Как преобразовать картинку в векторное изображение в Adobe Illustrator
![]() Изменить изображение в векторный формат
Изменить изображение в векторный формат
Будучи графическим дизайнером, вам может понадобиться много изображений из Интернета, чтобы что-то сделать в Adobe Illustrator, но поскольку эти изображения невысокого качества, вы не можете использовать их в своем дизайне. Под низким качеством я подразумеваю, что когда вы увеличиваете изображение, вы можете заметить, что изображение становится пиксельным из-за низкого качества. Чтобы без усилий работать с Adobe Illustrator и создавать удивительные произведения искусства, лучше всего использовать векторные файлы изображений, которые не будут пикселироваться независимо от масштаба. Это одна из причин, по которой дизайнеры предпочитают использовать Adobe Illustrator при создании иллюстрации или логотипы, потому что работа не пикселируется.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Что такое векторные изображения
Векторное изображение лучше всего определить как изображение, в котором вместо пикселей используются значения. Я уверен, что многие из вас знают термин «пиксели». Пиксели – это маленькие квадраты, которые используются для соединения и создания изображения. Вектор – полная противоположность пикселей. Находясь в изображении, основанном на пикселях, вы всегда сможете увидеть пиксели при значительном увеличении изображения, например, если вам нужно распечатать пиксельное изображение в большом масштабе, вы заметите маленькие квадраты. Однако вектор, с другой стороны, покажет вам гораздо более плавное изображение, если оно находится в векторном формате.
Как изменить изображение с пикселя на векторное
Мне нравится работать с Adobe Illustrator, потому что это векторная программа. И это позволяет вам преобразовывать уже существующие пиксельные изображения в векторные изображения с помощью очень простого и легкого процесса. Выполните шаги, указанные ниже, чтобы сделать изображение векторным.
- Я использовал изображение из Интернета и перетащил его в Adobe Illustrator. Когда я увеличил изображение, оно появилось в Adobe Illustrator.
 Обратите внимание на размытые края на этом изображении. вы не можете увидеть четкие края черного рисунка из-за пикселизации. И если вы профессиональный дизайнер, вы не можете позволить, чтобы этот дизайн был частью вашего дизайна, потому что он напрямую повлияет на ясность вашего дизайна.
Обратите внимание на размытые края на этом изображении. вы не можете увидеть четкие края черного рисунка из-за пикселизации. И если вы профессиональный дизайнер, вы не можете позволить, чтобы этот дизайн был частью вашего дизайна, потому что он напрямую повлияет на ясность вашего дизайна. - Теперь, чтобы преобразовать это изображение в векторное, вам нужно будет найти вкладку Image Trace, которая будет видна на верхней панели инструментов Adobe Illustrator.
 Image Trace. Это первый шаг к созданию вектора. И, вероятно, единственный шаг, так как после того, как вы нажмете эту вкладку, ваше изображение мгновенно превратится в векторное изображение.
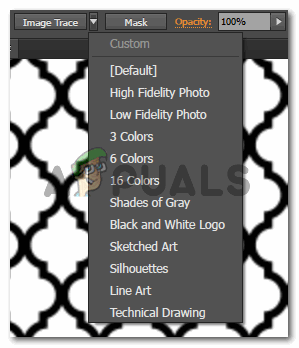
Image Trace. Это первый шаг к созданию вектора. И, вероятно, единственный шаг, так как после того, как вы нажмете эту вкладку, ваше изображение мгновенно превратится в векторное изображение. Нажав на стрелку, прикрепленную к этой вкладке, вы увидите раскрывающийся список вариантов для выбора. Эти параметры в основном помогут вам отредактировать изображение после его векторизации. Вы можете попробовать и проверить все эти параметры, чтобы получить наилучший результат для вашего изображения.
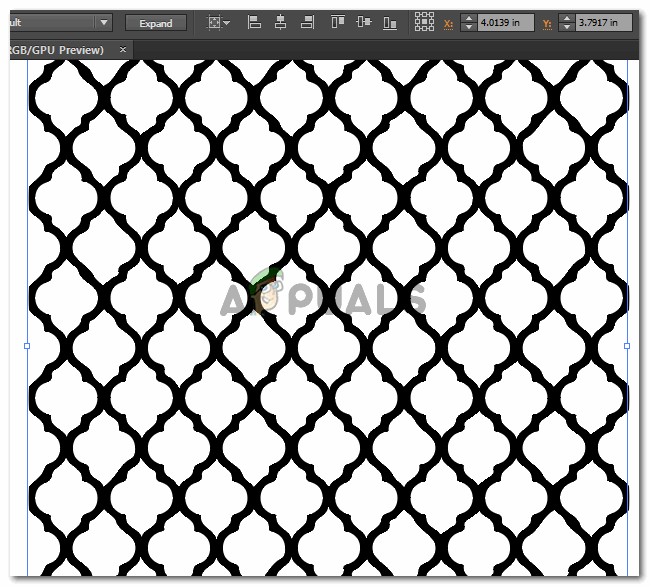
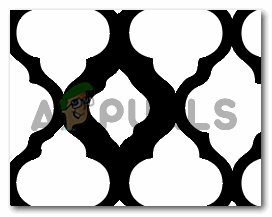
Нажав на стрелку, прикрепленную к этой вкладке, вы увидите раскрывающийся список вариантов для выбора. Эти параметры в основном помогут вам отредактировать изображение после его векторизации. Вы можете попробовать и проверить все эти параметры, чтобы получить наилучший результат для вашего изображения. - Как только вы выберете один из этих вариантов, ваше изображение будет немедленно векторизовано, и вы увидите видимую разницу в изображении. Теперь это более ясно. И цвета стали намного ярче.
 Обратите внимание на это изображение вместе с первым в этом блоге. Вы видите огромную разницу в векторном формате изображения?
Обратите внимание на это изображение вместе с первым в этом блоге. Вы видите огромную разницу в векторном формате изображения? Я увеличил изображение, чтобы убедиться в правильности пикселей. И посмотрите, насколько четкие края. они совсем не выглядят размытыми, на изображении нет квадратов, а черный теперь идеально гладкий по сравнению с исходным изображением
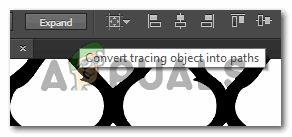
Я увеличил изображение, чтобы убедиться в правильности пикселей. И посмотрите, насколько четкие края. они совсем не выглядят размытыми, на изображении нет квадратов, а черный теперь идеально гладкий по сравнению с исходным изображением - Это одна из причин, почему я лично люблю Adobe Illustrator. Цвета стали намного четче. Двигаемся дальше. Теперь, когда ваше изображение было успешно преобразовано в векторное, вы захотите использовать это изображение и внести несколько изменений в соответствии с вашими требованиями. Для этого, пока ваше изображение выбрано, щелкните вкладку на верхней панели инструментов с надписью «Развернуть».
 Expand позволяет вам сделать ваше изображение доступным для редактирования, создав пути. Пути позволяют использовать точки привязки и перемещать их в любом направлении, в котором вы хотите их использовать. Теперь вы можете изменить изображение по своему усмотрению.
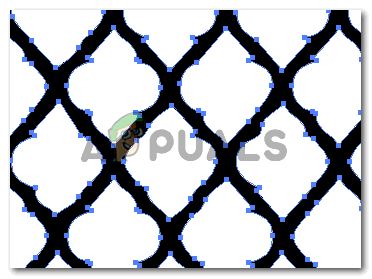
Expand позволяет вам сделать ваше изображение доступным для редактирования, создав пути. Пути позволяют использовать точки привязки и перемещать их в любом направлении, в котором вы хотите их использовать. Теперь вы можете изменить изображение по своему усмотрению. Щелчок по Expand заставит ваше изображение показать вам пути. По сути, это разные опорные точки на изображении, которые можно использовать для изменения формы изображения.
Щелчок по Expand заставит ваше изображение показать вам пути. По сути, это разные опорные точки на изображении, которые можно использовать для изменения формы изображения. - Когда я впервые добавил это изображение в Adobe Illustrator, это было одно целое изображение. В нем не было деталей. Но теперь, поскольку оно было расширено, каждая часть изображения имеет свои опорные точки, которые можно перемещать в любом направлении. Я просто щелкнул по одному из мотивов, который выбрал эту часть всего дизайна, и отобразил для него точки привязки.
 Выбранный мотив, который можно редактировать
Выбранный мотив, который можно редактировать - Теперь используйте больший синий прямоугольник, чтобы увеличить или уменьшить размер мотива. Точки привязки на внутренней стороне мотива также можно использовать для изменения формы.
 Это то, что я экспериментировал с дизайном.
Это то, что я экспериментировал с дизайном.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)

 Обратите внимание на размытые края на этом изображении. вы не можете увидеть четкие края черного рисунка из-за пикселизации. И если вы профессиональный дизайнер, вы не можете позволить, чтобы этот дизайн был частью вашего дизайна, потому что он напрямую повлияет на ясность вашего дизайна.
Обратите внимание на размытые края на этом изображении. вы не можете увидеть четкие края черного рисунка из-за пикселизации. И если вы профессиональный дизайнер, вы не можете позволить, чтобы этот дизайн был частью вашего дизайна, потому что он напрямую повлияет на ясность вашего дизайна. Image Trace. Это первый шаг к созданию вектора. И, вероятно, единственный шаг, так как после того, как вы нажмете эту вкладку, ваше изображение мгновенно превратится в векторное изображение.
Image Trace. Это первый шаг к созданию вектора. И, вероятно, единственный шаг, так как после того, как вы нажмете эту вкладку, ваше изображение мгновенно превратится в векторное изображение. Нажав на стрелку, прикрепленную к этой вкладке, вы увидите раскрывающийся список вариантов для выбора. Эти параметры в основном помогут вам отредактировать изображение после его векторизации. Вы можете попробовать и проверить все эти параметры, чтобы получить наилучший результат для вашего изображения.
Нажав на стрелку, прикрепленную к этой вкладке, вы увидите раскрывающийся список вариантов для выбора. Эти параметры в основном помогут вам отредактировать изображение после его векторизации. Вы можете попробовать и проверить все эти параметры, чтобы получить наилучший результат для вашего изображения. Обратите внимание на это изображение вместе с первым в этом блоге. Вы видите огромную разницу в векторном формате изображения?
Обратите внимание на это изображение вместе с первым в этом блоге. Вы видите огромную разницу в векторном формате изображения? Я увеличил изображение, чтобы убедиться в правильности пикселей. И посмотрите, насколько четкие края. они совсем не выглядят размытыми, на изображении нет квадратов, а черный теперь идеально гладкий по сравнению с исходным изображением
Я увеличил изображение, чтобы убедиться в правильности пикселей. И посмотрите, насколько четкие края. они совсем не выглядят размытыми, на изображении нет квадратов, а черный теперь идеально гладкий по сравнению с исходным изображением Expand позволяет вам сделать ваше изображение доступным для редактирования, создав пути. Пути позволяют использовать точки привязки и перемещать их в любом направлении, в котором вы хотите их использовать. Теперь вы можете изменить изображение по своему усмотрению.
Expand позволяет вам сделать ваше изображение доступным для редактирования, создав пути. Пути позволяют использовать точки привязки и перемещать их в любом направлении, в котором вы хотите их использовать. Теперь вы можете изменить изображение по своему усмотрению. Щелчок по Expand заставит ваше изображение показать вам пути. По сути, это разные опорные точки на изображении, которые можно использовать для изменения формы изображения.
Щелчок по Expand заставит ваше изображение показать вам пути. По сути, это разные опорные точки на изображении, которые можно использовать для изменения формы изображения. Выбранный мотив, который можно редактировать
Выбранный мотив, который можно редактировать Это то, что я экспериментировал с дизайном.
Это то, что я экспериментировал с дизайном.