Создание веб-метеостанции с использованием ESP32
В текущем столетии все переключается на WiFi. На рынке доступно множество метеостанций, которые могут работать по WiFi и могут использоваться дома. Эти метеостанции подключены к Интернету и имеют некоторые датчики. Эти станции определяют температуру, влажность или давление и отображают их на экране, который уже присутствует в гаджете, и отправляют данные в мобильное приложение через WiFi. Эти датчики очень дороги, поэтому большинство людей не могут их себе позволить. Мы сделаем дома метеостанцию, которая будет эффективной и экономичной. Это очень легко сделать дома, используя компоненты, которые легко доступны на рынке.
 Метеостанция
Метеостанция
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
В этой статье мы собираемся сделать метеостанцию с использованием датчиков ESP32 и BME280. Датчик обнаружит соответствующий параметр и отправит его на веб-страницу через локальное соединение WiFi. Для этого мы напишем код и запишем его на плате микроконтроллера.
Как сделать метеостанцию, используя ESP32 и BME280?
Теперь, когда мы знаем реферат проекта, давайте двигаться дальше и собирать больше информации, чтобы начать работу над проектом.
Шаг 1: Сбор Компонентов
Лучший подход к запуску любого проекта – составить список компонентов и провести краткое изучение этих компонентов, потому что никто не захочет зацикливаться на середине проекта только из-за отсутствующего компонента. Список компонентов, которые мы собираемся использовать в этом проекте, приведен ниже:
Шаг 2: Создание таблицы в HTML
Теперь давайте посмотрим, как таблица создается на языке разметки гипертекста (HTML) и отображается в веб-браузере. HTML – это язык, используемый для создания структуры веб-страниц. Он состоит из ряда элементов, которые сообщают браузеру, как отображать вещи на странице. Эти элементы представлены тегами. Браузер читает код, написанный на HTML, и отображает содержимое на экране без отображения тегов.
Чтобы создать таблицу в браузере, мы будем использовать
тег. Чтобы создать в нем строки, мы будем использовать
теги, что означает строку таблицы. Чтобы дать заголовки в таблице мы будем использовать
тег, который означает заголовок таблицы. Для определения каждой ячейки в таблице мы будем использовать
тег. Код для создания необходимой таблицы, см. Код, приведенный ниже.
| ИЗМЕРЕНИЕ | СТОИМОСТЬ |
|---|---|
| Температура Celsius | — * C |
| Температура Фаренгейт | — * F |
| давление | — гПа |
| Прибл. высота над уровнем моря | — метров |
| влажность | —% |
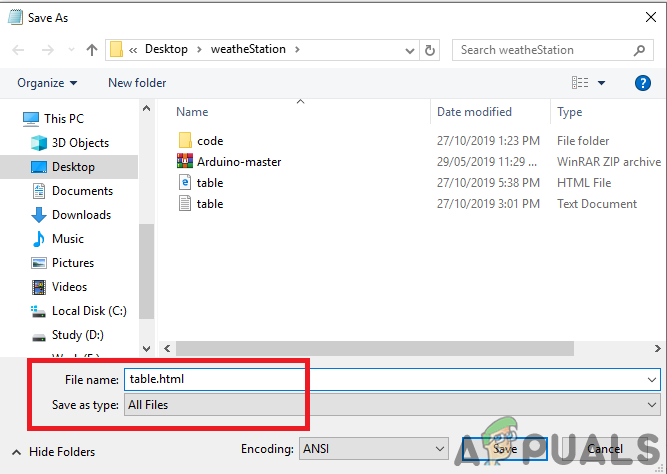
В приведенном выше коде две ячейки первых столбцов названы как Измерение и Значение. Ниже создано шесть строк, каждая из которых предназначена для измеряемой величины. Напишите этот код в блокноте. Нажмите на меню «Файл» в верхнем левом углу экрана. Нажмите «Сохранить как» и назовите свой файл с расширением .html. Теперь измените Тип сохранения на ВСЕ. Нажмите на кнопку Сохранить, чтобы сохранить файл. В папке, где находится этот текстовый файл, будет создан браузер. Нажмите на этот файл, чтобы просмотреть таблицу в браузере.
 Сохранить как
Сохранить как
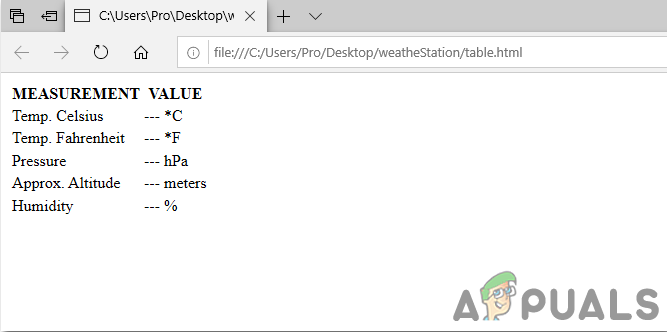
Когда вы откроете файл в браузере, он будет выглядеть следующим образом. В эту таблицу стили не включены. Если вы хотите добавить рамку, чтобы создать стильную таблицу по вашему выбору, вам придется добавить в нее CSS. Чтобы добавить CSS, кликните сюда.
 Стол
Стол
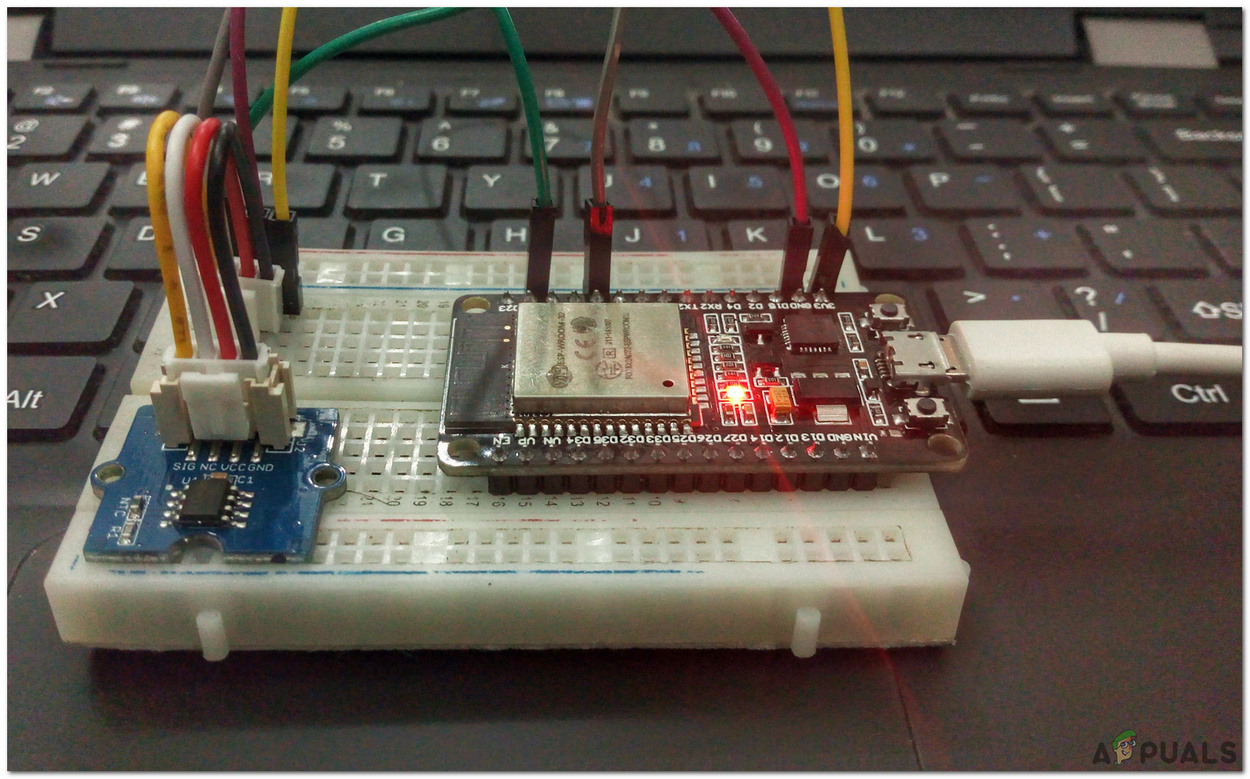
Шаг 3: Сборка компонентов
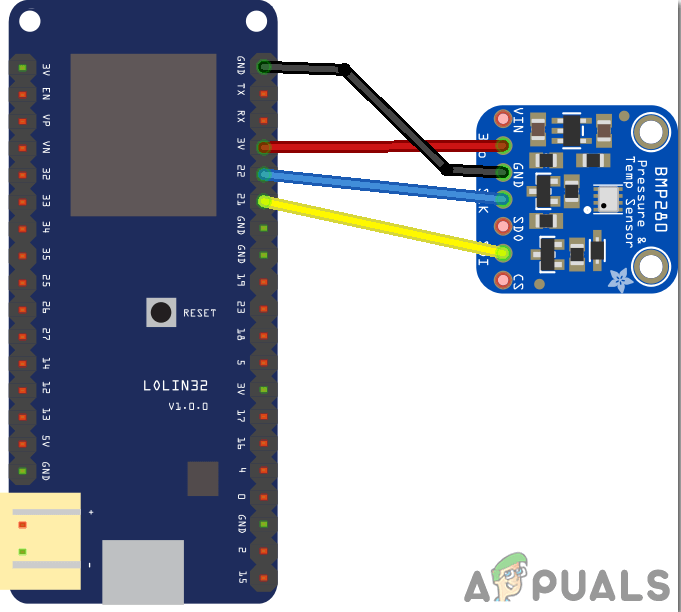
Теперь давайте продолжим и подключим датчик к плате ESP32. Перед выполнением этих подключений лучше пройти краткое изучение конфигурации выводов датчика.
Датчик BME280 имеет семь контактов. Один контакт – это контакт Vcc, который используется для питания датчика, а второй – заземляющий контакт. Входное питание, которое подается на вывод Vcc, должно быть в диапазоне от 1,8 В до 3,6 В. Последовательная передача данных I2C (двунаправленная) может быть достигнута с помощью выводов SDA и SCL. SCK используется для линии синхронизации в процессе передачи. Вывод SDO используется для данных, поступающих с датчика BME280. Вывод SDI используется для передачи данных с датчика BME280. Выбранный активный-низкий чип является контактом CS.
Протокол, который мы собираемся использовать в этом проекте, – это связь 12C с сенсорным модулем BME280. Для этого мы будем использовать вывод SDA и SCL датчика. Контактный разъем 21 ESP32 подключен к выводу SDA датчика, а контакт 22 ESP32 подключен к SCL для датчика.
Когда все подключения выполнены, подключите плату микроконтроллера к компьютеру и запишите код на нем. Нажмите кнопку включения, чтобы запустить его. Соединения диаграммы будут выглядеть так:
 связи
связи
Шаг 4: Начало работы с ESP32
Если вы раньше не работали с Arduino IDE, не беспокойтесь, потому что шаг за шагом по настройке Arduino IDE показан ниже.
- Загрузите последнюю версию Arduino IDE с Arduino.
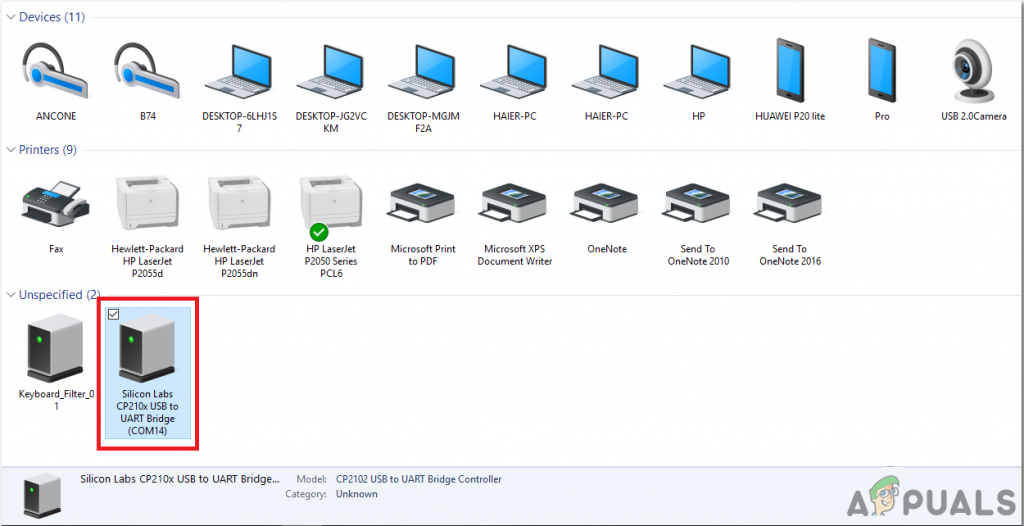
- Подключите плату Arduino к ПК и откройте панель управления. Нажмите на Оборудование и звук. Теперь откройте «Устройства и принтер» и найдите порт, к которому подключена ваша плата. В моем случае это COM14, но он отличается на разных компьютерах.
 Поиск порта
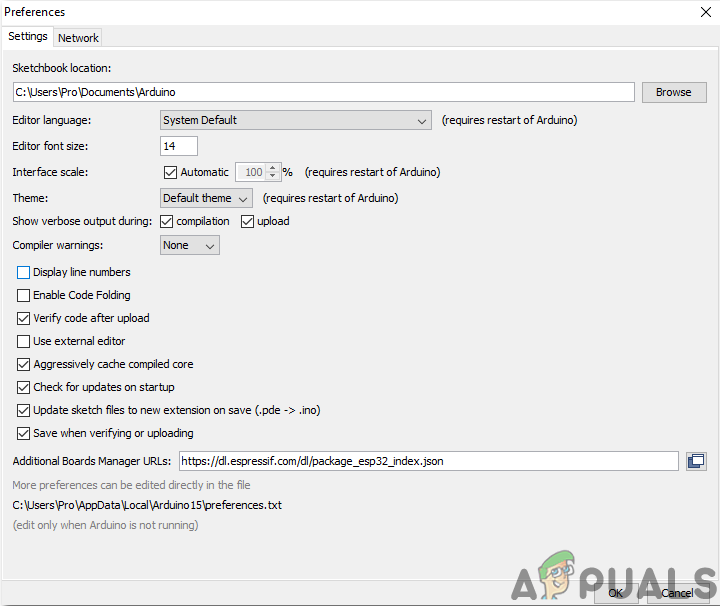
Поиск порта - Нажмите Файл, а затем нажмите Настройки. Скопируйте следующую ссылку в URL-адрес менеджера дополнительного форума. «Https://dl.espressif.com/dl/package_esp32_index.json»
 предпочтения
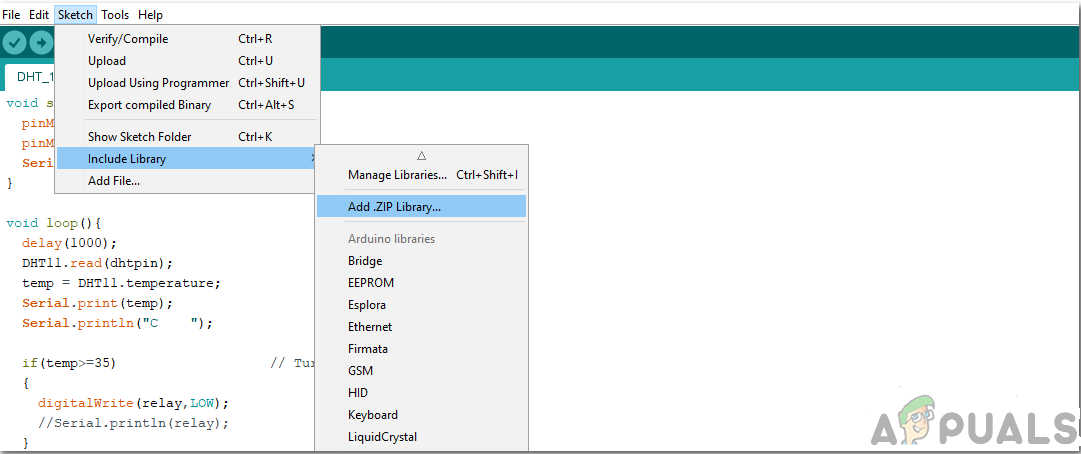
предпочтения - Теперь, чтобы использовать ESP32 с Arduino IDE, нам нужно импортировать специальные библиотеки, которые позволят нам записывать код на ESP32 и использовать его. эти две библиотеки прилагаются по ссылке, приведенной ниже. Чтобы включить библиотеку, выберите «Эскиз»> «Включить библиотеку»> «Добавить ZIP-библиотеку». Коробка появится. Найдите папку ZIP на вашем компьютере и нажмите OK, чтобы включить папки. Эта библиотека прилагается вместе с кодом по ссылке ниже.
 Включить библиотеку
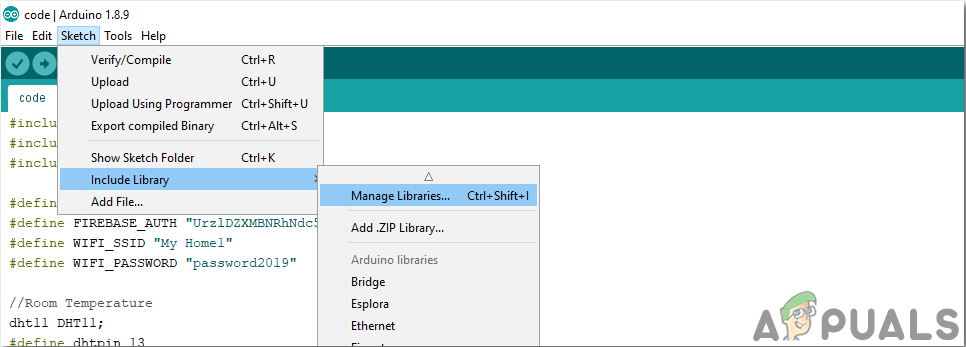
Включить библиотеку - Теперь перейдите в Sketch> Включить библиотеку> Управление библиотеками.
 Управление библиотеками
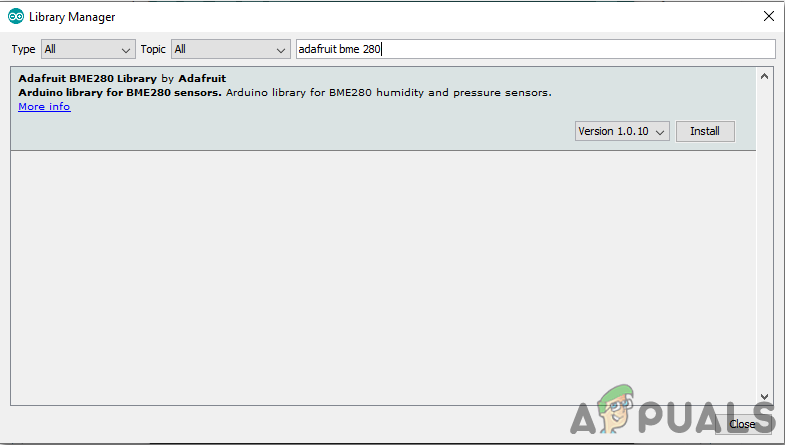
Управление библиотеками - Меню будет открыто. В строке поиска введите adafruit bme280. Этот пакет будет использоваться для интеграции датчика BME280 и получения показаний с него. Пакет появится на экране. Установите пакет, нажав на кнопку установки.
 Установка пакета
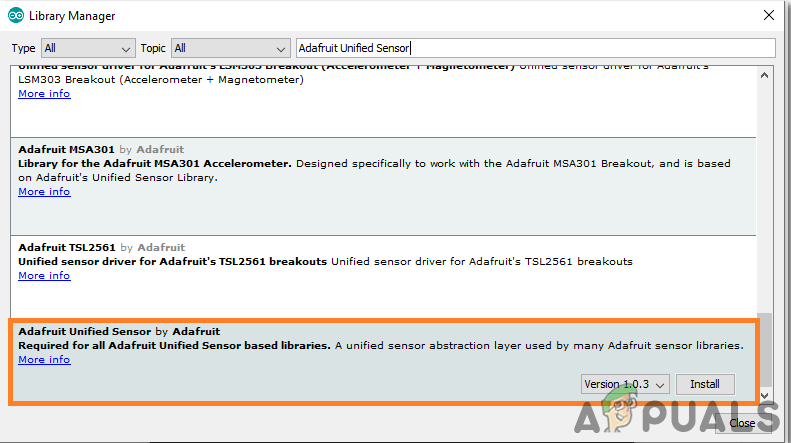
Установка пакета - В том же менеджере библиотек найдите Adafruit Unified Sensor. Эта библиотека также помогает использовать датчик BME280 с ESP32. Список появится в поле. Перейдите в конец списка и выберите библиотеку, показанную на рисунке ниже. Нажмите на кнопку установки, чтобы установить библиотеку.
 Установка библиотеки
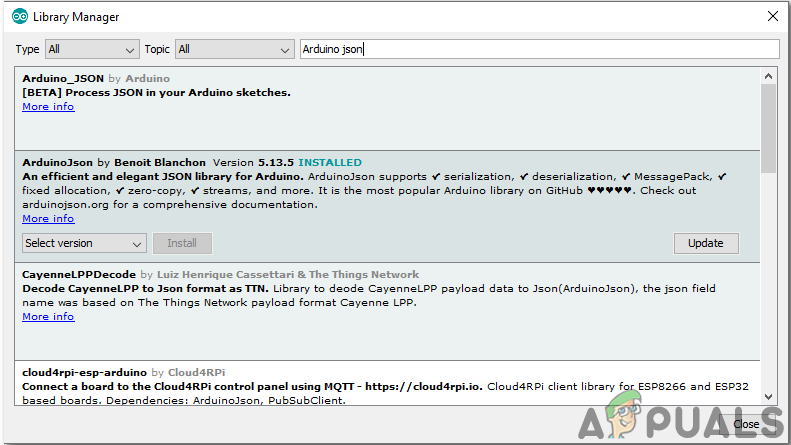
Установка библиотеки - Меню откроется. В строке поиска введите Arduino JSON. Список появится. Установите Arduino JSON от Бенуа Бланшона.
 Arduino JSON
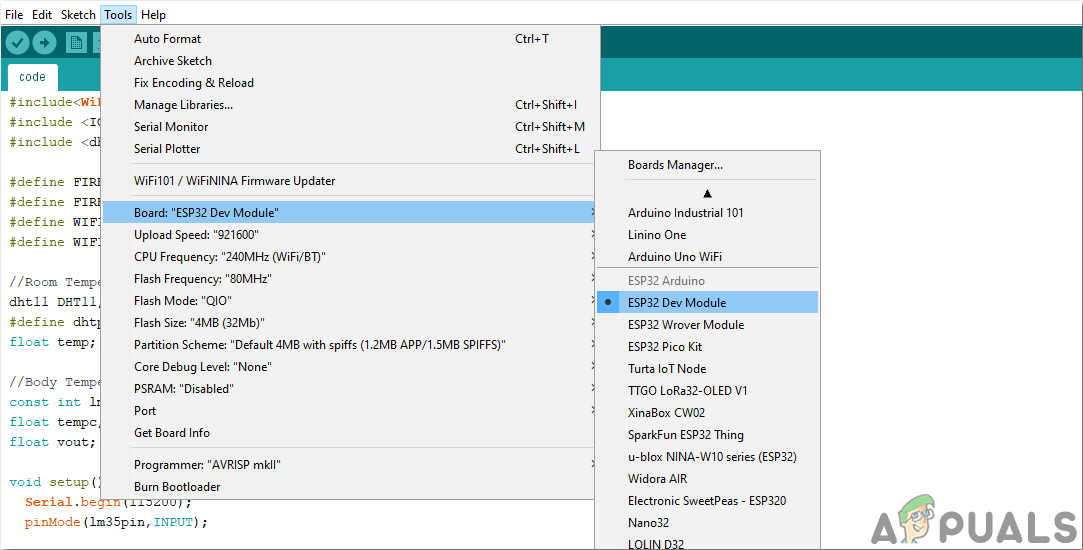
Arduino JSON - Теперь нажмите на Инструменты. Появится раскрывающееся меню. Установите плату в ESP Dev Module.
 Настольная доска
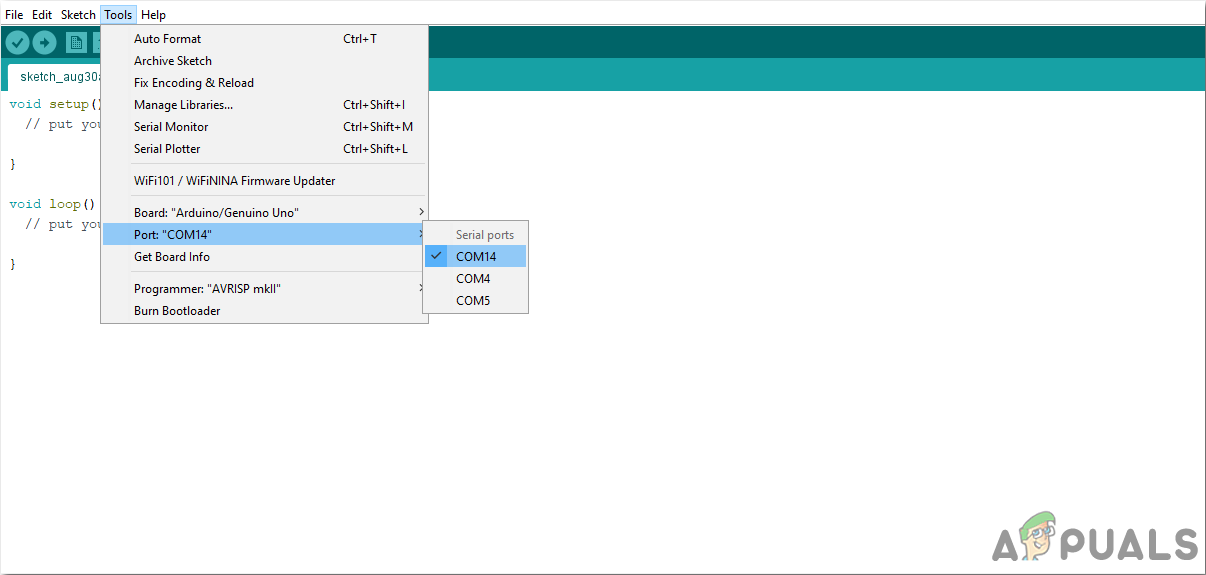
Настольная доска - Снова нажмите в меню «Инструменты» и установите порт, который вы наблюдали на панели управления ранее.
 Настройка порта
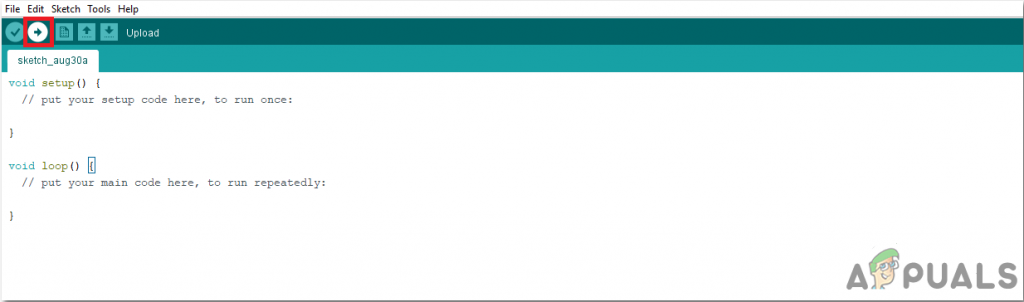
Настройка порта - Теперь загрузите код, который прикреплен по ссылке ниже, и нажмите кнопку загрузки, чтобы записать код на микроконтроллере ESP32.
 Загрузить
Загрузить
Так что теперь, когда вы загрузите код, может возникнуть ошибка. Это наиболее распространенная ошибка, которая может возникнуть, если вы используете новую версию Arduino IDE и Arduino JSON. Ниже приведены ошибки, которые вы можете увидеть на экране.
В файл включен из C: Users Pro Documents Arduino library IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0,
из C: Users Pro Desktop smartHome code code.ino: 2:
C: Users Pro Documents Arduino library IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: ошибка: StaticJsonBuffer – это класс из ArduinoJson 5. См. Arduinojson.org/upgrade, чтобы узнать, как обновить вашу программу до ArduinoJson версия 6
StaticJsonBuffer
^
В файл включен из C: Users Pro Documents Arduino library IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0,
из C: Users Pro Desktop smartHome code code.ino: 2:
C: Users Pro Documents Arduino library IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: ошибка: StaticJsonBuffer – это класс из ArduinoJson 5. См. Arduinojson.org/upgrade, чтобы узнать, как обновить вашу программу до ArduinoJson версия 6
вернуть StaticJsonBuffer
^
Для “WiFi.h” найдено несколько библиотек
Используется: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 library WiFi
Не используется: C: Program Files (x86) Arduino library WiFi
Использование библиотеки WiFi версии 1.0 в папке: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 library WiFi
Использование библиотеки IOXhop_FirebaseESP32-master в папке: C: Users Pro Documents Arduino library IOXhop_FirebaseESP32-master (устаревшая версия)
Использование библиотеки HTTPClient версии 1.2 в папке: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 library HTTPClient
Использование библиотеки WiFiClientSecure версии 1.0 в папке: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 library WiFiClientSecure
Использование библиотеки ArduinoJson версии 6.12.0 в папке: C: Users Pro Documents Arduino library ArduinoJson
статус выхода 1
Ошибка компиляции для платы ESP32 Dev Module.
Не о чем беспокоиться, потому что мы можем устранить эти ошибки, выполнив несколько простых шагов. Эти ошибки возникают потому, что в новой версии Arduino JSON вместо StaticJsonBuffer есть другой класс. Это класс JSON 5. Таким образом, мы можем просто устранить эту ошибку, понизив версию Arduino JSON нашей Arduino IDE. Просто зайдите в Sketch> Включить библиотеку> Управление библиотеками. Ищите Arduino JSON от Benoit Blanchon, который вы установили ранее. Сначала удалите его, а затем установите его версию 5.13.5. Теперь, когда мы установили старую версию Arduino JSON, установите ее снова и перекомпилируйте код. На этот раз ваш код будет успешно скомпилирован.
Чтобы скачать код, щелчок Вот.
Шаг 5: Понимание кода
Код этого проекта очень прост и хорошо прокомментирован. Но все же код кратко поясняется ниже.
1. В начале включены библиотеки, так что плату ESP32 можно подключить к локальному WiFi-соединению дома или в офисе. Также включены библиотеки, которые помогают ESP32 интегрировать датчик BME280 с ним. Затем определяются имя и пароль вашего локального соединения Wi-Fi, чтобы ESP32 мог быть подключен к Wi-Fi.
// Загрузка библиотеки Wi-Fi
#включают
#включают
#включают
#включают
2. После этого некоторые строки комментируются. Эти линии будут использоваться, если вы используете протокол SPI для связи с датчиком. Мы будем комментировать их, потому что мы используем протокол 12C.
/*#включают
#define BME_SCK 18
#define BME_MISO 19
#define BME_MOSI 23
#define BME_CS 5 * /
3. Создается переменная для сохранения значения давления на уровне моря в гектопаскалях. 1 гектопаскаль эквивалентна миллибару. Высота для данного давления оценивается, а затем эта переменная сравнивает ее с давлением на уровне моря. После этого bme является объектом, который создается для дальнейшего использования.
#define SEALEVELPRESSURE_HPA (1013.25) // переменная для сравнения найденного давления с уровнем моря
Adafruit_BME280 bme; // I2C
4. После этого имя вашего WiFi-соединения и его мощность включаются в код, так что ESP32 может быть подключен к WiFi. Затем после этого устанавливается номер порта для связи с веб-сервером, и объявляется переменная для хранения HTTP-запроса.
const char * ssid = “ВАШ SSID”; // Название вашего локального соединения Wi-Fi
const char * password = “ВАШ ПАРОЛЬ”; // Пароль вашего локального соединения Wi-Fi
Сервер WiFiServer (80); // Установить номер порта веб-сервера равным 80
Заголовок строки; // Переменная для хранения HTTP-запроса
5. void setup () – это функция, в которой мы инициализируем контакты INPUT или OUTPUT. Эта функция также устанавливает скорость передачи данных с помощью команды Serial.begin (). Скорость передачи – это скорость связи микроконтроллера. Здесь добавлено несколько строк кода для подключения ESP32 к локальному Wi-Fi-соединению. Плата попытается подключиться к локальному Wi-Fi-соединению и напечатает «соединение». в серийном мониторе. Когда будет установлено соединение, будет напечатано «Подключено». Таким образом, чтобы контролировать это, лучше открыть последовательный монитор и проверить его состояние там.
void setup () {
Serial.begin (115200); // установка скорости передачи
статус bool;
// настройки по умолчанию
// (вы также можете передать объект библиотеки Wire, такой как & Wire2)
// status = bme.begin ();
if (! bme.begin (0x76)) {// проверка, является ли датчик неисправным
Serial.println («Не удалось найти действительный датчик BME280, проверьте проводку!»);
пока (1);
}
// Подключаемся к сети Wi-Fi с SSID и паролем
Serial.print («Подключение к»);
Serial.println (SSID);
WiFi.begin (ssid, пароль);
while (WiFi.status ()! = WL_CONNECTED) {
задержки (500);
Serial.print ( “”);
}
// Распечатать локальный IP-адрес и запустить веб-сервер
Serial.println ( “”);
Serial.println («WiFi подключен.»);
Serial.println («IP-адрес:»); // распечатать IP-адрес на последовательном мониторе
Serial.println (WiFi.localIP ());
server.begin ();
}
6. void loop () – это функция, которая многократно запускается в цикле. В этом цикле мы пишем код, который сообщает плате микроконтроллера, какие задачи выполнять и как. В этом коде, во-первых, устанавливается соединение с новым клиентом. Если соединение установлено, веб-страница отображается в браузере. Затем составляется таблица, и показания датчиков заполняются в этой таблице. Когда таблица заполнена, соединение закрывается.
void loop () {
WiFiClient client = server.available (); // Прослушивание входящих клиентов
if (client) {// Если подключается новый клиент,
Serial.println («Новый клиент»); // выводим сообщение в последовательный порт
String currentLine = “”; // создаем строку для хранения входящих данных от клиента
while (client.connected ()) {// цикл, пока клиент подключен
if (client.available ()) {// если есть байты для чтения с клиента,
char c = client.read (); // читаем байт, затем
Serial.write (с); // распечатываем последовательный монитор
заголовок + = с;
if (c == ‘ n’) {// если байт является символом новой строки
// если текущая строка пуста, вы получаете два символа новой строки подряд.
// это конец клиентского HTTP-запроса, поэтому отправьте ответ:
if (currentLine.length () == 0) {
// Заголовки HTTP всегда начинаются с кода ответа (например, HTTP / 1.1 200 OK)
// и тип содержимого, чтобы клиент знал, что происходит, затем пустая строка:
client.println («HTTP / 1.1 200 OK»);
client.println ( “Content-тип: текст / html”);
client.println («Соединение: закрыть»);
client.println ();
// Отображение веб-страницы HTML
client.println (»«);
client.println (»
client.println (»«);
// CSS для стилизации таблицы
client.println (»
ESP32 с BME280
«);
client.println (»
| ИЗМЕРЕНИЕ | СТОИМОСТЬ |
|---|---|
| Температура Celsius | «); client.println (bme.readTemperature ()); client.println (“* C |
| Температура Фаренгейт | «); client.println (1.8 * bme.readTempera () + 32); client.println (“* F |
| давление | «); client.println (bme.readPressure () / 100.0F); client.println (“ГПа |
| Прибл. высота над уровнем моря | «); client.println (bme.readAltitude (SEALEVELPRESSURE_HPA)); client.println (“м |
| влажность | «); client.println (bme.readHumidity ()); client.println (“% |

 Поиск порта
Поиск порта предпочтения
предпочтения Включить библиотеку
Включить библиотеку Управление библиотеками
Управление библиотеками Установка пакета
Установка пакета Установка библиотеки
Установка библиотеки Arduino JSON
Arduino JSON Настольная доска
Настольная доска Настройка порта
Настройка порта Загрузить
Загрузить