Создание беспроводного переключателя вкл / выкл для вашего ПК
Интеллектуальная система, которая управляет освещением, развлекательными системами и другими приборами, может быть легко разработана дома, а также является самой быстрорастущей концепцией современного мира. Smart Home Systems – это концепция, в которой все электрические приборы или устройства управляются с помощью одного пульта дистанционного управления. В настоящее время один компонент, такой как релейный модуль, может использоваться для управления различными электронными параметрами дома, например, переключением бытовой техники, мониторингом охранной сигнализации, автоматизацией гаражных ворот и т. Д. В этом проекте будет контролироваться наш персональный компьютер. с помощью приложения для Android. В этих системах большую часть времени пульт дистанционного управления представляет собой мобильное приложение. Поскольку мобильный телефон для Android является наиболее распространенным среди людей, приложение для Android является лучшим вариантом для управления нашим ПК.
 Беспроводной компьютерный коммутатор
Беспроводной компьютерный коммутатор
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Как сделать беспроводной переключатель для вашего ПК на мобильном телефоне?
Шаг 1: Сбор компонентов
Чтобы сделать любой проект, нужно знать, каковы основные компоненты, необходимые для его завершения. Таким образом, отличный подход перед началом работы состоит в том, чтобы составить полный список всех компонентов, чтобы сэкономить время и избежать шансов застрять в середине проекта. Полный список всех компонентов, которые легко доступны на рынке, приведен ниже:
Шаг 2: Программное обеспечение для установки
Поскольку мы собираемся сделать беспроводной переключатель, нам понадобится кнопка для его включения и выключения. Мы хотим использовать мобильный телефон для управления этой кнопкой, поэтому нам нужно разработать приложение для этого. Наиболее удобным приложением является приложение для Android. Нам нужно установить два программного обеспечения, чтобы использовать это приложение. Оба из них перечислены ниже:
Шаг 3: Установка Android Studio
Перед установкой Android Studio мы сначала установим JAVA JDK. Чтобы установить это, нажмите на exe-файл, который вы скачали по вышеуказанной ссылке, и нажимайте далее, пока он не будет успешно установлен. Теперь выполните следующие шаги, чтобы ваша командная строка распознала Java как внешнюю или внутреннюю команду.
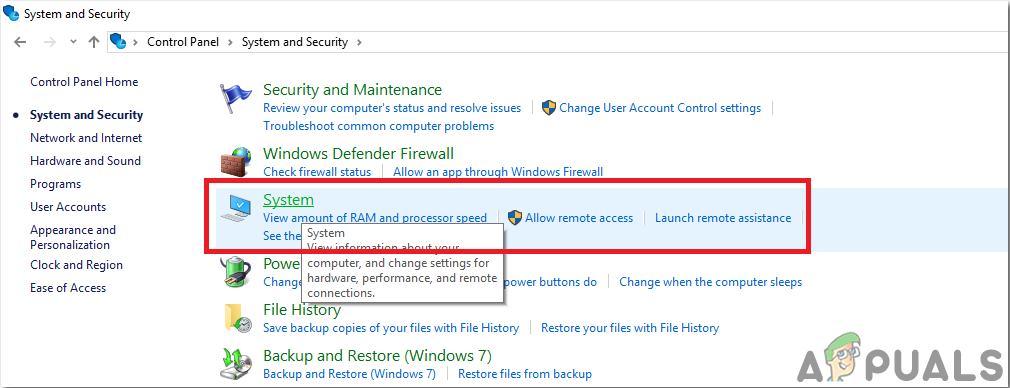
- Откройте панель управления и нажмите «Система и безопасность».
- Нажмите на систему.
 система
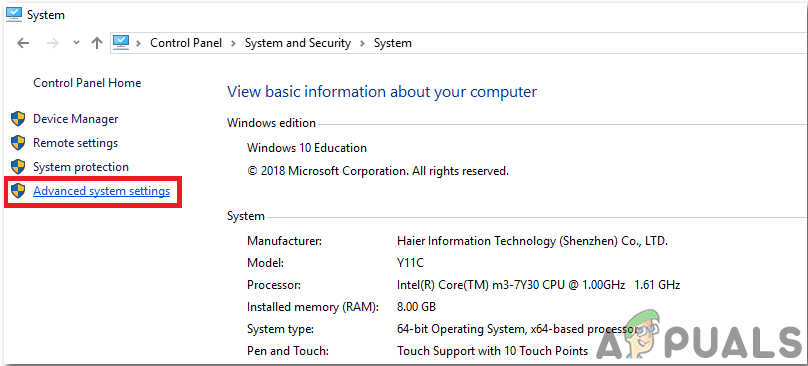
система - Нажмите на Advanced System Setting, а затем нажмите на переменные среды.
 Расширенные настройки системы
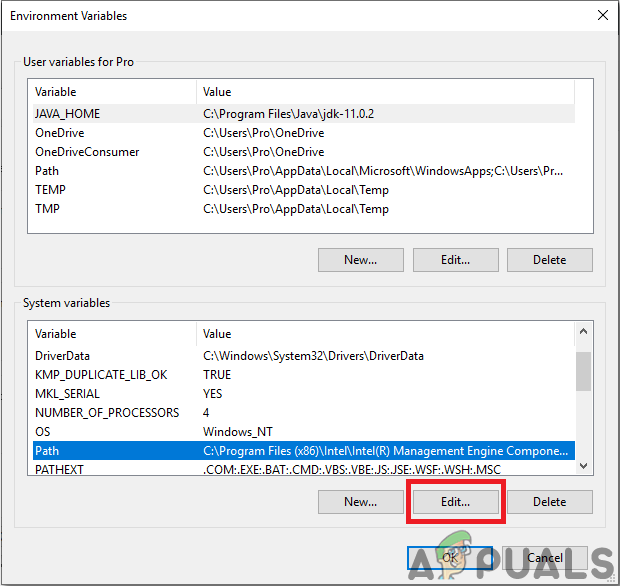
Расширенные настройки системы - В разделе «Системная переменная» щелкните путь, а затем нажмите «Изменить». Появится новое поле «Изменить переменную среды».
 Изменить путь
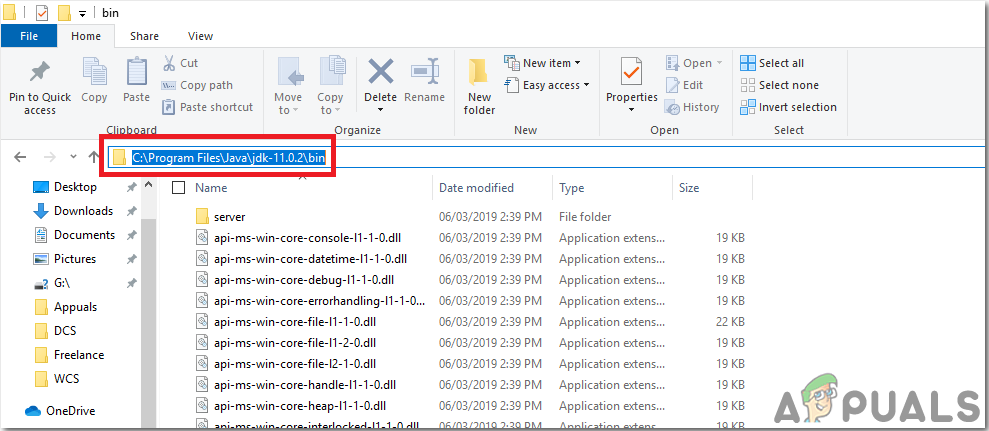
Изменить путь - Теперь перейдите в C: Program Files Java на вашем ПК. Откройте папку JDK, щелкните папку bin и скопируйте путь к этой папке.
 Путь к папке bin
Путь к папке bin - Теперь перейдите в поле «Изменить переменную среды» и нажмите «Создать», чтобы создать новую переменную. Вставьте путь, который вы скопировали в предыдущем шаге, в новую переменную и сохраните его.
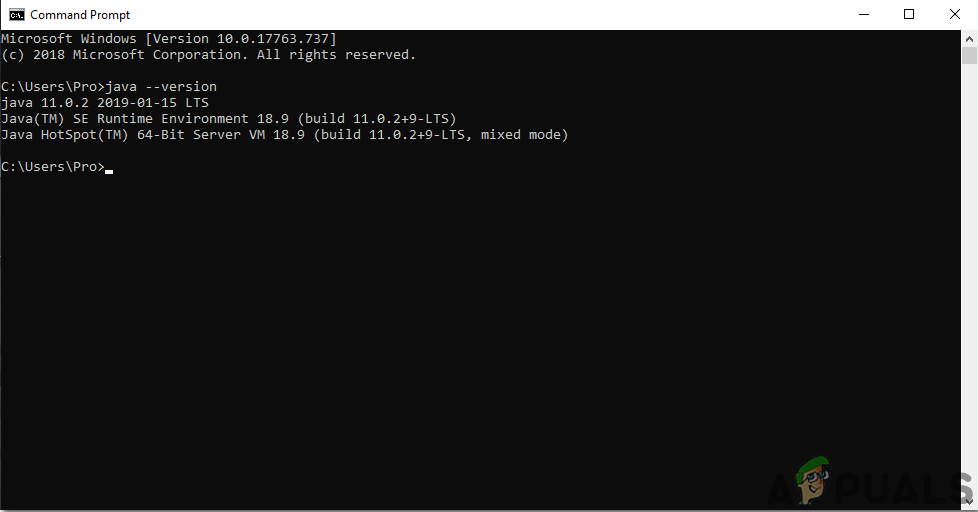
- Теперь, чтобы подтвердить, если он полностью установлен, откройте командную строку и введите java –version.
 Версия JAVA
Версия JAVA
Теперь, когда вы успешно установили Java JDK на свой компьютер. Теперь давайте установим Android Studio на ваш компьютер. Установка этого программного обеспечения очень проста. Вам нужно открыть загруженный файл и нажимать «Далее», пока программное обеспечение не будет полностью установлено.
Шаг 4: Подключение к Firebase
Теперь, когда мы установили Android Studio, давайте запустим его и создадим новый проект, чтобы подключить его к Firebase. Для этого выполните следующие действия.
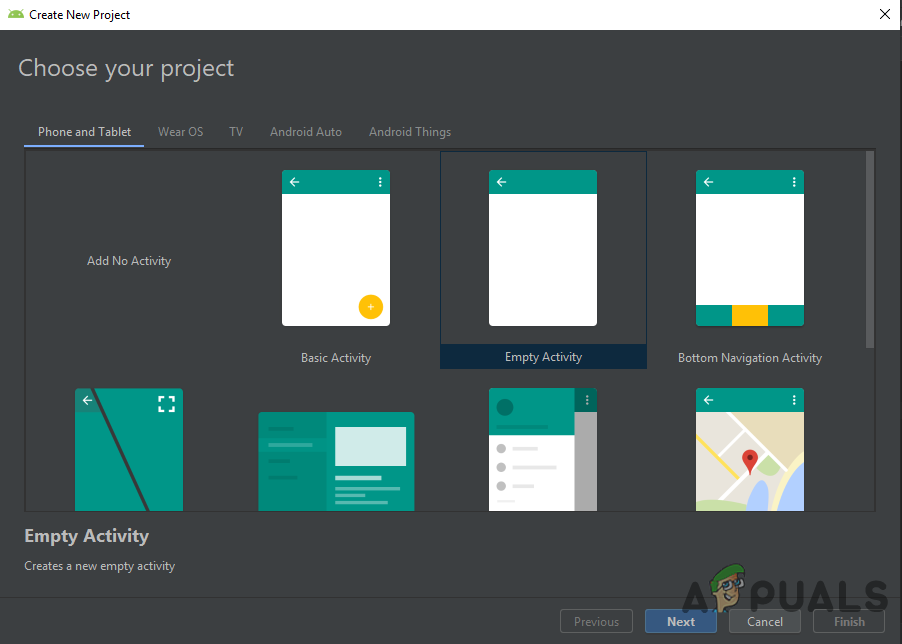
1. Запустите Android Studio и создайте новый проект, нажав «Пустое действие».
 Новый проект
Новый проект
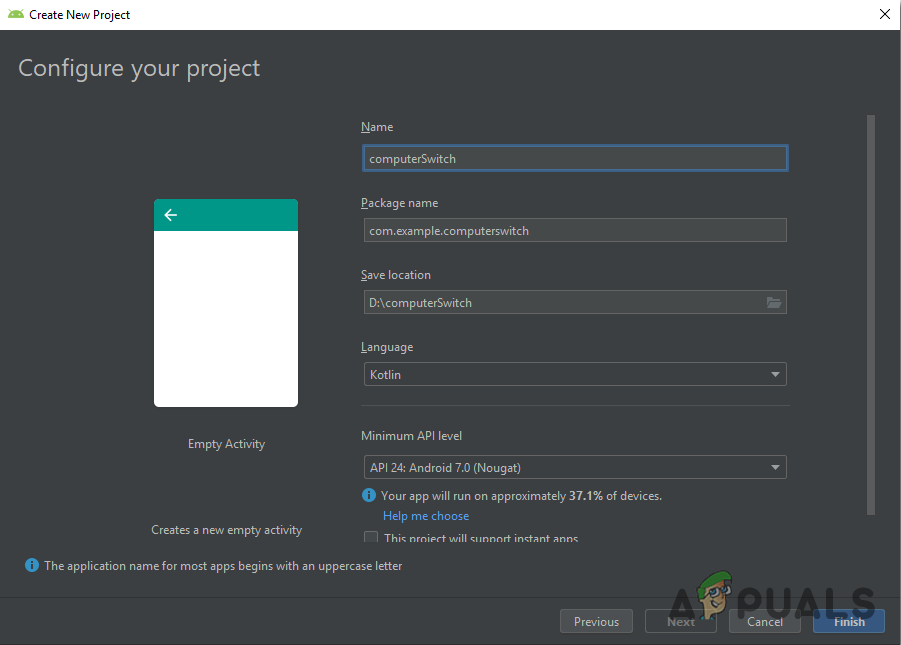
2. Теперь назовите свой проект как computerSwitc, выберите Kotlin в качестве языка и выберите минимальный уровень API в соответствии с вашим мобильным телефоном.
 Новый проект
Новый проект
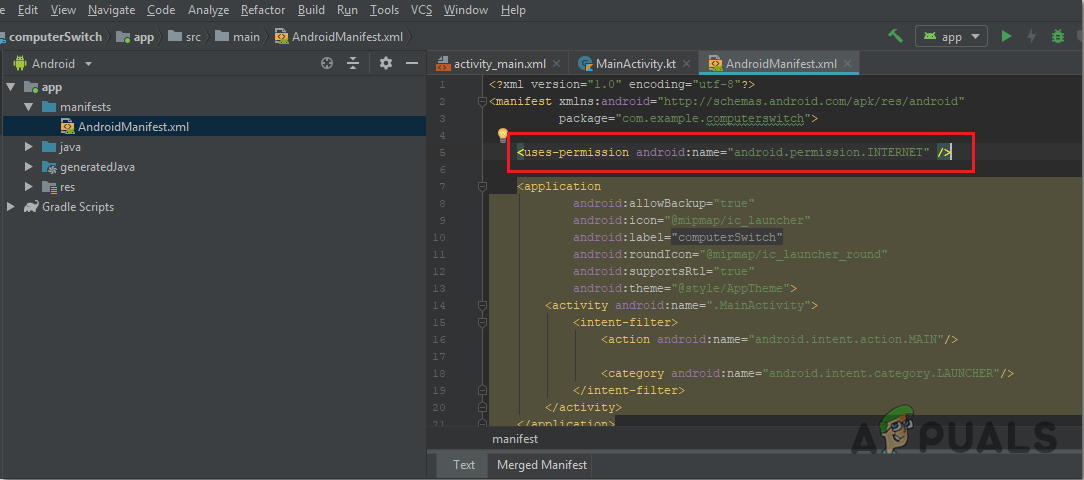
3. Так как мы собираемся использовать Интернет для управления контактами Raspberry Pi. Мы установим разрешение в нашем приложении для доступа к локальному Wi-Fi. Для этого перейдите в app> manifest> AndroidManifest.xml и добавьте следующую команду.
 Интернет-разрешение
Интернет-разрешение
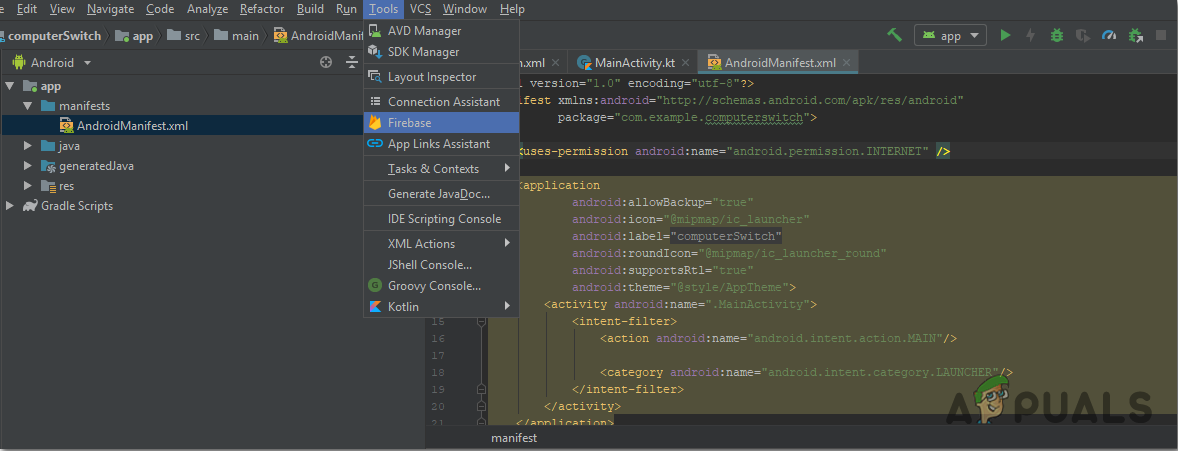
3. Теперь нажмите n Инструменты. Появится раскрывающееся меню, из которого выберите Firebase.
 Firebase Connection
Firebase Connection
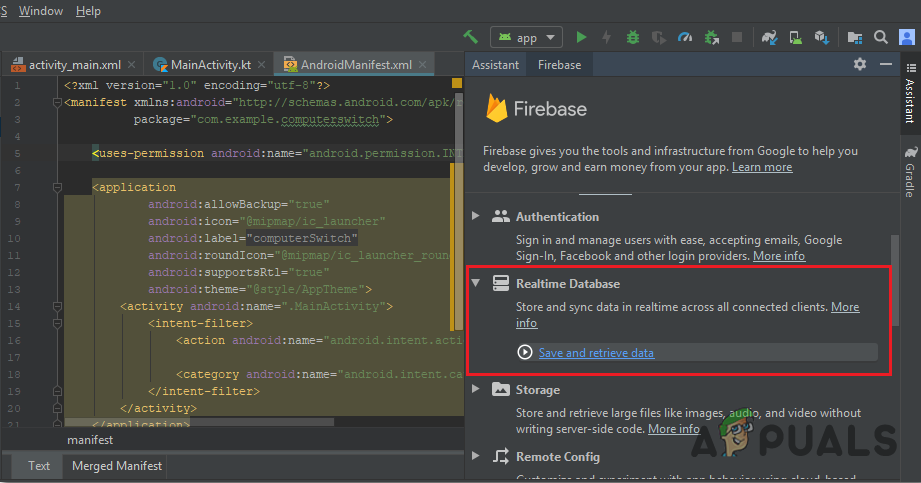
4. В правой части экрана появится большое меню, в котором будет представлено меню почти всех сервисов, предоставляемых Firebase. Но сейчас мы сосредоточены на базе данных в реальном времени. Так что нажмите на базу данных в реальном времени. Появится ссылка на «Сохранить и восстановить данные». Нажмите на эту ссылку.
 Firebase Assistant
Firebase Assistant
5. Подключитесь к кнопке Connect To Firebase. Это приведет вас к веб-браузеру по умолчанию. Сначала вам будет предложено войти в свою учетную запись Gmail. Затем нажмите «Добавить базу данных реального времени» в свое приложение и примите изменения.
6. Теперь перейдите к Консоль Firebase, Там вы увидите уже выполненный проект. Логотип Android на значке этого проекта означает, что он уже принадлежит приложению Android.
7. В меню «Разработка», которое появляется в левой части экрана, выберите «База данных». Кнопка Создать базу данных появится справа. Нажмите на эту кнопку.
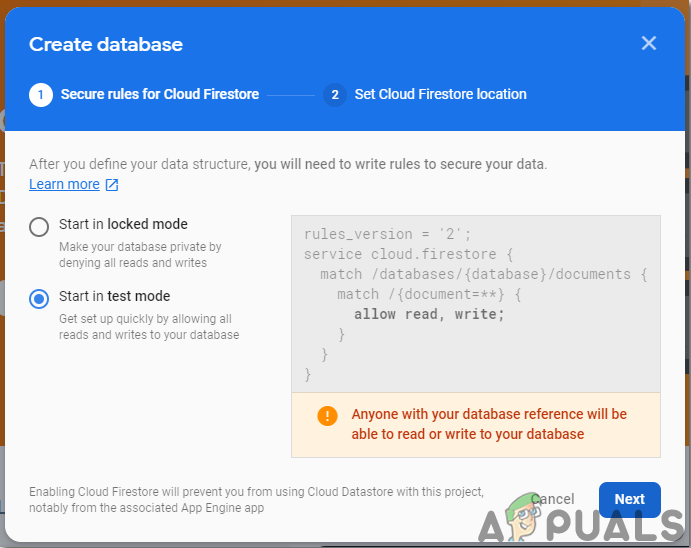
8. Появится меню с просьбой установить режим вашей базы данных. Нажмите на тестовый режим, а затем нажмите Включить.
 Тестовый режим
Тестовый режим
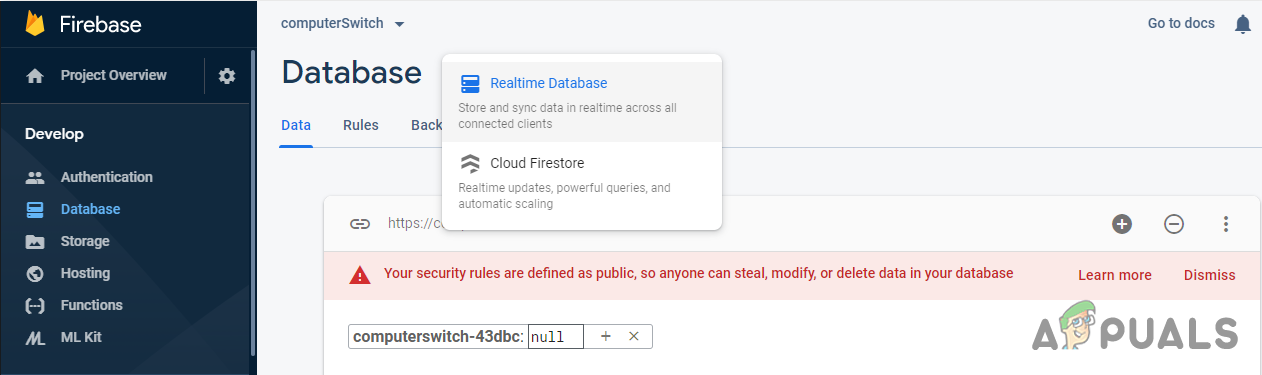
9. Теперь действительно важный шаг, который нужно помнить, – это изменить Cloud Firestore на Real-Time Database. Для этого нажмите на кнопку, показанную на рисунке ниже, и измените желаемую опцию.
 Firebase в реальном времени
Firebase в реальном времени
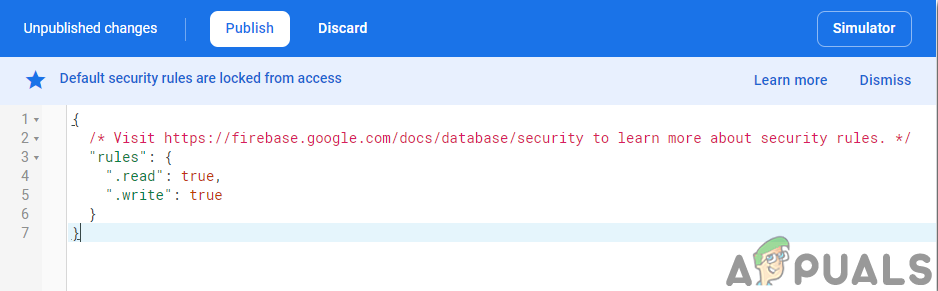
10. Теперь нажмите на вкладку «Правила» и измените настройки на «Истина». Как только все будет сделано, нажмите «Опубликовать».
 Изменение конфигурации
Изменение конфигурации
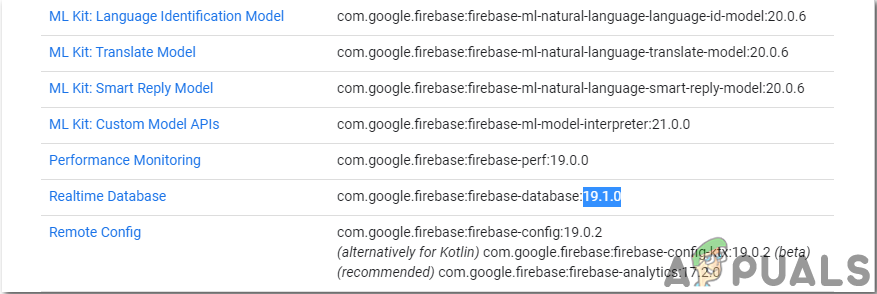
11. Одна вещь, которую вам нужно сделать, кроме подключения Firebase, это обновить версию базы данных. Для этого нажмите на перейти к документам. Теперь нажмите на направляющие и выберите Android Guides из списка, который появляется на экране. Прокрутите вниз, пока не появится таблица. Найдите в этой таблице базу данных реального времени и найдите ее версию. в моем случае это 19.1.0
 Версия
Версия
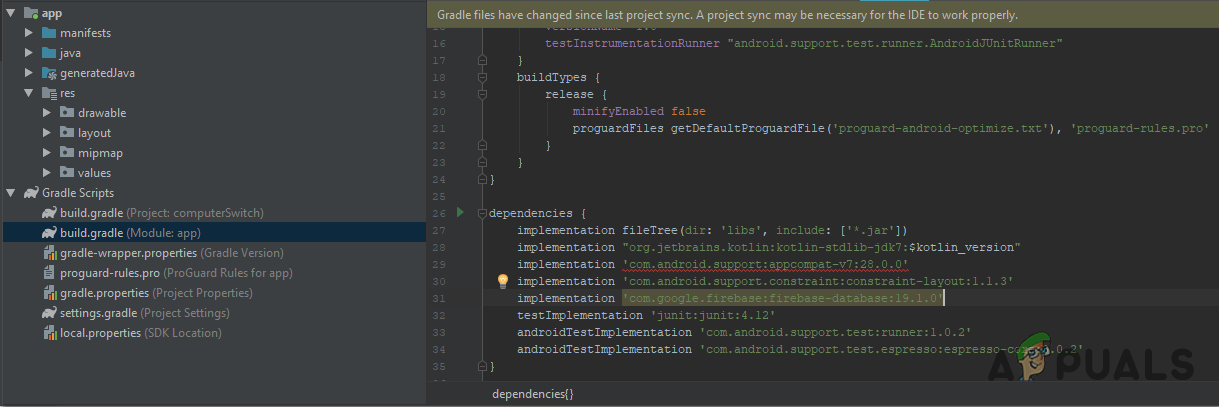
12. Нажмите на Gradle Scripts, меню в левой части экрана. Затем выберите встроенный. Gradle (Модуль: приложение). Теперь в коде найдите версию базы данных в реальном времени и замените ее новой.
 Версия Firebase
Версия Firebase
13. Теперь синхронизируйте проект, нажав на кнопку синхронизации, появляющуюся в верхней части экрана.
Шаг 5: Создание макета
Теперь, когда наше приложение для Android подключено к базе данных, давайте создадим макет нашего приложения, который будет использоваться пользователем для включения или выключения компьютера. Чтобы создать макет, перейдите в app> res> layout> activity_main.xml. где мы будем разрабатывать макет. Скопируйте приведенный ниже код, чтобы сделать текстовое представление.
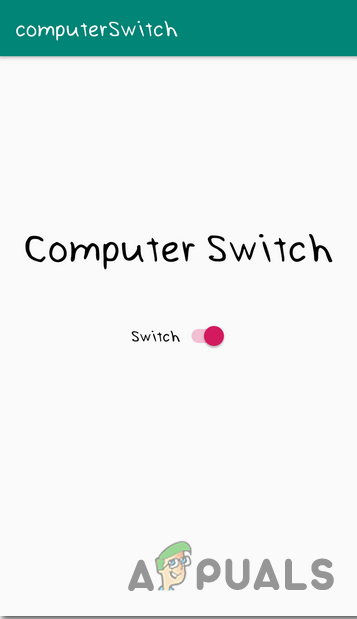
Макет нашего приложения будет выглядеть так:
 Макет приложения
Макет приложения
Шаг 6: Базовое кодирование в Kotlin
Поскольку мы создали внешний интерфейс приложения, давайте продвинемся на один шаг вперед и напишем код бэкэнда, чтобы связать его с firebase. Мы подключили тумблер, который будет отправлять 0 в базу данных Firebase, когда он находится в выключенном состоянии, и он будет отправлять 1 в базу данных Firebase, когда он включен.
Теперь в левом углу нажмите app> java> com.example.computerswitch> main_activity и добавьте следующий код в ваш класс. Если возникает какая-либо ошибка библиотеки, нажмите ALT + ENTER, чтобы включить эту библиотеку автоматически.
var database = FirebaseDatabase.getInstance ()
var myRef = database.reference
внутренний латинит var btnSwitch: переключатель
переопределить веселье onCreate (saveInstanceState: Bundle?) {
super.onCreate (savedInstanceState)
setContentView (R.layout.activity_main)
btnSwitch = findViewById
btnSwitch.setOnClickListener {
если (btnSwitch.isChecked)
{
myRef.child ( “переключатель”). SetValue ( “1”)
}
еще
{
myRef.child ( “переключатель”). SetValue ( “0”)
}
}
}
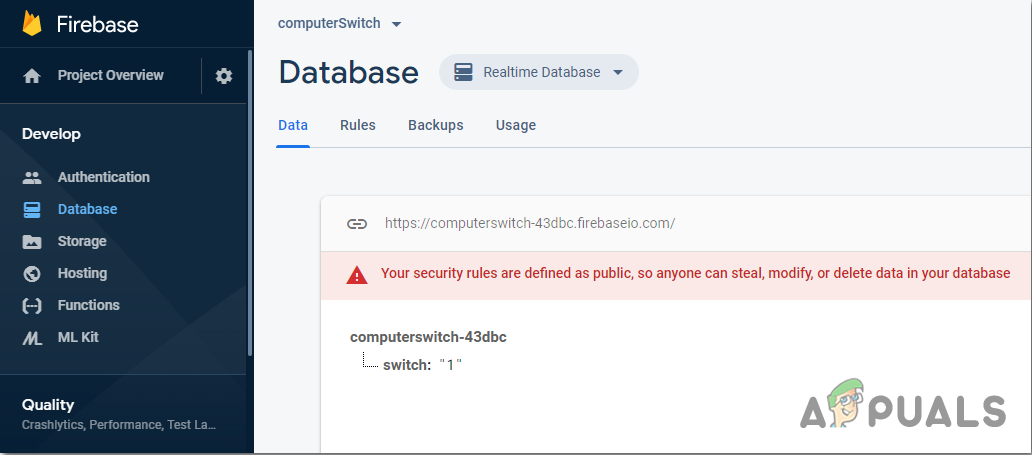
На изображении ниже вы можете видеть, что если переключатель включен, «1» загружается в базу данных Firebase. Аналогично, здесь будет заменено «0», когда выключатель выключен.
 Стоимость
Стоимость
Шаг 7: Начало работы с Arduino
Если вы раньше не работали с Arduino IDE, не беспокойтесь, потому что шаг за шагом по настройке Arduino IDE показан ниже.
- Загрузите последнюю версию Arduino IDE с Arduino.
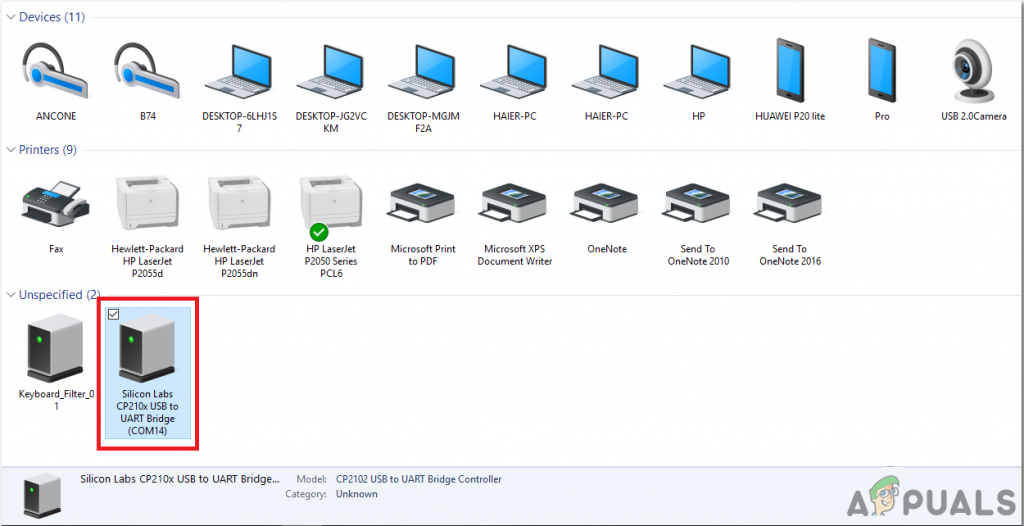
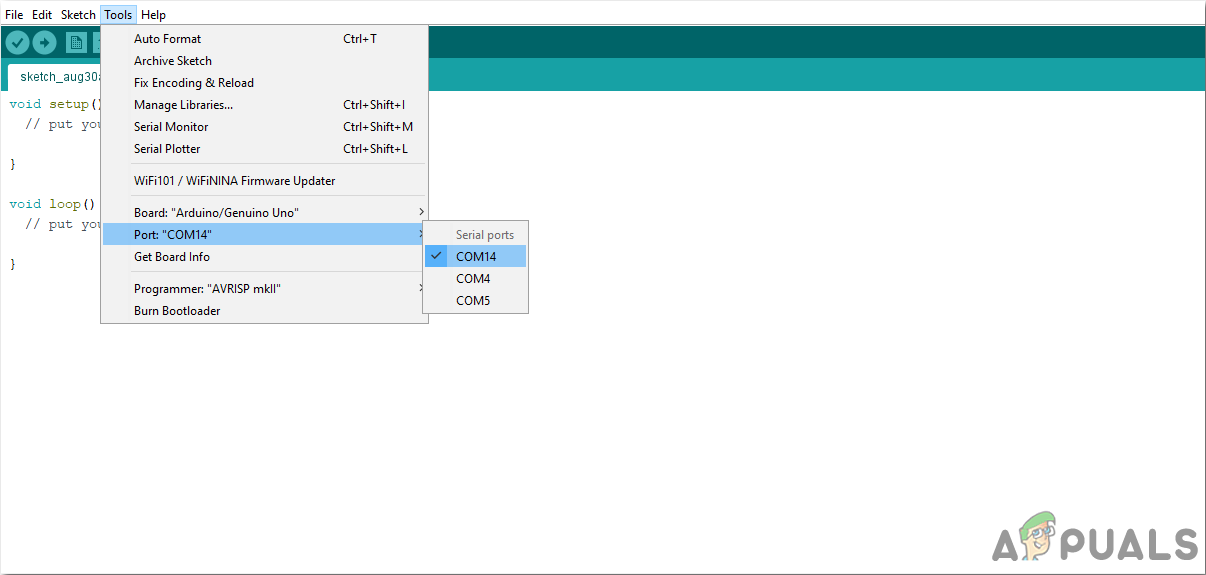
- Подключите плату Arduino к ПК и откройте панель управления. Нажмите на Оборудование и звук. Теперь откройте «Устройства и принтер» и найдите порт, к которому подключена ваша плата. В моем случае это COM14, но он отличается на разных компьютерах.
 Поиск порта
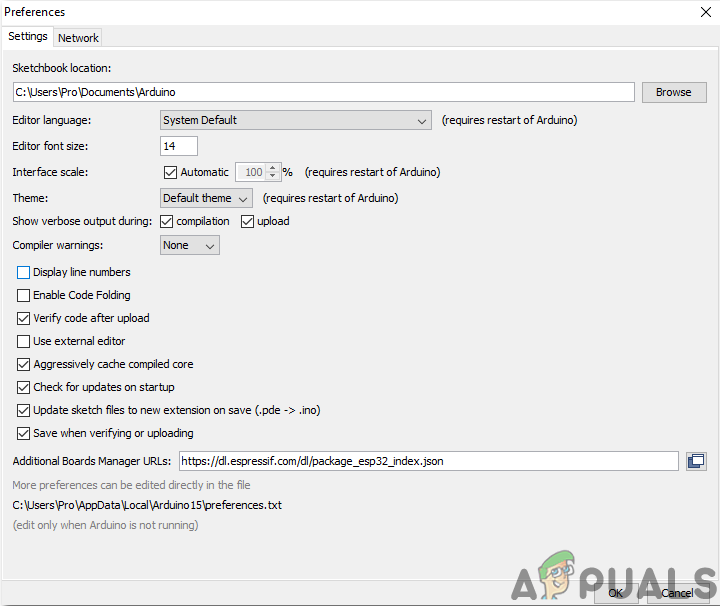
Поиск порта - Нажмите Файл, а затем нажмите Настройки. Скопируйте следующую ссылку в URL-адрес менеджера дополнительного форума. «Https://dl.espressif.com/dl/package_esp32_index.json»
 предпочтения
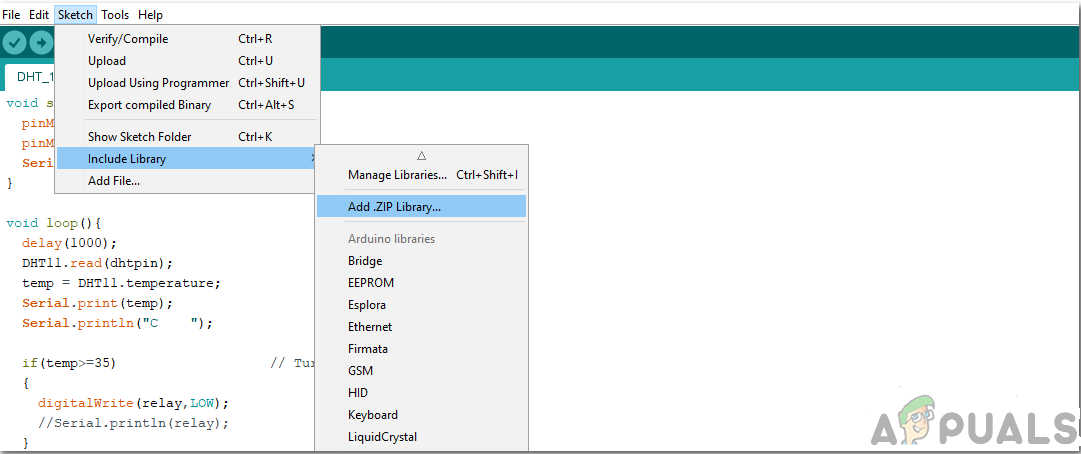
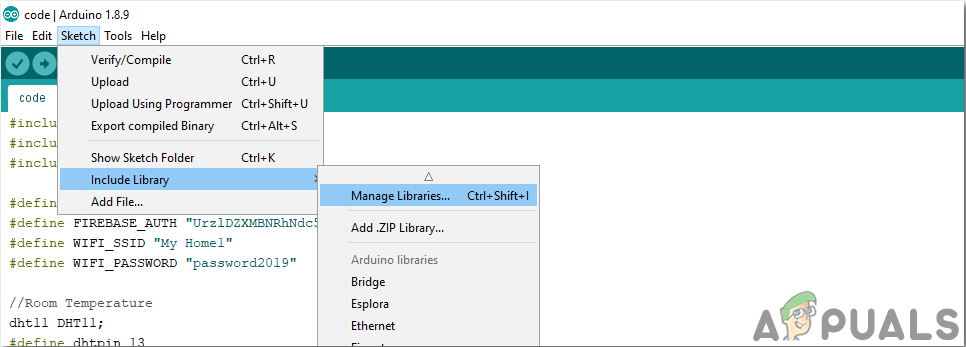
предпочтения - Теперь, чтобы использовать ESP32 с Arduino IDE, нам нужно импортировать специальные библиотеки, которые позволят нам записывать код на ESP32 и использовать его. эти две библиотеки прилагаются по ссылке, приведенной ниже. Чтобы включить библиотеку, выберите «Эскиз»> «Включить библиотеку»> «Добавить ZIP-библиотеку». Коробка появится. Найдите папку ZIP на вашем компьютере и нажмите OK, чтобы включить папки.
 Включить библиотеку
Включить библиотеку - Теперь перейдите в Sketch> Включить библиотеку> Управление библиотеками.
 Управление библиотеками
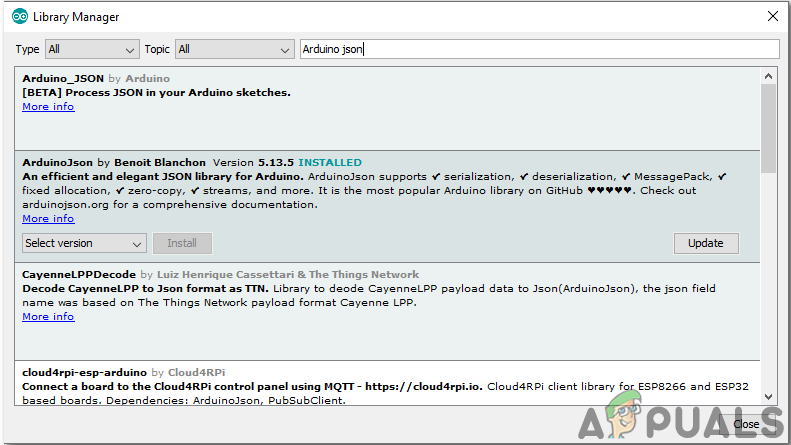
Управление библиотеками - Меню откроется. В строке поиска введите Arduino JSON. Список появится. Установите Arduino JSON от Бенуа Бланшона.
 Arduino JSON
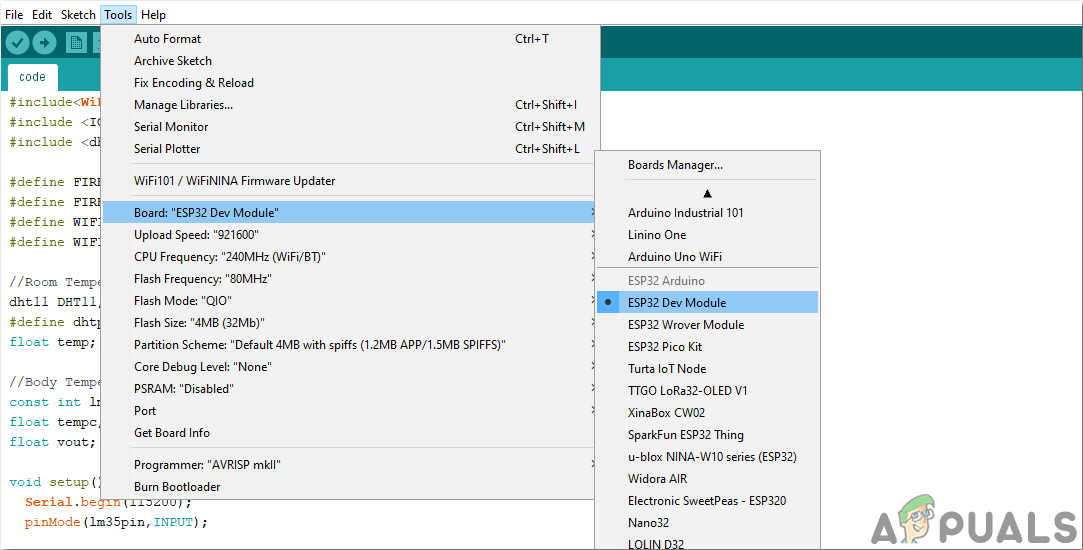
Arduino JSON - Теперь нажмите на Инструменты. Появится раскрывающееся меню. Установите плату в ESP Dev Module.
 Настольная доска
Настольная доска - Снова нажмите в меню «Инструменты» и установите порт, который вы наблюдали на панели управления ранее.
 Настройка порта
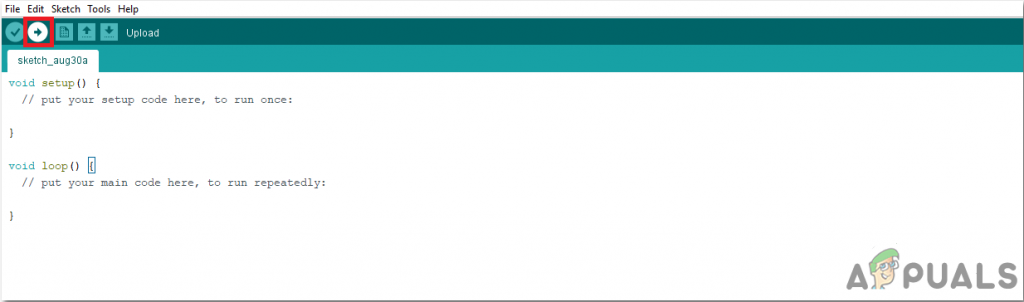
Настройка порта - Теперь загрузите код, который прикреплен по ссылке ниже, и нажмите кнопку загрузки, чтобы записать код на микроконтроллере ESP32.
 Загрузить
Загрузить
Так что теперь, когда вы загрузите код, может возникнуть ошибка. Это наиболее распространенная ошибка, которая может возникнуть, если вы используете новую версию Arduino IDE и Arduino JSON. Ниже приведены ошибки, которые вы можете увидеть на экране.
В файл включен из C: Users Pro Documents Arduino library IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0,
из C: Users Pro Desktop smartHome code code.ino: 2:
C: Users Pro Documents Arduino library IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: ошибка: StaticJsonBuffer – это класс из ArduinoJson 5. См. Arduinojson.org/upgrade, чтобы узнать, как обновить вашу программу до ArduinoJson версия 6
StaticJsonBuffer
^
В файл включен из C: Users Pro Documents Arduino library IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0,
из C: Users Pro Desktop smartHome code code.ino: 2:
C: Users Pro Documents Arduino library IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: ошибка: StaticJsonBuffer – это класс из ArduinoJson 5. См. Arduinojson.org/upgrade, чтобы узнать, как обновить вашу программу до ArduinoJson версия 6
вернуть StaticJsonBuffer
^
Для “WiFi.h” найдено несколько библиотек
Используется: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 library WiFi
Не используется: C: Program Files (x86) Arduino library WiFi
Использование библиотеки WiFi версии 1.0 в папке: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 library WiFi
Использование библиотеки IOXhop_FirebaseESP32-master в папке: C: Users Pro Documents Arduino library IOXhop_FirebaseESP32-master (устаревшая версия)
Использование библиотеки HTTPClient версии 1.2 в папке: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 library HTTPClient
Использование библиотеки WiFiClientSecure версии 1.0 в папке: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 library WiFiClientSecure
Использование библиотеки ArduinoJson версии 6.12.0 в папке: C: Users Pro Documents Arduino library ArduinoJson
статус выхода 1
Ошибка компиляции для платы ESP32 Dev Module.
Не о чем беспокоиться, потому что мы можем устранить эти ошибки, выполнив несколько простых шагов. Эти ошибки возникают потому, что в новой версии Arduino JSON вместо StaticJsonBuffer есть другой класс. Это класс JSON 5. Поэтому мы можем просто устранить эту ошибку, понизив версию Arduino JSON нашей Arduino IDE. Просто зайдите в Sketch> Включить библиотеку> Управление библиотеками. Ищите Arduino JSON от Benoit Blanchon, который вы установили ранее. Сначала удалите его, а затем установите его версию 5.13.5. Теперь, когда мы установили старую версию Arduino JSON, установите ее снова и перекомпилируйте код. На этот раз ваш код будет успешно скомпилирован.
Чтобы скачать код, щелчок Вот.
Шаг 8: Сборка схемы
Теперь, когда наше приложение готово и полнофункционально, давайте посмотрим, как мы подключим схему к компьютеру.
- Прежде всего, возьмите коммутатор и подключите к нему все разъемы компьютерной системы, т. Е. Монитор, принтер, процессор, блок питания и т. Д.
- Теперь возьмите соединительный выключатель этой платы и сделайте разрез между проводами, чтобы два провода, черный и красный, были видны изнутри.
- Выньте красный провод и отрежьте его от середины. Подключите один конец провода к точке NO модуля реле, а другой конец к точке COM точки реле. (ничего не делать с черным проводом)
- Теперь закрепите ESP32 в макете и включите его, используя батарею на 5 В. Подключите Vcc и массу модуля реле в макетной плате с положительными и отрицательными клеммами батареи.
- Выполните следующую конфигурацию с транзистором на макете.
Шаг 9: Код
Код довольно прост, но все же он кратко поясняется ниже.
1. В начале включены две библиотеки, так что firebase может использоваться с ESP32.
#включают
#включают
2. Затем предоставляется информация о вашей базе данных firebase и Wifi-соединении, и объявляется вывод ESP, который будет использоваться с модулем реле.
#define FIREBASE_HOST “xxxxx” // замените его вашим хостом firebase
#define FIREBASE_AUTH “xxxxx” // замените его вашей аутентификацией firebase
#define WIFI_SSID “xxxxx” // замените его на ваш WIFI SSID
#define WIFI_PASSWORD “xxxxx” // замените его на ваш пароль Wi-Fi
int swi = 34; // соединяем вывод 34 ESP с релейным модулем
3. void setup () – это функция, которая запускается только один раз, когда цепь включена или нажата кнопка включения. Здесь код написан для подключения платы ESP к WIFI. Вывод ESP, который используется с модулем реле, также объявлен здесь как OUTPUT.
void setup () {
Serial.begin (115200);
pinMode (SWI, OUTPUT);
// подключаемся к wifi.
WiFi.begin (WIFI_SSID, WIFI_PASSWORD);
Serial.println ( “соединение”);
while (WiFi.status ()! = WL_CONNECTED) {
Serial.print ( “”);
задержки (500);
}
Serial.println ();
Serial.print (“подключен:”);
Serial.println (WiFi.localIP ());
Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH);
}
4. void loop () – это функция, которая многократно запускается в цикле. Здесь значение из базы данных читается. Если это значение равно «1», сигнал HIGH будет отправлен на модуль реле, и компьютер включится. Когда это значение равно «0», компьютер будет выключен.
void loop () {
// читаем значение
if (Firebase.getFloat (“switch”) == 1)
{
digitalWrite (SWI, HIGH);
}
еще
{
digitalWrite (SWI, LOW);
}
// обработать ошибку
if (Firebase.failed ()) {
Serial.print («сбой настройки / номера:»);
Serial.println (Firebase.error ());
возвращение;
}
Задержка (1000);
}
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)

 система
система Расширенные настройки системы
Расширенные настройки системы Изменить путь
Изменить путь Путь к папке bin
Путь к папке bin Версия JAVA
Версия JAVA Поиск порта
Поиск порта предпочтения
предпочтения Включить библиотеку
Включить библиотеку Управление библиотеками
Управление библиотеками Arduino JSON
Arduino JSON Настольная доска
Настольная доска Настройка порта
Настройка порта Загрузить
Загрузить