Как сделать калькулятор на основе Arduino?
Создание проектов с использованием Arduino Uno в качестве платы микроконтроллера – это действительно весело, если вы работаете над встраиваемыми проектами. Если вы хотите создать простой калькулятор, способный выполнять все основные арифметические операции, такие как сложение, вычитание, умножение и деление, вы можете сделать это прямо сейчас, если у вас есть ноу-хау с платой Arduino. Поэтому в этом проекте мы собираемся использовать Arduino Uno для создания простого калькулятора. Мы будем интегрировать клавиатуру 4 × 4 для отправки ввода и жидкокристаллический дисплей 16 × 2 для просмотра результатов наших операций.
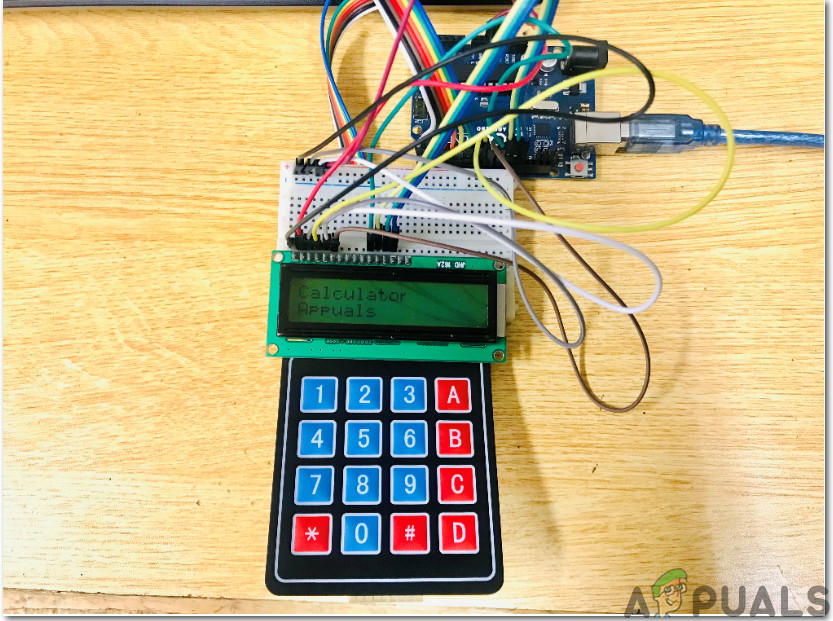
 Калькулятор на основе Arduino
Калькулятор на основе Arduino
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Итак, теперь, когда мы знаем основной тезис нашего проекта, что мы хотим достичь в итоге, давайте двигаться дальше и начать собирать дополнительную информацию, чтобы начать работу над этим проектом.
Как сделать простой калькулятор на Arduino?
Шаг 1: Сбор Компонентов
Прежде чем начать какой-либо проект, необходимо сделать полный список всех компонентов, которые будут использоваться в проекте. Это идеальный подход, потому что он экономит много времени и не дает нам застрять в середине проекта. Итак, полный список всех компонентов, которые легко доступны на рынке, приведен ниже:
Шаг 2: Работа
Поскольку у нас теперь есть все компоненты, которые мы собираемся использовать в этом проекте, давайте начнем работать над этим проектом. Мы собираемся использовать Arduino Uno в качестве платы микроконтроллера. На этой доске будет написан и сожжен код, который сообщит доске, какие операции выполнять и как. Клавиатура 4 × 4 будет использоваться для ввода числовых данных, которые должны быть вычислены в калькуляторе. Микроконтроллер выполнит все арифметические операции и затем отправит вывод на ЖК-дисплей 16 × 2.
Перед подключением оборудования лучше смоделировать и протестировать код и схемы соединений на программном обеспечении компьютера. Мы будем использовать Proteus для этой цели. После тестирования схемы и подтверждения того, что она отлично работает на программном обеспечении, мы перейдем к аппаратному обеспечению.
Шаг 3: Имитация схемы
Перед реализацией этого проекта на оборудовании мы сначала смоделируем его на Proteus, чтобы проверить, работает ли код нормально или нет. Если вы раньше не работали с Proteus, вам не о чем беспокоиться. Чтобы смоделировать схему в программном обеспечении, выполните следующие шаги.
- Если на вашем компьютере уже не установлено это программное обеспечение, кликните сюда скачать его.
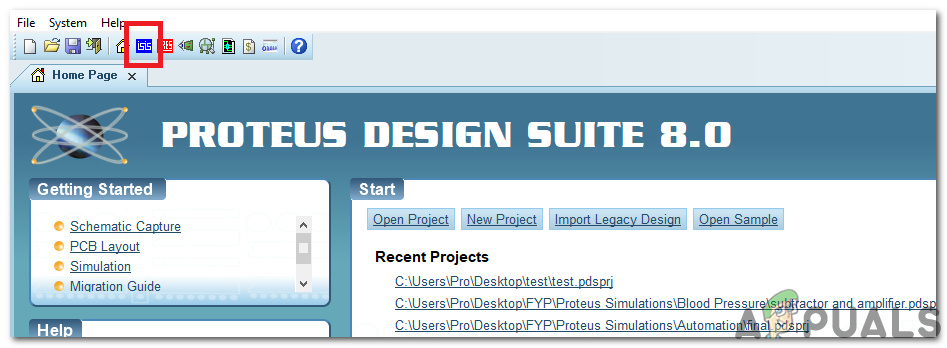
- После установки программного обеспечения откройте программное обеспечение и создайте новый проект, нажав кнопку ISIS.
 ISIS
ISIS - У Proteus изначально нет библиотеки Arduino. Мы должны будем включить это. Библиотека Arduino для протея прилагается вместе с кодом по ссылке, приведенной ниже. Скопируйте файлы и вставьте их в C: ProgramData Labcenter Electronics Proteus 8 Professional LIBRARY.
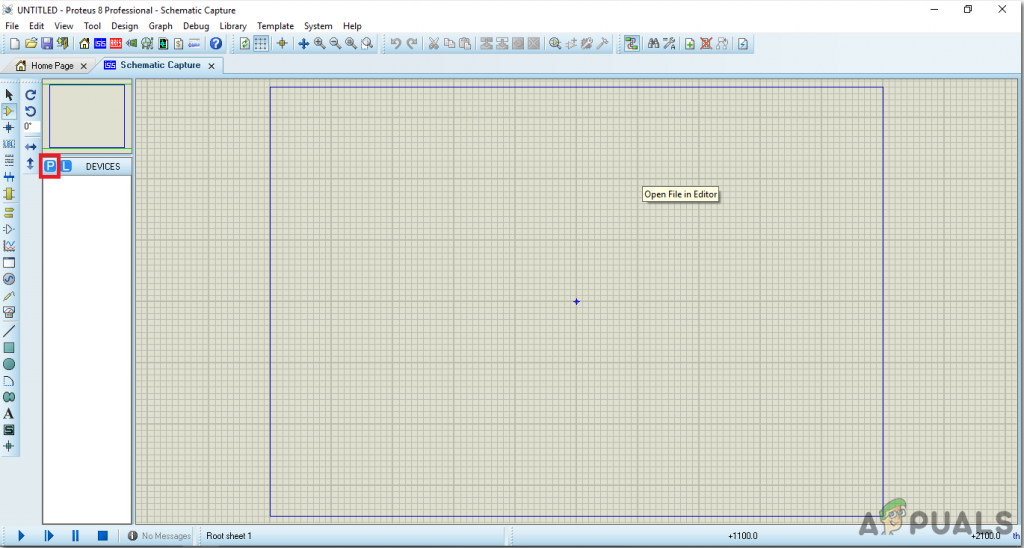
- Новая схема только что открылась. Нажмите на кнопку P, чтобы открыть меню компонента.
 Новая схема
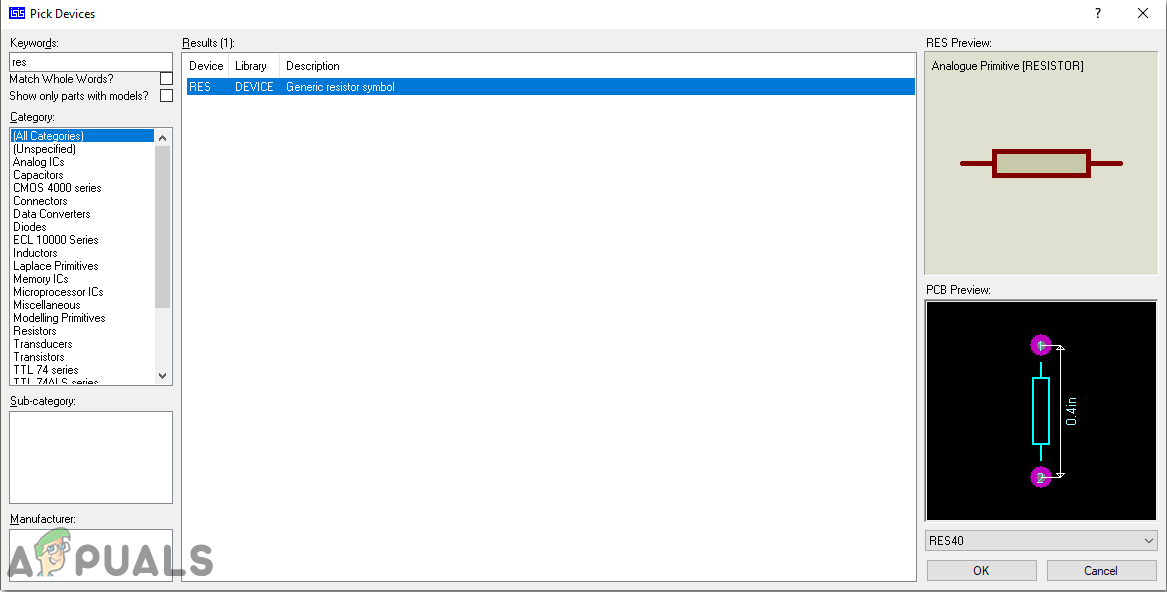
Новая схема - Появится окно с панелью поиска в верхнем левом углу. Найдите компонент, который вам нужно использовать в проекте.
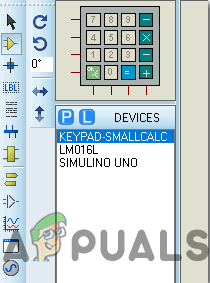
 Выбор компонентов
Выбор компонентов - Выбрав все компоненты, вы увидите полный список в левой части экрана.
 Список компонентов
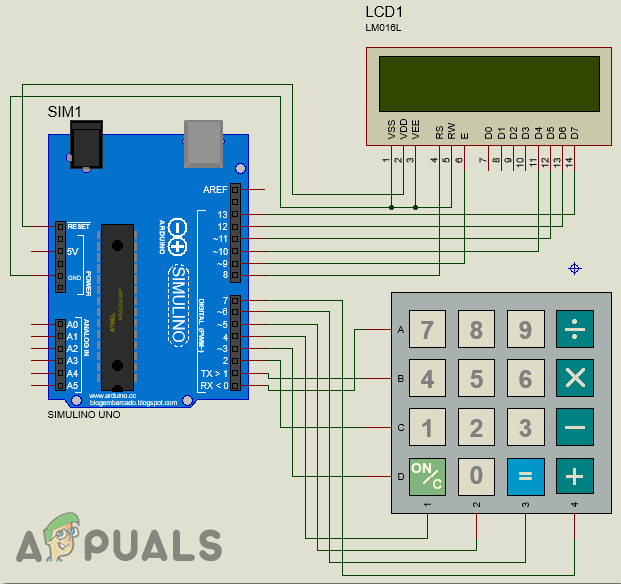
Список компонентов - Сделайте принципиальную схему, как показано ниже.
 Принципиальная электрическая схема
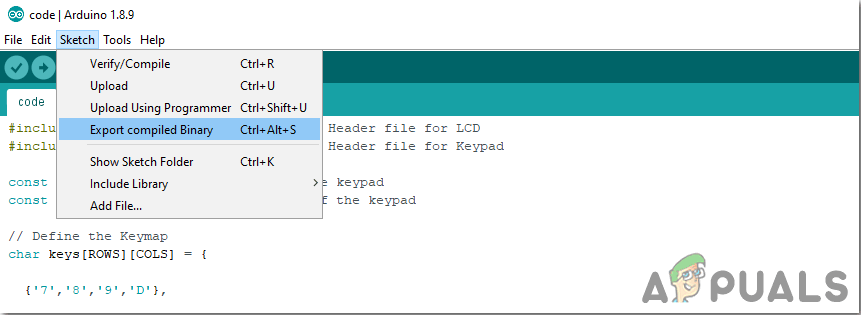
Принципиальная электрическая схема - Теперь откройте файл Arduino, который приведен ниже. В меню «Эскиз» выберите «Экспортировать скомпилированный двоичный файл». Это сгенерирует файл .hex, который будет использоваться при моделировании Arduino в Proteus.
 Генерация HEX
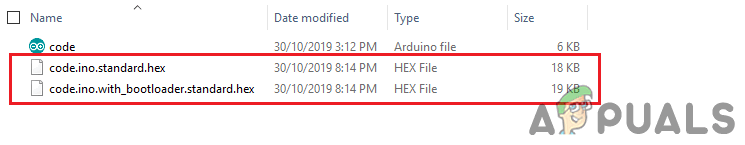
Генерация HEX - Это два файла, которые будут сгенерированы. Мы будем использовать первый в наших симуляциях.
 HEX файлы
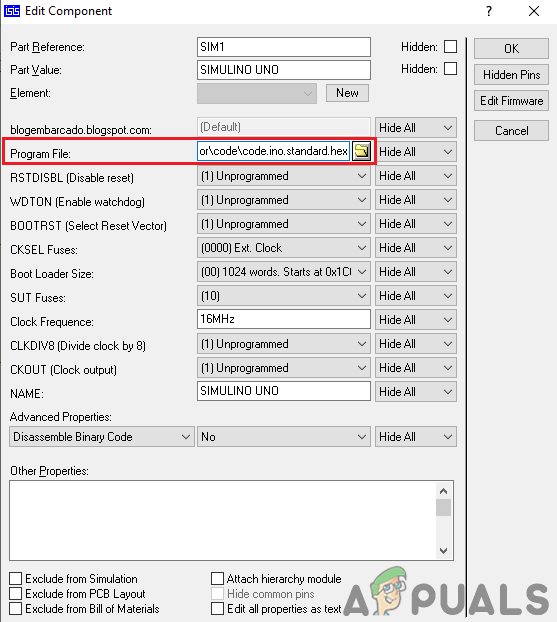
HEX файлы - Теперь, когда файл HEX создан, откройте протей и дважды щелкните на плате микроконтроллера. Появится окно для редактирования компонента. Загрузите туда шестнадцатеричный файл.
 Загрузка файла HEX
Загрузка файла HEXПоскольку код успешно загружен сюда, вы можете проверить калькулятор, выполнив некоторую арифметическую операцию и подтвердить результаты.
Шаг 4: Сборка схемы
Поскольку схема смоделирована, и код прекрасно работает на нем. Давайте сделаем шаг вперед и соберем все компоненты вместе на Veroboard, чтобы сделать конечный продукт. Выполните следующие шаги, чтобы выполнить все соединения в цепи.
- Всего на клавиатуре 4 × 4 имеется 8 контактов с именами A, B, C, D, 1, 2, 3 и 4. Убедитесь, что вы подключили контакты A, B. C и D к контактам 0, 1, контакты 2 и 3 платы Arduino Uno и контакты 1, 2, 3 и 4 клавиатуры к контактам 4, 5, 6 и 7 платы Arduino Uno соответственно.
- Теперь подключите контакты D4, D5, D6 и D7 ЖК-дисплея 16 × 2 к контактам 10, 11, 12 и 13 на плате Arduino соответственно.
- Теперь подключите контакты RE и E на ЖК-дисплее к контактам 8 и 9 платы Arduino соответственно.
- Замкните штырьки VSS, VEE и RW на ЖК-дисплее и подключите их к заземлению Arduino Uno.
- Включите ЖК-дисплей, подключив вывод VDD ЖК-дисплея к 5 В Arduino UNO.
Шаг 5: Начало работы с Arduino
Arduino IDE – это программа, в которой вы можете писать, отлаживать и компилировать код, который будет работать на микроконтроллере Arduino. Этот код будет загружен в микроконтроллер через эту IDE. Если у вас нет предыдущего опыта работы с этим программным обеспечением, вам не о чем беспокоиться, поскольку вся процедура использования этого программного обеспечения приведена ниже.
- Если у вас еще не установлено программное обеспечение, кликните сюда скачать программное обеспечение.
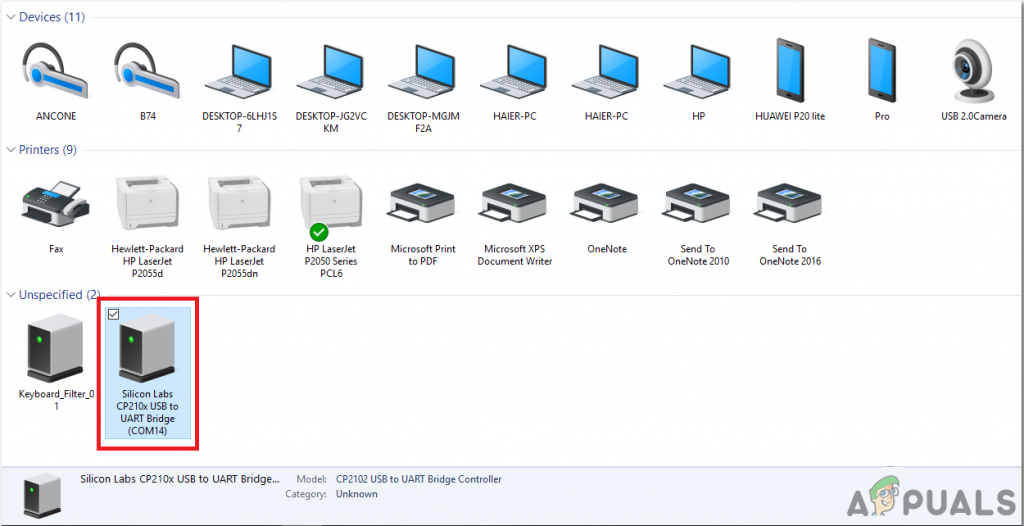
- Подключите плату Arduino к ПК и откройте панель управления. Нажмите на Оборудование и звук. Теперь откройте «Устройства и принтер» и найдите порт, к которому подключена ваша плата. Этот порт отличается на разных компьютерах.
 Поиск порта
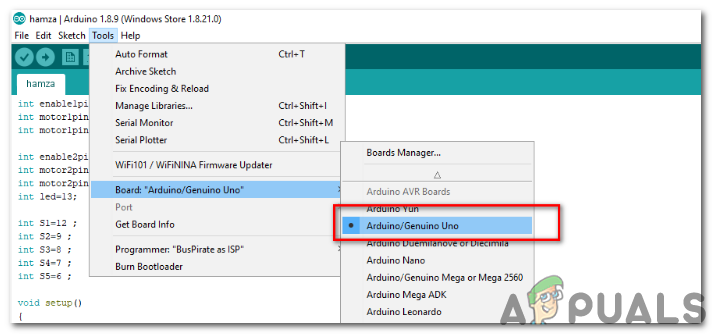
Поиск порта - Теперь откройте IDE Arduino. В меню «Инструменты» установите для платы Arduino значение «Arduino / Genuino UNO».
 Настольная доска
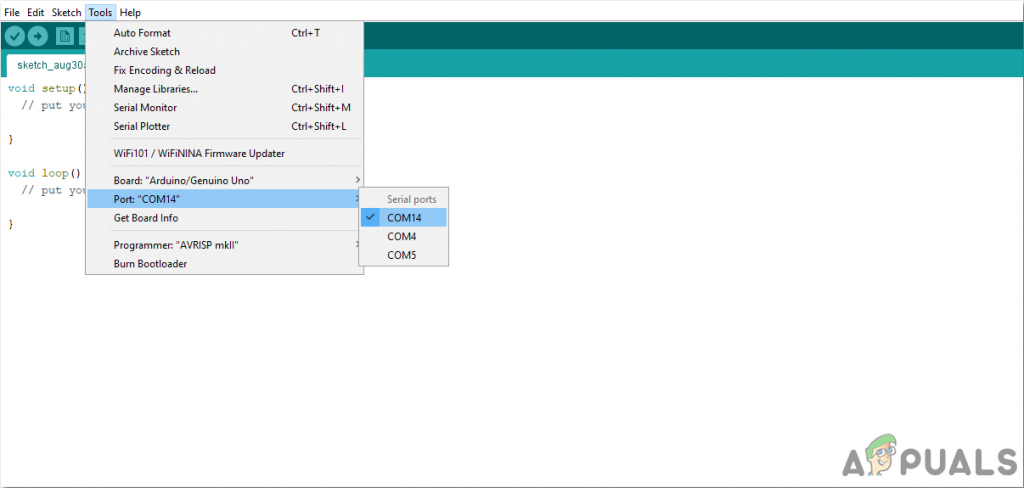
Настольная доска - Из того же меню инструментов установите номер порта. Этот номер порта должен совпадать с номером порта, который наблюдался ранее на панели управления.
 Настройка порта
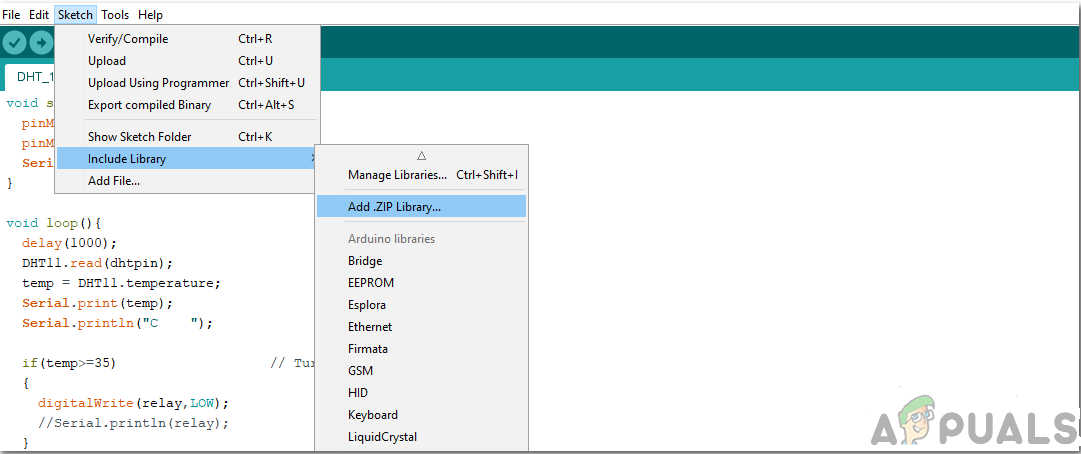
Настройка порта - Теперь, чтобы использовать клавиатуру 4 × 4 и ЖК-дисплей 16 × 2 с Arduino IDE, нам нужно импортировать специальные библиотеки, которые позволят нам записывать код на Arduino Uno и использовать его. эти две библиотеки прилагаются по ссылке, приведенной ниже. Чтобы включить библиотеку, выберите «Эскиз»> «Включить библиотеку»> «Добавить библиотеку ZIP». Коробка появится. Найдите папку ZIP на вашем компьютере и нажмите OK, чтобы включить папки. Эта библиотека прилагается вместе с кодом по ссылке ниже.
 Включить библиотеку
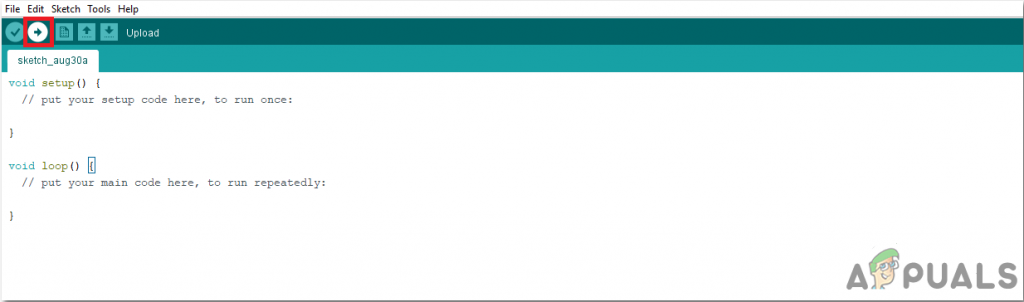
Включить библиотеку - Загрузите приведенный ниже код и скопируйте его в свою среду IDE. Чтобы загрузить код, нажмите на кнопку загрузки.
 Загрузить
Загрузить
Чтобы скачать код, кликните сюда.
Шаг 6: Понимание кода
Код очень хорошо прокомментирован. Но все же, для вашего удобства, это объясняется ниже.
1. В начале, файлы заголовков записываются для включения библиотек, чтобы клавиатура и ЖК-дисплей могли быть сопряжены с платой Arduino Uno.
#включают
#включают
2. После этого объявляются две переменные для хранения количества строк и столбцов клавиатуры. Карта клавиш рассказывает нам о последовательности клавиш, присутствующих в клавиатуре.
const byte ROWS = 4; // Четыре ряда клавиатуры
const byte COLS = 4; // Три колонки клавиатуры
// Определяем раскладку
ключи[ROWS][COLS] знак равно
{ ‘7’, ‘8’, ‘9’, ‘D’},
{ ‘4’, ‘5’, ‘6’, ‘C’},
{ ‘1’, ‘2’, ‘3’, ‘В’},
{ ‘*’, ‘0’, “https://appuals.com/#”, ‘А’}
};
3. После этого указывается, какой ряд и столбец клавиатуры подключены к какому выводу Arduino. После того, как все это сделано, клавиатура может быть создана путем сопоставления всех ее контактов.
байт rowPins[ROWS] = {0, 1, 2, 3}; // Подключаем клавиатуру ROW0, ROW1, ROW2 и ROW3 к этим контактам Arduino 0,1,2,3 соответственно.
байт colPins[COLS] = {4, 5, 6, 7}; // Подключаем клавиатуру COL0, COL1 и COL2 к этим контактам Arduino 4,5,67 соответственно.
Клавиатура kpd = клавиатура (makeKeymap (ключи), rowPins, colPins, ROWS, COLS); // Создать клавиатуру
4. После этого мы сообщаем, какие выводы ЖК-дисплея подключены к каким выводам Arduino.
const int rs = 8, en = 9, d4 = 10, d5 = 11, d6 = 12, d7 = 13; // Контакты, к которым подключен ЖК-дисплей
LiquidCrystal lcd (rs, en, d4, d5, d6, d7); // Создать ЖК
5. Затем некоторые переменные инициализируются для хранения значений вычислений и выполнения операций во время выполнения.
длинный Num1, Num2, номер;
char ключ, действие;
логический результат = ложь;
6. void setup () – это функция, которая запускается только один раз при включении цепи. В этой функции мы объявляем, какой вывод платы Arduino будет использоваться для ввода ввода, а какой – для отправки вывода. Скорость передачи также устанавливается в этой функции, которая в основном является скоростью связи в битах в секунду.
void setup () {
Serial.begin (9600);
lcd.begin (16, 2); // Мы используем 16 * 2 ЖК-дисплей
lcd.print ( “Калькулятор”); // Отображение вступительного сообщения
lcd.setCursor (0, 1); // установить курсор на столбец 0, строка 1
Задержка (1000); // Ждем 1 секунду
lcd.clear (); // очищаем ЖК-экран
}
7. CalculateResult () – это функция, которая будет использоваться для обнаружения знака, нажатого на клавиатуре. на основе нажатого знака он решит, какую арифметическую операцию выполнить.
void CalculateResult ()
{
if (action == ‘+’) // если нажимается знак +
Число = Num1 + Num2; // добавляем оба числа
if (action == ‘-‘) // if – знак нажат
Число = Num1-Num2; // вычитаем оба числа
if (action == ‘*’) // если знак * нажат
Число = Num1 * Num2; // умножаем оба числа
if (action == “https://appuals.com/”) // если нажата /
Число = Num1 / Num2; // делим оба числа
}
8. DisplayResult () – это функция, которая используется для отображения результата на ЖК-дисплее. Прежде всего, он устанавливает курсор в исходное положение и печатает первое число. Затем отображается логический оператор, а затем второй номер. Затем после печати знака «=» ответ будет отображаться на ЖК-дисплее.
void DisplayResult ()
{
lcd.setCursor (0, 0); // установить курсор на столбец 0, строка 1
lcd.print (num1); // выводим первое число на экран
lcd.print (действие); // выводим знак, нажимаемый на экране
lcd.print (Num2); // выводим второе число на экран
if (result == true) // Показать результат
{
lcd.print (“=”); // выводим знак = на экран
lcd.print (номер); // выводим ответ на экран
}
}
9. DetectButtons () – это функция, которая используется для определения, какая кнопка нажата. он также обнаружит, если кнопка нажата дважды. Эта функция вернет номер, который будет нажат на клавиатуре.
void DetectButtons ()
{
lcd.clear (); // Затем очищаем
if (key == ‘*’) // Если кнопка отмены нажата
{
Serial.println («Кнопка Отмена»); // распечатать комментарий
Число = num1 = Num2 = 0;
результат = ложь;
}
if (key == ‘1’) // Если нажата кнопка 1
{
Serial.println («Кнопка 1»);
if (Number == 0)
Количество = 1;
еще
Число = (число * 10) + 1; // нажал дважды
}
if (key == ‘4’) // Если нажата кнопка 4
{
Serial.println («Кнопка 4»);
if (Number == 0)
Число = 4;
еще
Число = (число * 10) + 4; // нажал дважды
}
if (key == ‘7’) // Если нажата кнопка 7
{
Serial.println («Кнопка 7»);
if (Number == 0)
Число = 7;
еще
Число = (число * 10) + 7; // нажал дважды
}
if (key == ‘0’) // Если нажата кнопка 0
{
Serial.println («Кнопка 0»);
if (Number == 0)
Число = 0;
еще
Число = (число * 10) + 0; // нажал дважды
}
if (key == ‘2’) // Кнопка 2 нажата
{
Serial.println («Кнопка 2»);
if (Number == 0)
Число = 2;
еще
Число = (число * 10) + 2; // нажал дважды
}
if (key == ‘5’) // Кнопка 5 нажата
{
Serial.println («Кнопка 5»);
if (Number == 0)
Число = 5;
еще
Число = (число * 10) + 5; // нажал дважды
}
if (key == ‘8’) // кнопка 8 нажата
{
Serial.println («Кнопка 8»);
if (Number == 0)
Число = 8;
еще
Число = (число * 10) + 8; // нажал дважды
}
if (key == “https://appuals.com/#”) // кнопка # нажата
{
Serial.println («Кнопка равно»);
Num2 = число;
результат = правда;
}
if (key == ‘3’) // Кнопка 3 нажата
{
Serial.println («Кнопка 3»);
if (Number == 0)
Число = 3;
еще
Число = (число * 10) + 3; // нажал дважды
}
if (key == ‘6’) // Кнопка 6 нажата
{
Serial.println («Кнопка 6»);
if (Number == 0)
Число = 6;
еще
Число = (число * 10) + 6; // нажал дважды
}
if (key == ‘9’) // Кнопка 09 нажата
{
Serial.println («Кнопка 9»);
if (Number == 0)
Число = 9;
еще
Число = (число * 10) + 9; // нажал дважды
}
if (key == ‘A’ || key == ‘B’ || key == ‘C’ || key == ‘D’) // Обнаружение кнопок в столбце 4
{
Num1 = число;
Число = 0;
если (ключ == ‘A’)
{
Serial.println («Дополнение»);
действие = ‘+’;
}
если (ключ == ‘B’)
{
Serial.println («Вычитание»);
действие = ‘-‘;
}
если (ключ == ‘C’)
{
Serial.println («Умножение»);
action = ‘*’;
}
если (ключ == ‘D’)
{
Serial.println (“Devesion”);
action = “https://appuals.com/”;
}
задержки (100);
}
}
10. void loop () – это функция, которая будет запускаться снова и снова в цикле. Эта функция используется для вызова всех других функций, которые будут использоваться для выполнения всех операций. Эти функции описаны выше.
void loop () {
key = kpd.getKey (); // сохраняем значение нажатой клавиши в символе
если (ключ! = NO_KEY)
DetectButtons (); // вызов функции
если (результат == правда)
CalculateResult (); // вызов функции
DisplayResult (); // вызов функции
}
Шаг 7: Тестирование
Теперь, когда мы соединили все компоненты вместе и загрузили код в микроконтроллер, давайте проверим калькулятор, работает ли он нормально или нет. Чтобы проверить калькулятор, нажмите любую цифровую клавишу. После этого нажмите A, а затем снова нажмите любую цифровую клавишу. Когда вы это сделаете, на ЖК-дисплее отобразится добавление обоих чисел.
Это была целая процедура создания и тестирования калькулятора с использованием Arduino. Теперь вы можете сделать свой собственный калькулятор на базе Arduino дома.
Appuals.com является участником партнерской программы Amazon Services LLC, и мы получаем комиссию за покупки, сделанные по нашим ссылкам.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)

 ISIS
ISIS Новая схема
Новая схема Выбор компонентов
Выбор компонентов Список компонентов
Список компонентов Принципиальная электрическая схема
Принципиальная электрическая схема Генерация HEX
Генерация HEX HEX файлы
HEX файлы Загрузка файла HEX
Загрузка файла HEX Поиск порта
Поиск порта Настольная доска
Настольная доска Настройка порта
Настройка порта Включить библиотеку
Включить библиотеку Загрузить
Загрузить