Как встроить видеоплеер HTML5 на свой сайт с помощью адаптивной потоковой передачи данных HLS и DASH
Adobe Flash Player уже давно используется в качестве основного видеоплеера для Интернета. Он царствовал долгое время, но его заменяют протоколы, которые быстрее, эффективнее и облегчают управление файлами. Google Chrome также начал блокировать Flash и скоро полностью прекратит поддержку Adobe Flash. Может потребоваться некоторое время, чтобы полностью заменить этот устаревший протокол, но это, безусловно, приносит свои преимущества. Некоторые из более новых браузеров имеют встроенную поддержку HLS (HTTP Live Streaming).
HTML5 и HLS – это протоколы с открытым исходным кодом, что означает, что любой может изменить свой код и использовать их на своем веб-сайте совершенно бесплатно. Кодирование видео в несколько различных стандартов качества воспроизведения, вложенные подписи и оптимизация качества видео в соответствии с пропускной способностью осуществляются благодаря потоковой передаче видео HLS. Из-за HTML родной
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Вставьте видео плеер HTML5 на свой сайт, используя JWPlayer
Прежде чем мы начнем, мы предлагаем получить JWPlayer от Вот, С появлением HLS и DASH, используемых для адаптивных потоковых потоков, появилось много видеоплееров, которые, безусловно, предоставляют пользователям справедливую долю преимуществ. JWPlayer – один из таких игроков, который время от времени выдерживал испытания и использовался такими, как ESPN и Sony Pictures. Загрузка контента, встраивание видеопроигрывателя в HTML5, iOS, Android и Fire OS упрощаются благодаря встроенному к JWPlayer коду, который вы можете адаптировать для еще большего удобства пользователей. Но сегодня мы сосредоточены на проигрывателях видео HTML5 и на том, как вы можете использовать HLS и DASH для лучшей адаптивной потоковой передачи.
Что предлагает JW Player?
Наряду с предоставлением вам платформы для загрузки ваших видео и включения их в список воспроизведения, JWPlayer также позволяет вам просматривать статистику загруженных вами видео в реальном времени, предоставляя вам отчеты о расписании ваших объявлений и настраиваемые отчеты.
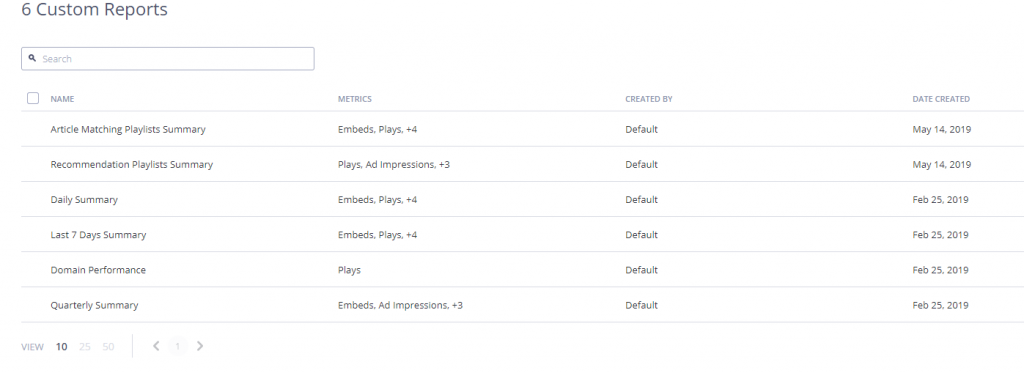
 Индивидуальные отчеты
Индивидуальные отчеты
JWPlayer упрощает управление контентом для вашего веб-сайта, работающего на CMS, позволяя вам легко управлять заголовками, миниатюрами, метаданными и т. Д. Поэтому использование и преимущества JWPlayer выходят за рамки простого видеопроигрывателя и позволяют вставлять видео HTML5.
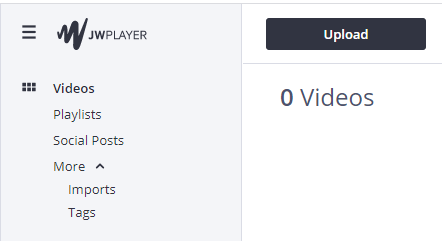
Загрузка видео на JWPlayer
 Загрузить видео
Загрузить видео
Прежде чем вы начнете встраивать JWPlayer на свой веб-сайт HTML5, важно сначала загрузить соответствующие видео на платформу JWPlayer. К счастью, это не очень сложная задача, так как все, что вам нужно сделать, это выбрать файл, который вы хотите загрузить.
После загрузки видео вы можете начать редактировать раздел метаданных этого видео, просматривать аналитику и отслеживать трафик и т. Д. Или получать источники для HLS и загружать закрытые подписи на вкладке ресурсов.
Настройка HLS и DASH видео плеер
Перед встраиванием видеоплеера вы должны сначала добавить библиотеку проигрывателя на свой сайт. Есть три способа, которыми вы можете совершить этот подвиг. Самостоятельное размещение, размещение в облаке и размещение в облаке с вызовами API. Разница между облачным хостингом и облачным хостингом с API-вызовами заключается просто в API-вызовах. Разработчикам, которые хотят управлять реализацией своего видеоплеера через вызовы API, рекомендуется использовать это. Для самостоятельных хостов версия плеера полностью контролируется вами. Важно отметить, что лицензия игрока не поворачивается автоматически и должна быть выполнена вручную при использовании собственного хоста.
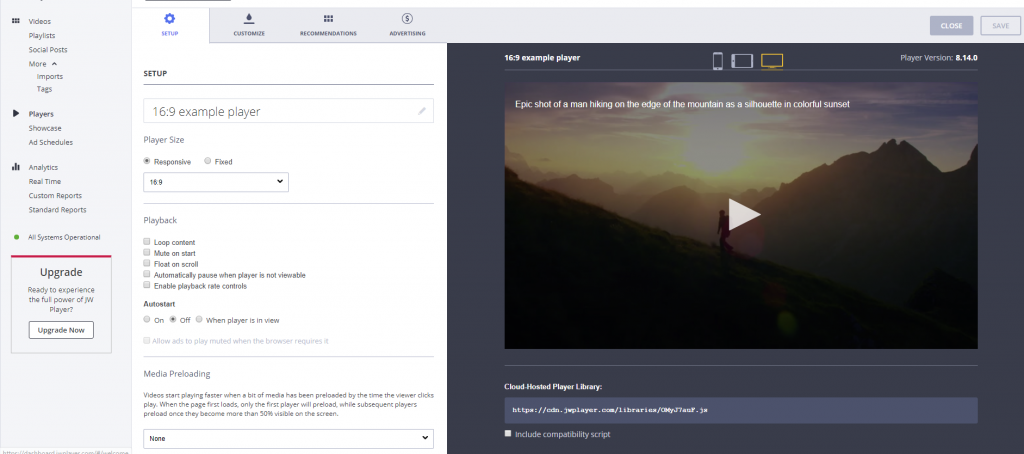
 Настройка облачного игрока
Настройка облачного игрока
Как вы можете видеть здесь, облачный плеер может быть настроен и отшлифован по вашему вкусу. Например, игрок может иметь либо адаптивный размер, либо фиксированный. Воспроизведение можно настроить на петлю, отключить звук при запуске и т. Д. Кроме того, вы также можете изменить цвет проигрывателя по умолчанию, рекомендации видео и многое другое.
После того, как вы все это отключите, вы должны загрузить код библиотеки Cloud Hosted Player в свои веб-страницы.
тег, чтобы позволить JWPlayer загружаться на ваш сайт.Встраивание видео плеера
По умолчанию JWPlayer автоматически отдает предпочтение движкам HTML5, поэтому вам не нужно беспокоиться об установке основного предпочтения. Однако в некоторых случаях вам может потребоваться изменить это. Когда это произойдет, вы можете настроить плеер и настроить его по-своему.
После того, как вы загрузили библиотеку игрока в облаке на
тег вашей веб-страницы, следующим шагом является загрузка встроенного кода. Сначала создайтеНиже приведен пример примера кода setup (), который предоставляется самими разработчиками JWPlayer:
jwplayer ( “MyElement”). Настройка ({
“playlist”: “https://example.com/myVideo.mp4”,
«высота»: 360,
«ширина»: 640,
«автозапуск»: «видимый»,
“реклама”: {
«клиент»: «огромный»,
“tag”: “http://adserver.com/vastTag.xml”
}
});
Есть несколько различных свойств и дополнительных параметров, которые может содержать блок setup (). Они могут быть вложенными, такими как тип, который необходим, когда медиа-URL не содержит правильное расширение.
Вы можете либо позвонить с помощью проигрывателя с автоматическим размещением и настроить его в соответствии с вашими потребностями, либо использовать проигрыватель JWPlayer и создать его для себя. Если вы выберете последний вариант, вам просто нужно добавить блок кода Cloud Hosted Player Library в
тег вашей веб-страницы.HLS и DASH, адаптивная потоковая передача, являются адаптивными протоколами битрейта. Один пользователь может просматривать видео с помощью своего устройства Android или Apple с разрешением FHD, а тот же пользователь может выходить на улицу и легко просматривать видео с более низким качеством. Адаптивный характер этих двух протоколов позволяет это, хотя они также имеют свои небольшие различия. Какой бы протокол вы ни выбрали, JWPlayer сделает это возможным.
решение суда
С помощью JWPlayer довольно просто внедрить видеоплеер HTML5 с помощью адаптивной потоковой передачи HLS и DASH. Это более или менее похоже на встраивание видео на Youtube, однако удивительный и удобный пользовательский интерфейс JWPlayer делает его не таким сложным даже для начинающих программистов.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)






