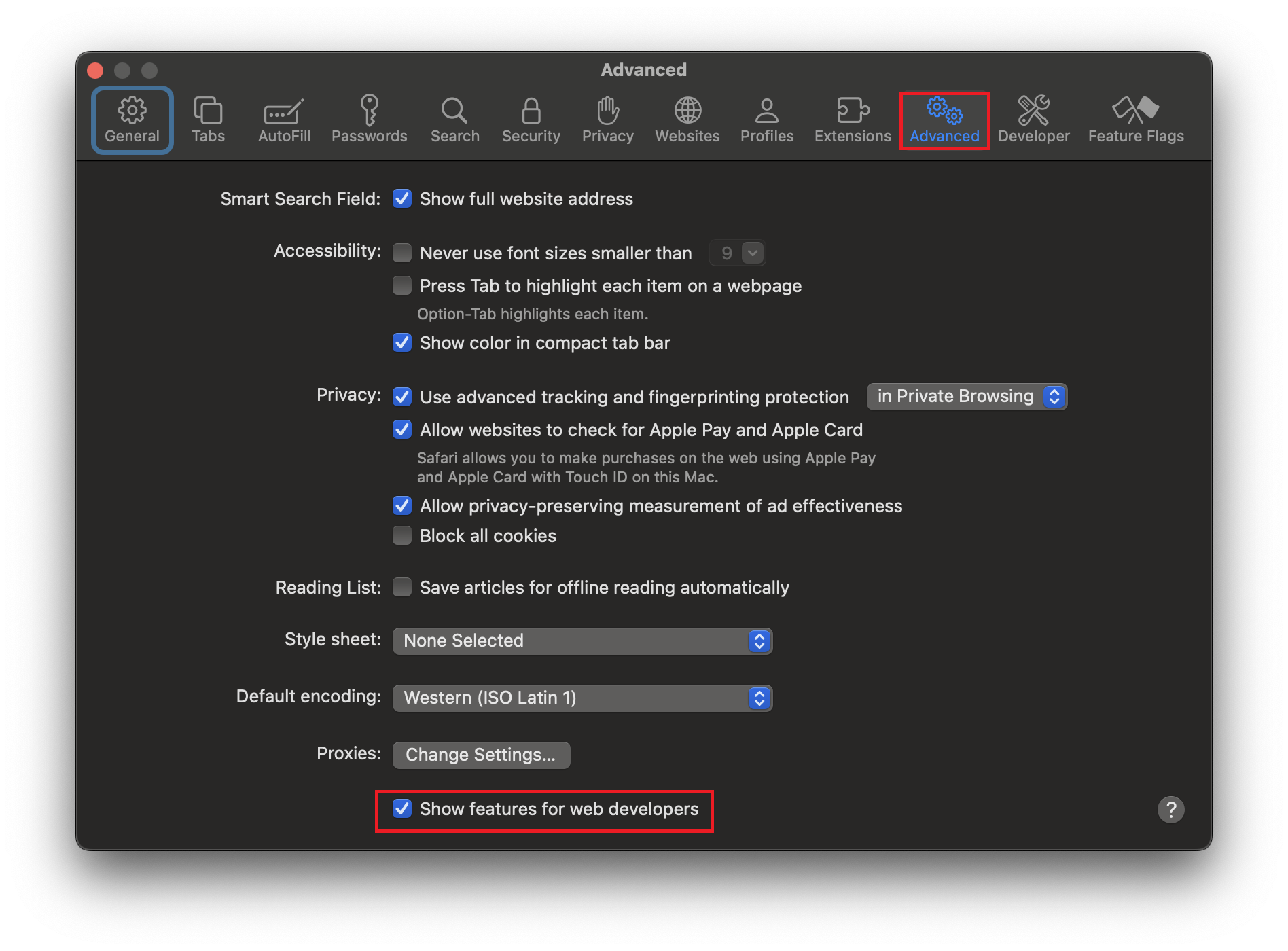
- Перейдите на вкладку «Дополнительно».
- Установите флажок рядом с параметром «Показать функции для веб-разработчиков», затем закройте окно.

В более ранних версиях macOS этот параметр мог называться «Показать меню «Разработка» в строке меню».
Как проверять элементы на Mac
Есть несколько методов, позволяющих проверять элементы на вашем Mac. Поскольку все методы преследуют одну и ту же цель, вы можете выбрать тот, который зависит от вашего браузера и удобства использования.
1. Щелкните правой кнопкой мыши «Проверка».
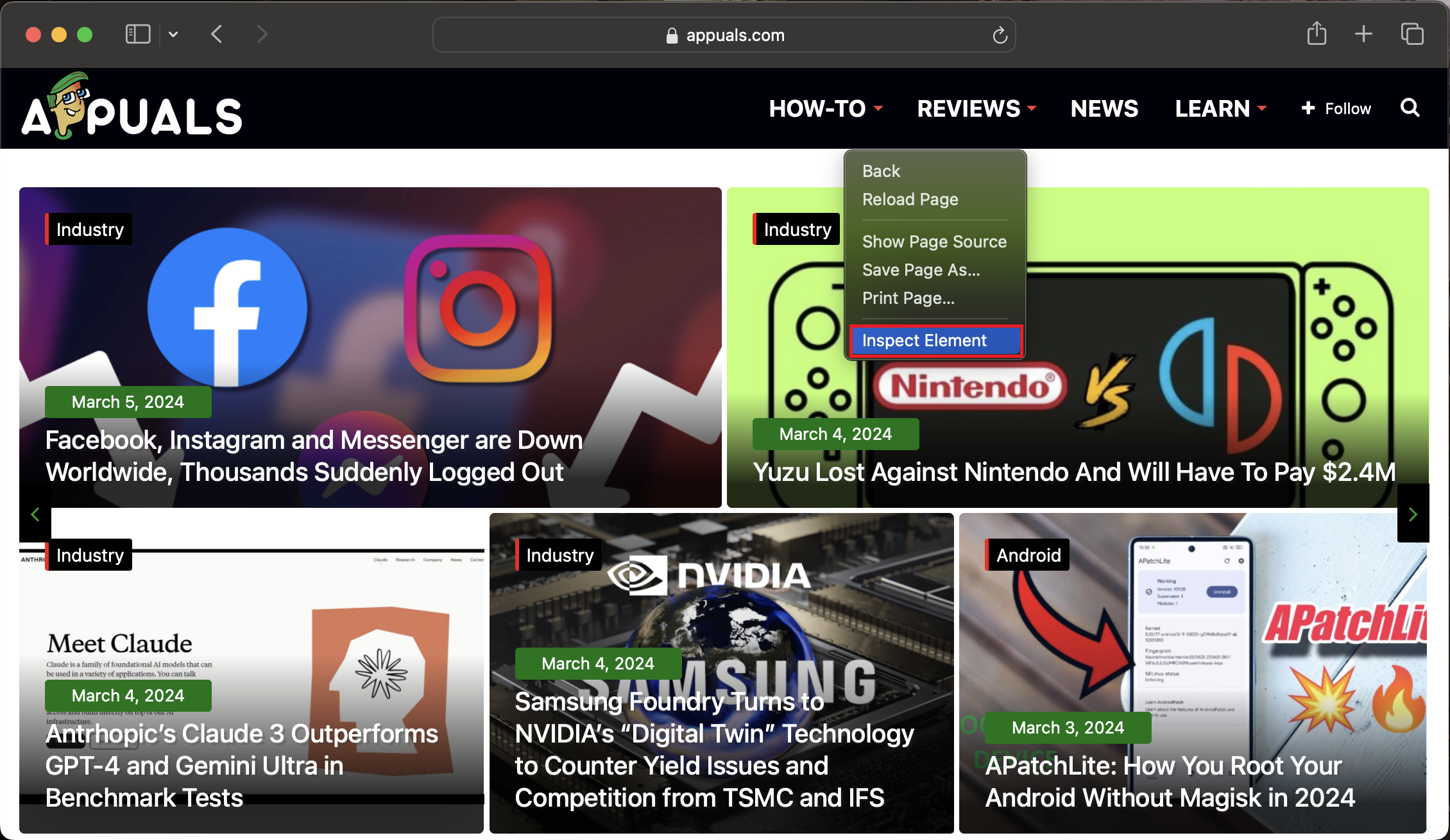
Самый простой способ проверить элементы на вашем Mac — щелкнуть правой кнопкой мыши в любом месте веб-страницы и выбрать «Проверить элемент» в контекстном меню.
Откроется инспектор всей страницы. Однако, если вы хотите проверить конкретный элемент на странице, щелкните правой кнопкой мыши именно этот элемент и выберите «Проверить» в контекстном меню.

ПРОЧИТАЙТЕ БОЛЬШЕ: Как просмотреть историю буфера обмена на вашем Mac за 3 простых шага ➜
Второй метод предполагает использование одного из определяющих элементов macOS (без каламбура) — строки меню.
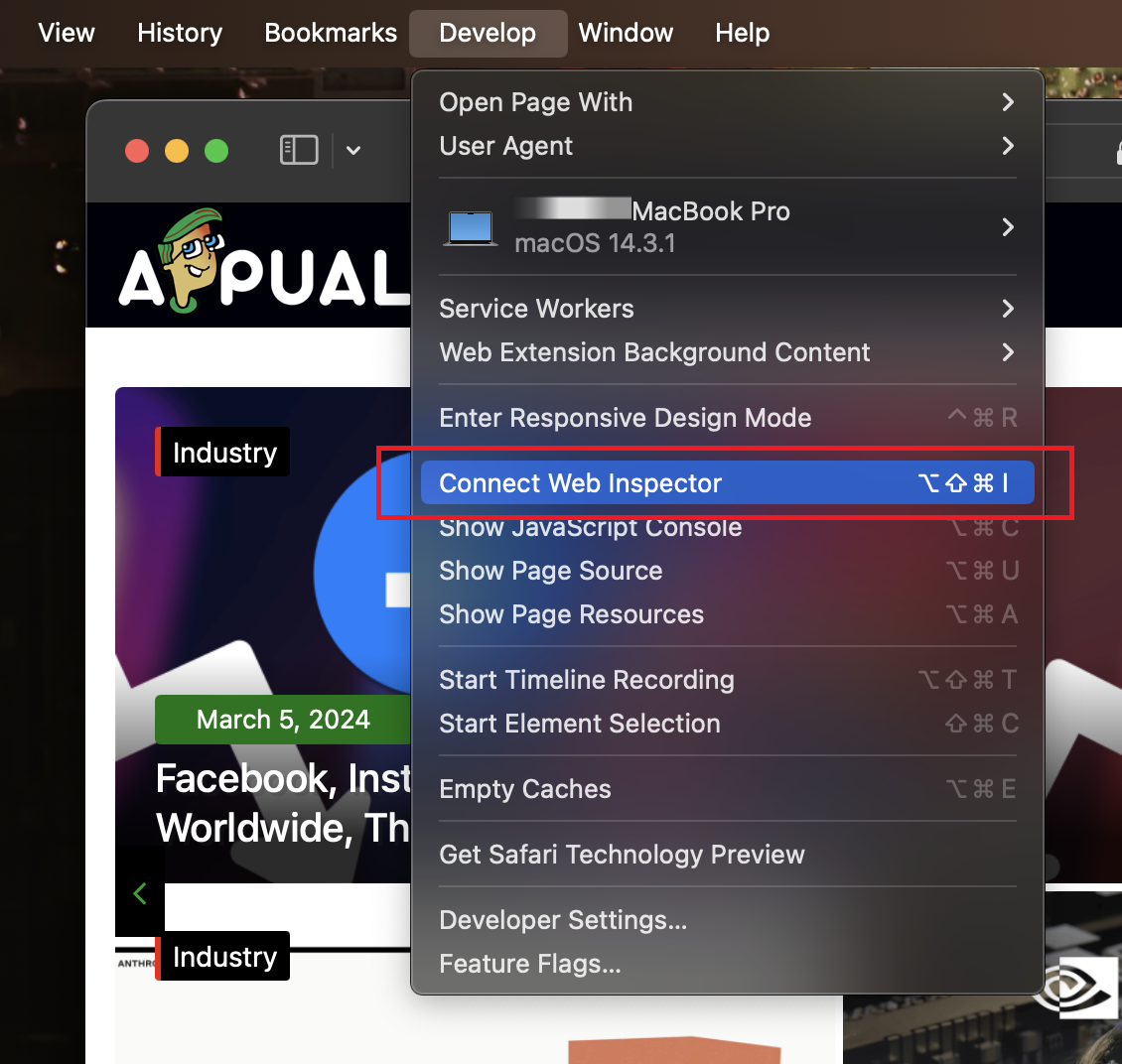
- Посмотрите на строку меню Safari в верхнем левом углу и нажмите «Разработать».
- В списке просто выберите «Подключить/Показать веб-инспектор».

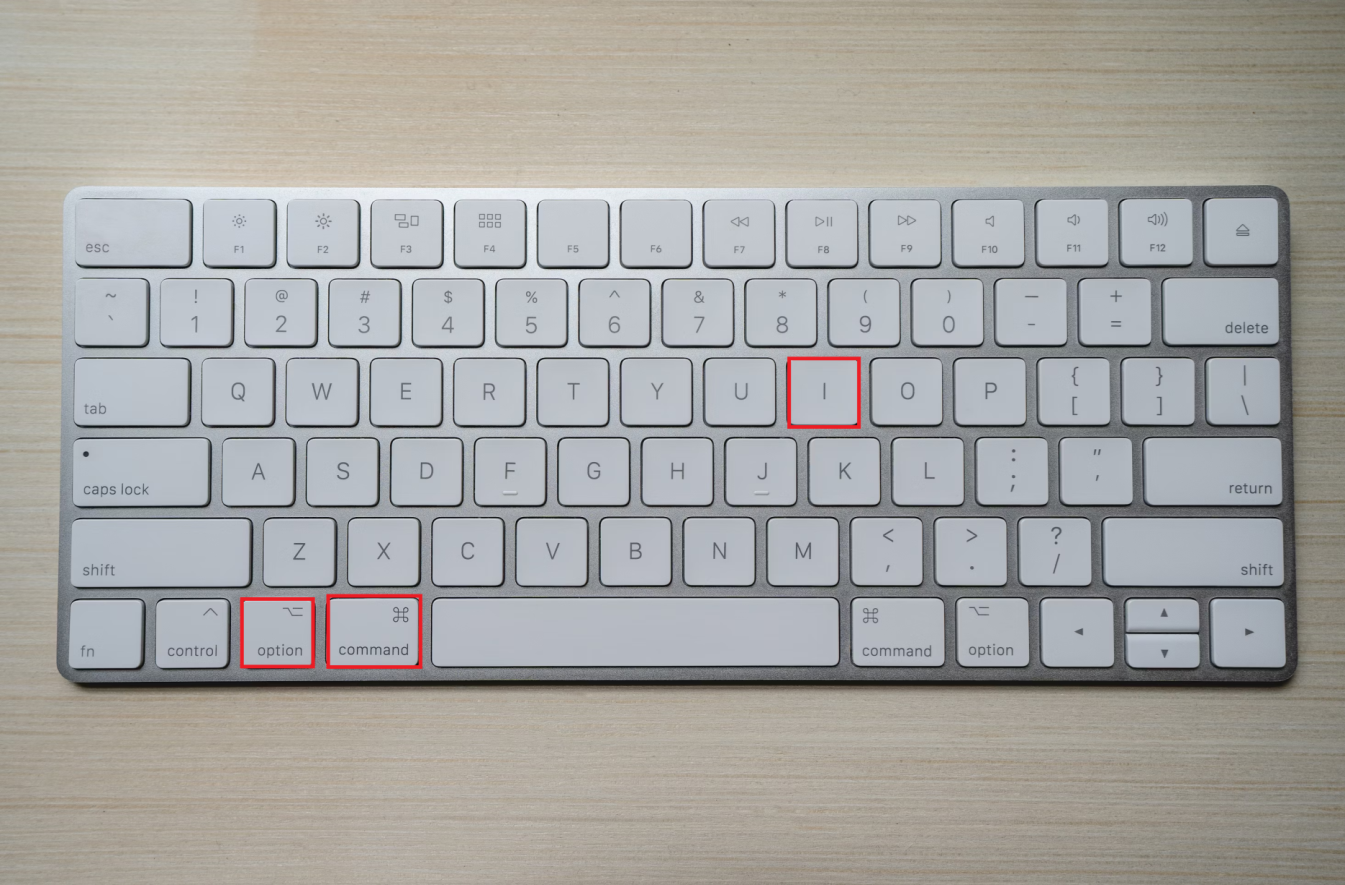
3. Сочетание клавиш
Предпочитаете сочетания клавиш трекпаду вашего Mac? Вы можете мгновенно открыть Inspect Element с помощью клавиатуры вашего Mac.
- Просто нажмите одновременно клавиши Command + Option + i.

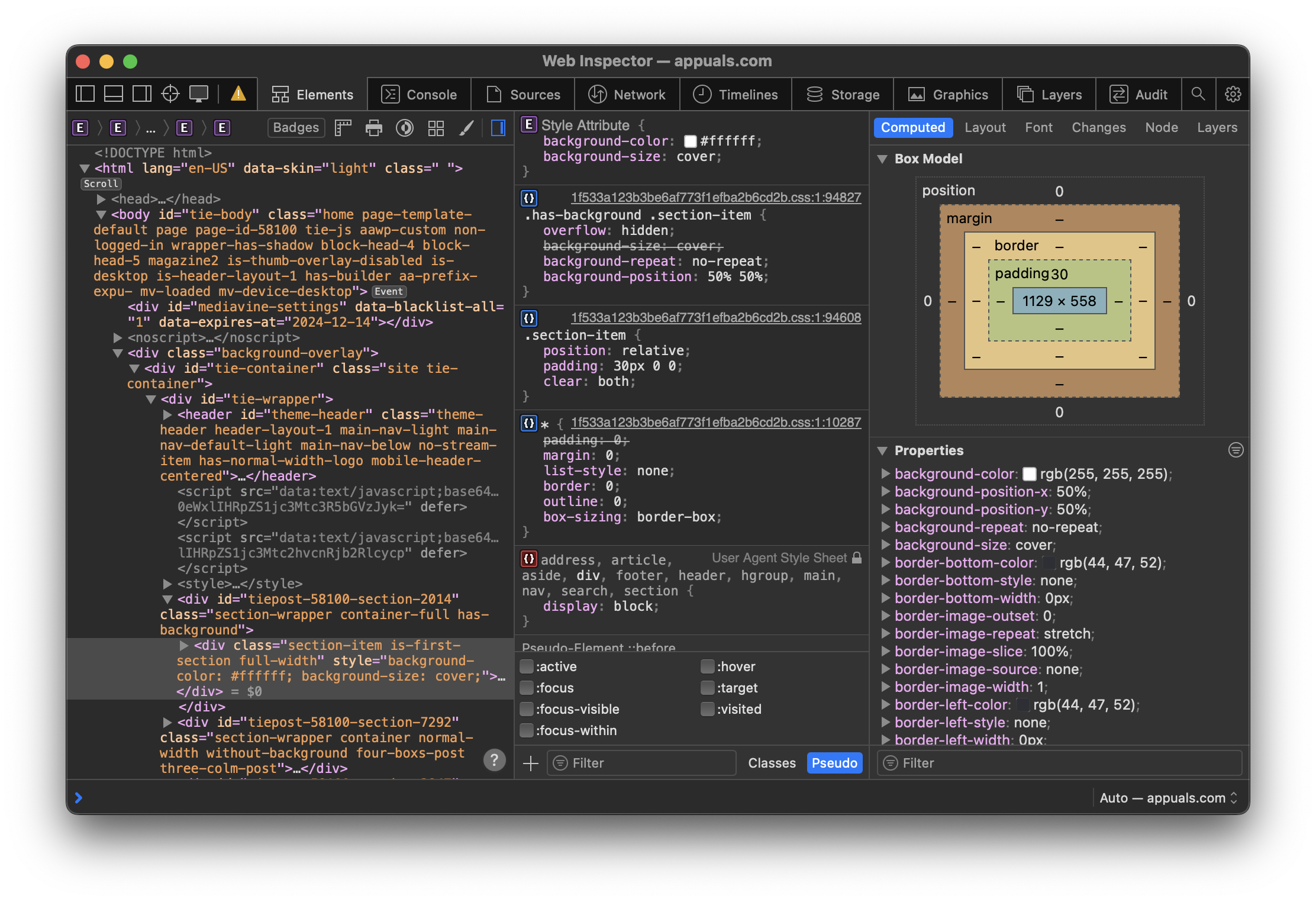
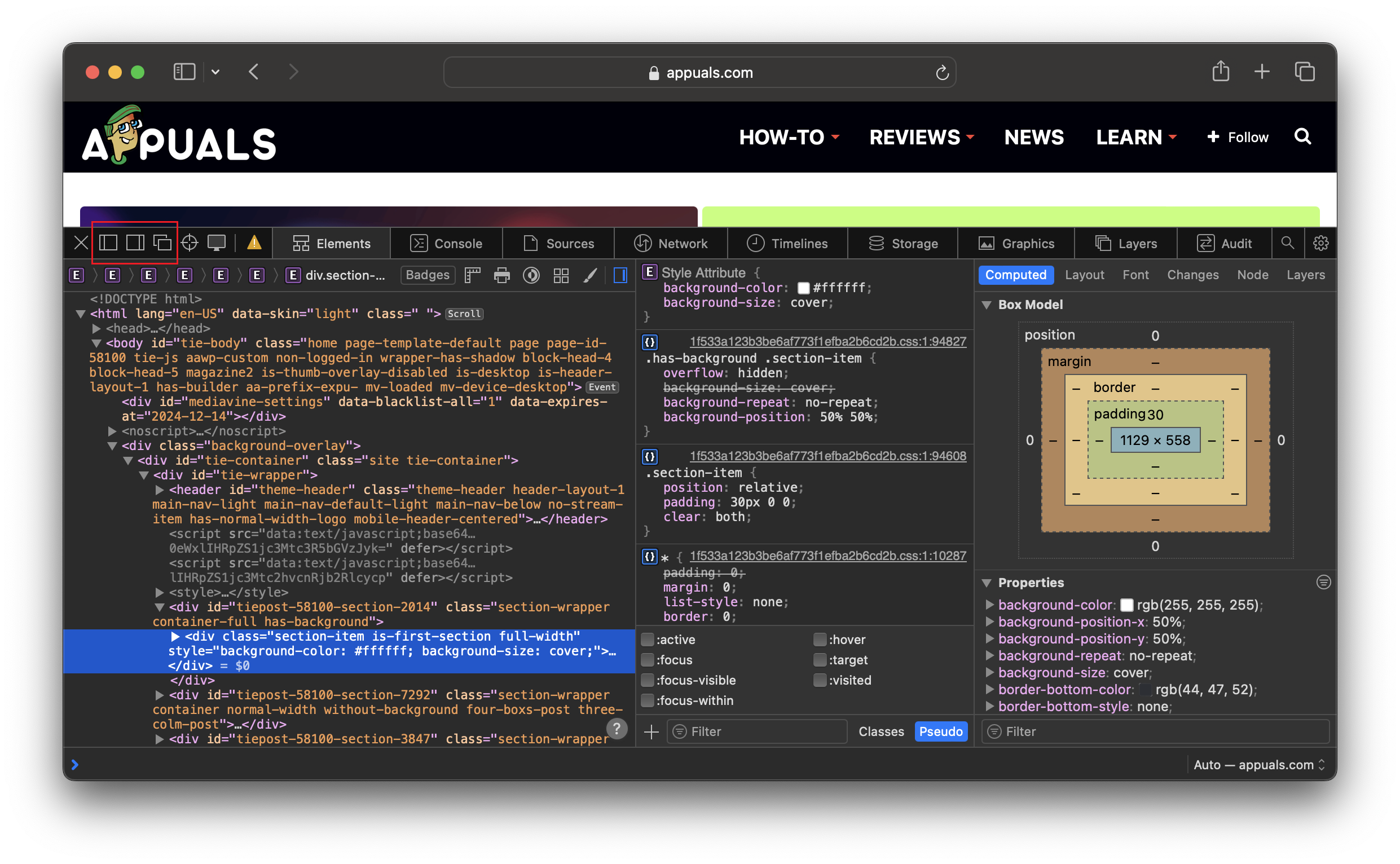
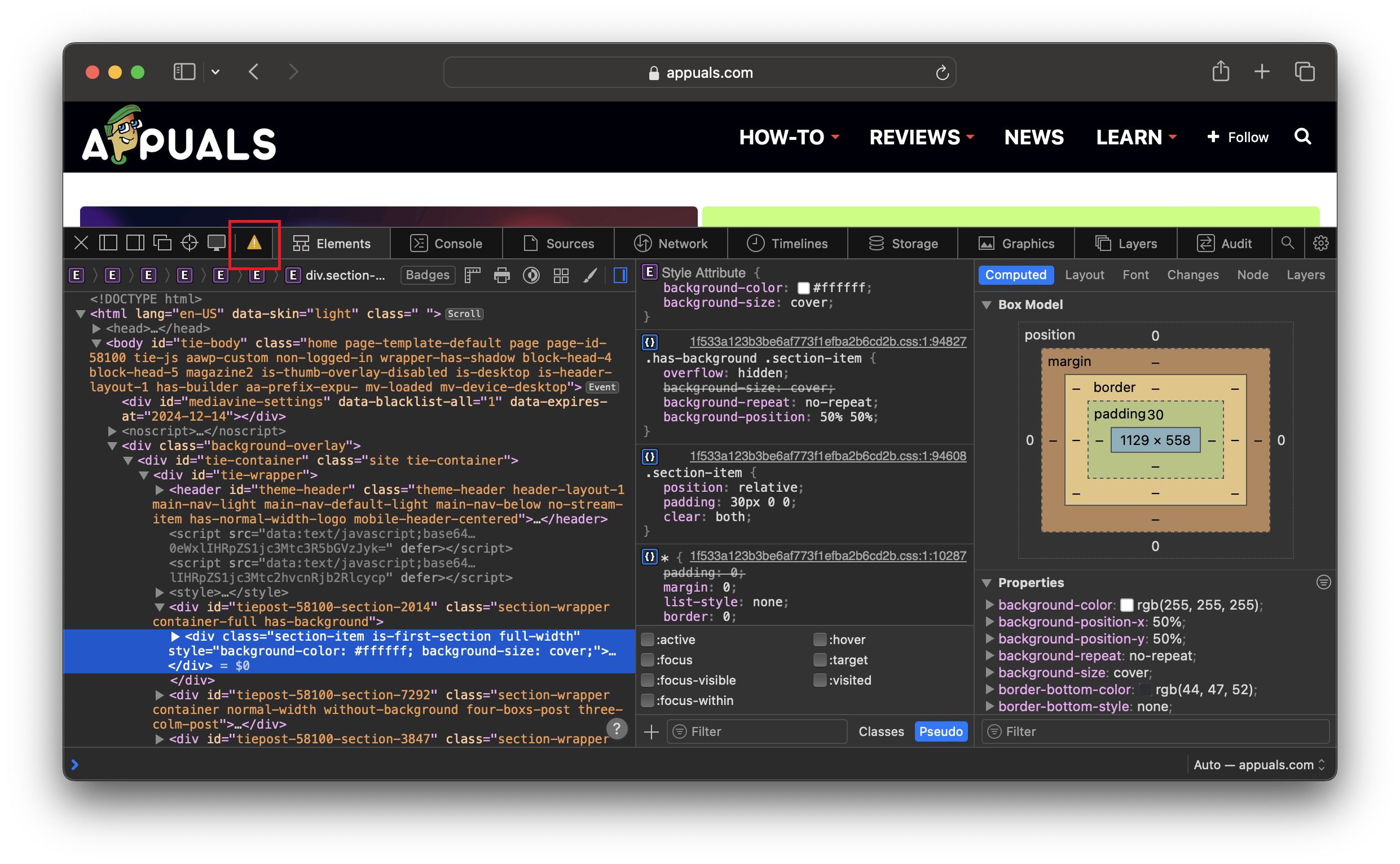
После открытия элемента проверки используйте значки в верхнем левом углу, чтобы закрепить инструмент сбоку или внизу веб-страницы или сделать его плавающим и перемещаемым по экрану по мере необходимости. Отрегулируйте размер инструмента, перетаскивая его границу по своему усмотрению.

Обнаруженные ошибки и предупреждения на этой конкретной веб-странице будут отображаться на соответствующей вкладке. Нажмите на их значки для более детального просмотра.

По умолчанию вам доступны девять вкладок. Однако, если вы хотите скрыть те, которые вам не нужны, щелкните их правой кнопкой мыши и снимите с них отметки. Если вы хотите закрыть элемент проверки, просто нажмите X вверху.
ПРОЧИТАЙТЕ БОЛЬШЕ: Как запустить Mac в безопасном режиме (пошаговое руководство) ➜
Избегайте этих ошибок
Ниже перечислены некоторые распространенные ошибки, которые люди склонны совершать при проверке элементов на Mac. Хотя это незначительные ошибки, полезно сохранять осторожность, чтобы избежать потенциальных проблем в будущем.
- При проверке элементов веб-страницы можно случайно внести изменения в код. Поэтому будьте предельно осторожны при внесении изменений или просто обновите страницу, чтобы вернуть ее в исходное состояние.
- Разработчикам внешнего интерфейса лучше всего проверять различные браузеры, чтобы не упустить из виду их совместимость при тестировании веб-приложений. Это связано с тем, что каждый браузер отображает элементы по-разному. Следовательно, обеспечьте эффективность и согласованность элементов, проверив, как они выглядят в различных браузерах, прежде чем вносить какие-либо изменения.
ПРОЧИТАЙТЕ БОЛЬШЕ: Как копировать и вставлять на Mac тремя разными способами (2024 г.) ➜
Заключение
В заключение, Inspect Element на Mac — полезный инструмент для просмотра и изменения элементов веб-сайта. Вы узнали, как получить доступ к этой функции в Safari и избежать некоторых распространенных ошибок. Теперь вы можете использовать этот навык для более эффективного изучения и улучшения веб-сайтов.
Проверить на Mac
Почему я не могу получить доступ к Inspect на Mac?
Если вы не можете проверять элементы на своем Mac, меню разработчика должно быть отключено в Safari. Если этот параметр не включен, вы не сможете открыть веб-страницу или любой из ее элементов в режиме инспектора.
Каков процесс редактирования в Inspect Element на Mac?
Щелкните правой кнопкой мыши страницу и выберите «Проверить» в контекстном меню. Затем перейдите на вкладку «Элементы», где вы найдете предварительный просмотр кода, используемого на этой конкретной веб-странице. Вы можете нажать на каждый раздел, чтобы развернуть его детали. Двойной щелчок позволит вам отредактировать поле или изменить URL-адрес, если это изображение.
Как скрыть элемент веб-страницы на Mac?
Чтобы скрыть определенный элемент, щелкните его правой кнопкой мыши и выберите «Проверить». Выбранный элемент будет выделен в инструменте проверки. Щелкните его правой кнопкой мыши еще раз и выберите «Скрыть элемент». Вы можете снять флажок «Скрыть элемент», чтобы вернуть скрытый элемент в поле зрения.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)






![Как легко найти потерянные или украденные Apple Watch [2023]](https://ddok.ru/wp-content/uploads/2023/10/dall-e-2023-10-26-19.41.50-vector-design-of-an-apple-watch-in-the-center-with-rays-emitting-from-it-representing-a-search-signal.-text-above-reads_-lost-your-apple-watch_-here-768x768.png)