Как добавить узор к фигурам и тексту в Adobe Illustrator?
 Использование инструментов для улучшения вашего дизайна
Использование инструментов для улучшения вашего дизайна
Adobe Illustrator широко используется дизайнерами для создания потрясающих дизайнов, будь то для Интернета или для печати. Хотя сначала использование Illustrator может быть немного запутанным, и с таким количеством инструментов для изучения, вы можете просто закончить катастрофу, если не будете использовать инструменты точно. Итак, чтобы спасти вас от катастрофы и помочь вам научиться использовать шаблоны для фигур и текста в дизайне, следуйте приведенным ниже инструкциям.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Добавление рисунка делает дизайн очень привлекательным. Очевидно, в зависимости от того, какой дизайн вы делаете. Adobe Illustrator имеет множество шаблонов как часть программы, которую могут использовать пользователи. Чтобы получить доступ к этим проектам, вот как вы можете это сделать.
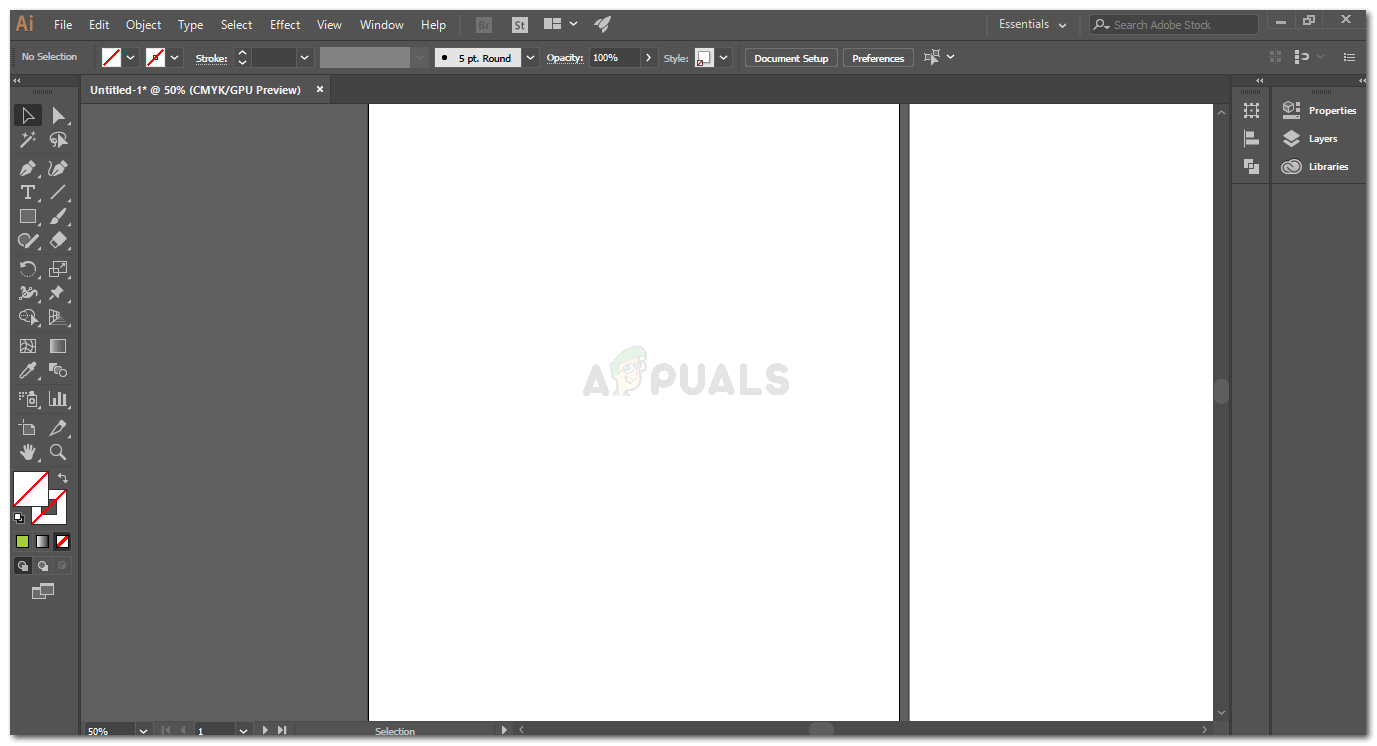
- Откройте Adobe Illustrator. Я использую версию CC 2018.
 Откройте свой Adobe Illustrator CC 2018.
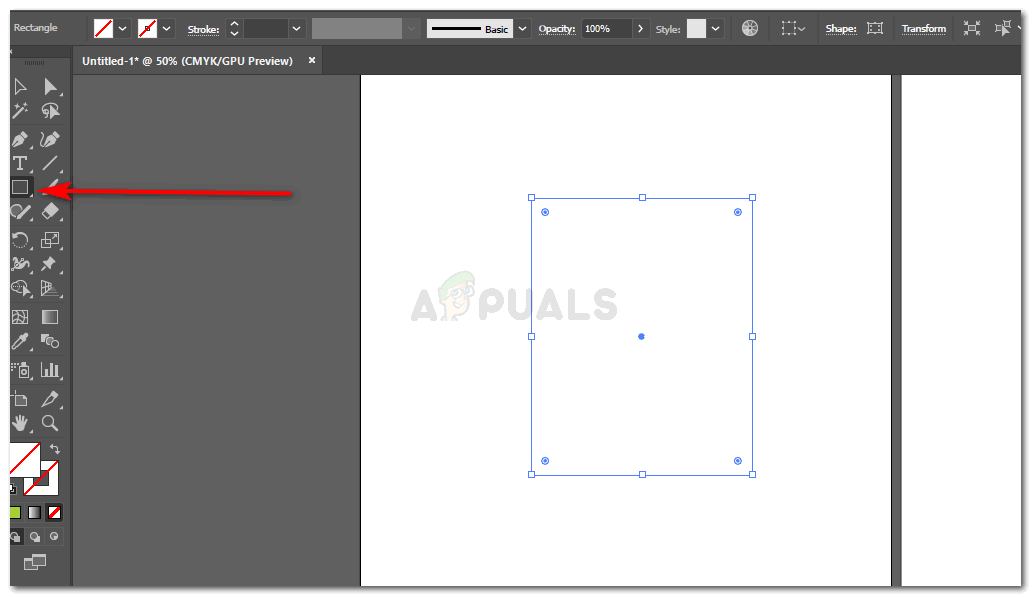
Откройте свой Adobe Illustrator CC 2018. - Теперь, если ваш дизайн должен быть формой, вы добавите форму с помощью этого значка. Вы можете создать довольно много форм, нажав правую кнопку на этом значке. Я выбрал прямоугольный инструмент и создал прямоугольник.
 Добавьте фигуру, в которую вы хотите добавить узор
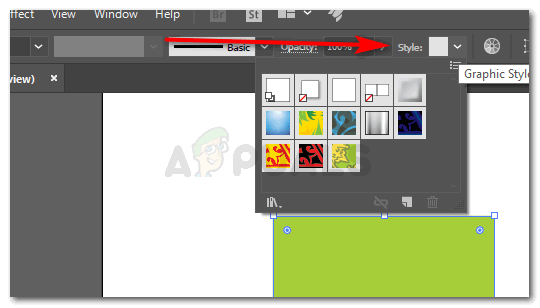
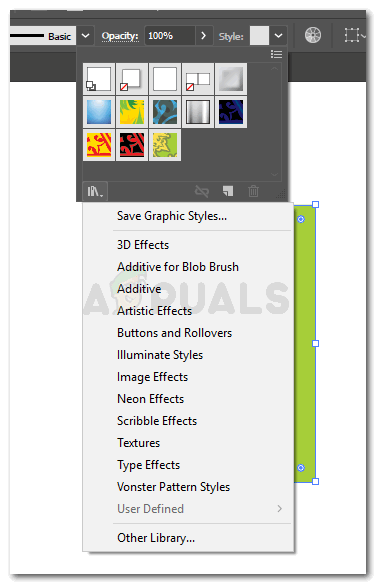
Добавьте фигуру, в которую вы хотите добавить узор - Теперь вы можете нажать на опцию «стили», как показано на рисунке ниже. Здесь вы можете найти библиотеку шаблонов, которые уже есть в Adobe Illustrator. На этой панели отображаются только те, которые вы использовали. Поскольку я не использовал много шаблонов в своей работе, теперь я получу доступ к библиотеке, которая представляет собой значок сортировки книг, и щелкну по ней. Я буду направлен на несколько вариантов выкройки.
 Стили: для доступа к библиотеке шаблонов
Стили: для доступа к библиотеке шаблонов Все варианты выкройки на Adobe Illustrator.
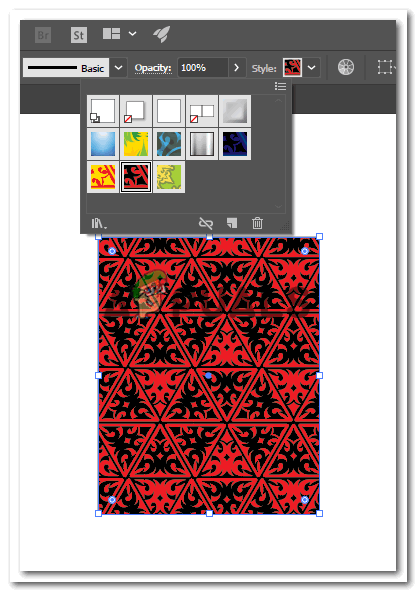
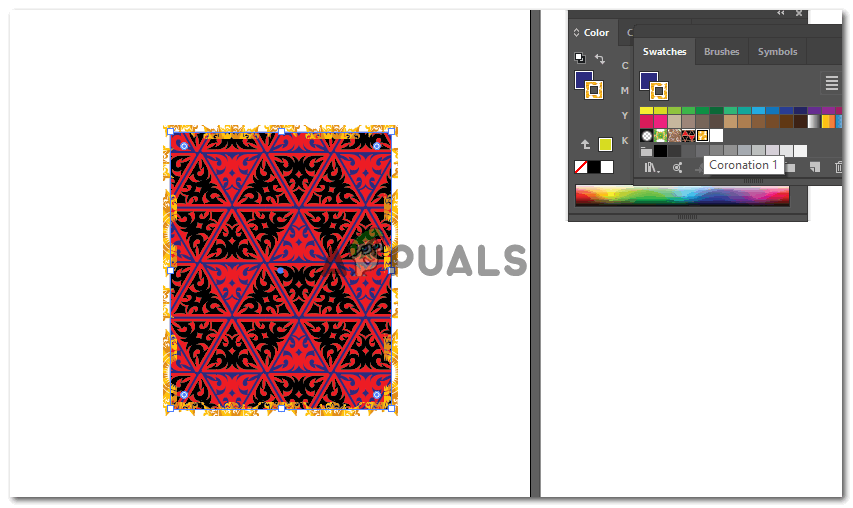
Все варианты выкройки на Adobe Illustrator. - Пока форма выделена, я нажимаю на один из узоров, и форма будет выглядеть примерно так.
 Вы можете добавить узор к фигуре, только если вы выбрали фигуру. В противном случае узор не появится на фигуре.
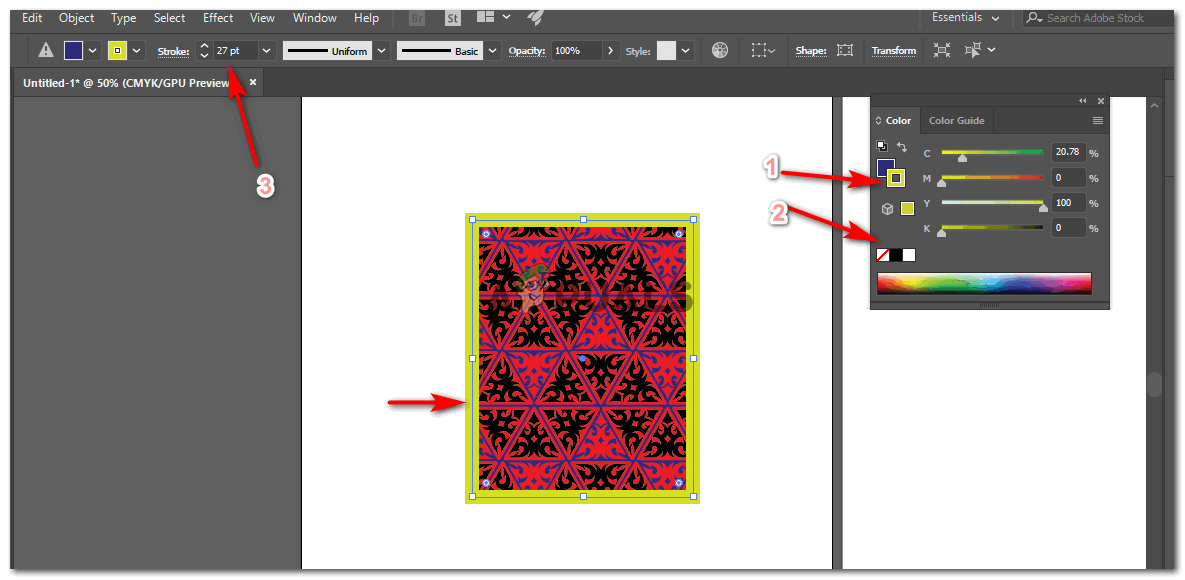
Вы можете добавить узор к фигуре, только если вы выбрали фигуру. В противном случае узор не появится на фигуре. - Вы можете поиграть с цветами узора на панели справа для выбора цвета и цветовой справки. Теперь, если вы хотите добавить узор к границе, вам нужно сначала увеличить размер обводки границы фигуры. В противном случае вы не сможете увидеть узор. Раньше у моей формы не было границы / обводки, поэтому теперь я буду действовать по шагам, как показано на рисунке ниже из 1,2 и 3.
Сделайте границу активной, сначала выбрав 1, затем щелкните черный или белый цвет, чтобы сделать границу видимой. А после этого увеличиваем точки обводки, увеличивая число у стрелки №3. После того, как узор был добавлен к основной форме, вы также можете добавить тот же или другой узор к обводке этой формы.
После того, как узор был добавлен к основной форме, вы также можете добавить тот же или другой узор к обводке этой формы.
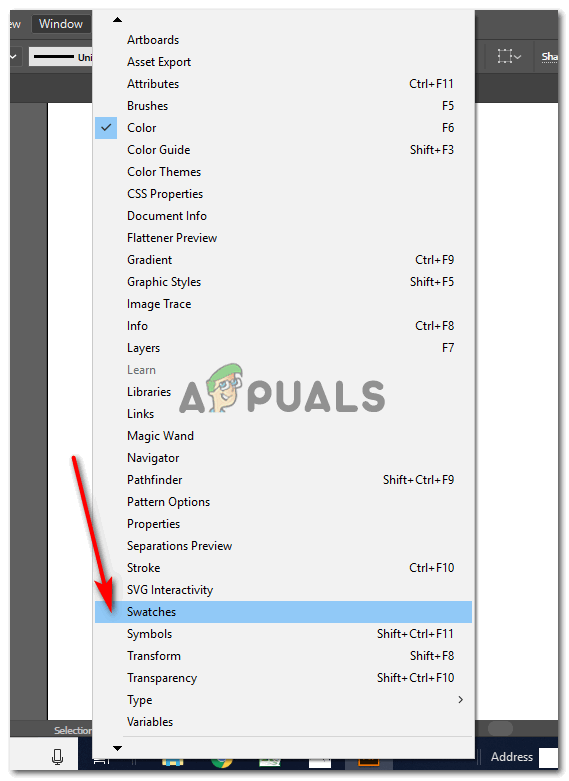
Теперь, чтобы облегчить доступ к шаблонам, которые вы открыли из библиотеки, вы можете открыть панель для «образцов» из «Windows» на верхней панели инструментов.
 Windows> Образцы
Windows> ОбразцыВы можете найти выкройки здесь.
 Образцы: покажут вам все цвета, узоры и другие оттенки, чтобы помочь вам улучшить свой дизайн.
Образцы: покажут вам все цвета, узоры и другие оттенки, чтобы помочь вам улучшить свой дизайн. - Теперь я нажму на узор, который мне нужен на обводке. Я могу выбрать любой узор из библиотеки. Или я даже могу сделать свою выкройку.
 Я добавил узор к моей границе / обводке прямоугольника.
Я добавил узор к моей границе / обводке прямоугольника. - Чтобы повернуть фигуру, я просто выделю ее и подведу курсор к краю. Когда курсор станет похожим на тот, который я нарисовал на изображении ниже, вы можете щелкнуть и повернуть фигуру.
 Поверните изображение, как хотите.
Поверните изображение, как хотите. - Вы также можете добавить к тексту узоры. Для этого напишите что-нибудь и убедитесь, что текст выделен жирным шрифтом, чтобы узор был хорошо виден.
 Добавление рисунка к тексту
Добавление рисунка к тексту
Выделите текст и щелкните любой узор из окна образцов.
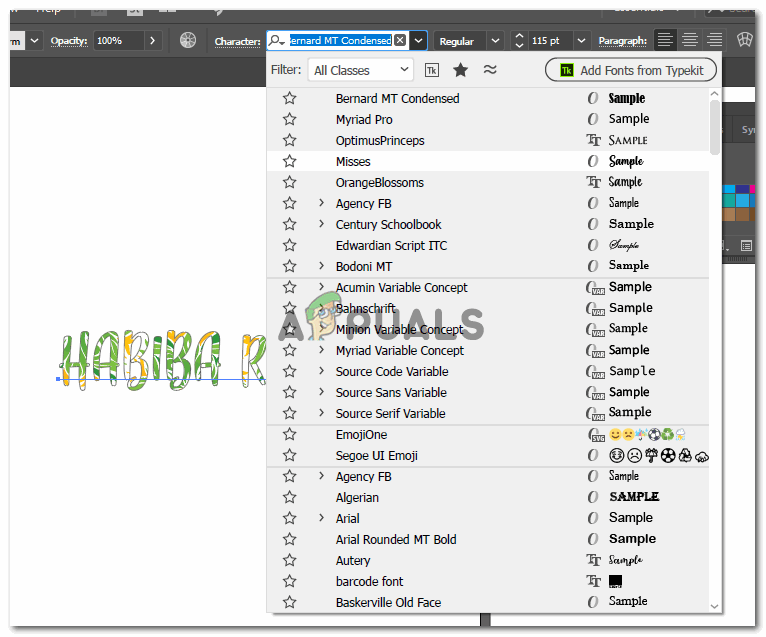
Если вам не нравится, как выглядит текст после добавления шаблона, вы можете изменить текст, просто перейдя на панель символов и изменив шрифт. менять шрифт на ходу.
менять шрифт на ходу. - Если вы хотите сделать выкройку самостоятельно, вы тоже можете это сделать. Для этого сделайте выкройку так, как хотите. Используйте формы, тексты того, из чего вы хотите сделать узор. Я использовал круги и инструменты Pathfinder, чтобы сделать этот полумесяц. И скопируйте и вставьте их на определенном расстоянии, чтобы получилось следующее:
 Создайте свой собственный узор. Сначала нарисуйте патч
Создайте свой собственный узор. Сначала нарисуйте патч
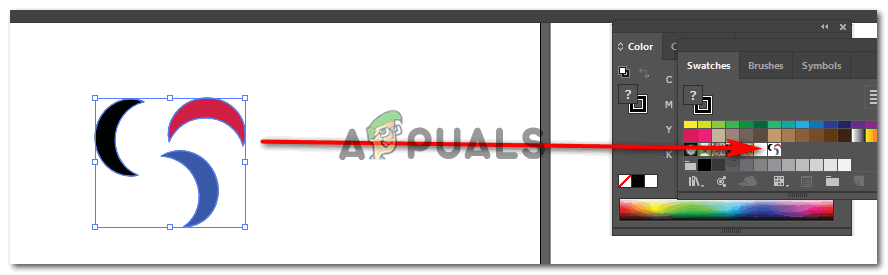
Я выберу все три формы, сгруппирую их, щелкнув правой кнопкой мыши и выбрав параметр «группа», а затем перетащив это сгруппированное изображение на панель образцов.
 Перетащите к образцам
Перетащите к образцамТеперь, когда я хочу использовать этот узор, я могу просто перейти на панель «Образцы» и щелкнуть созданный мной узор.
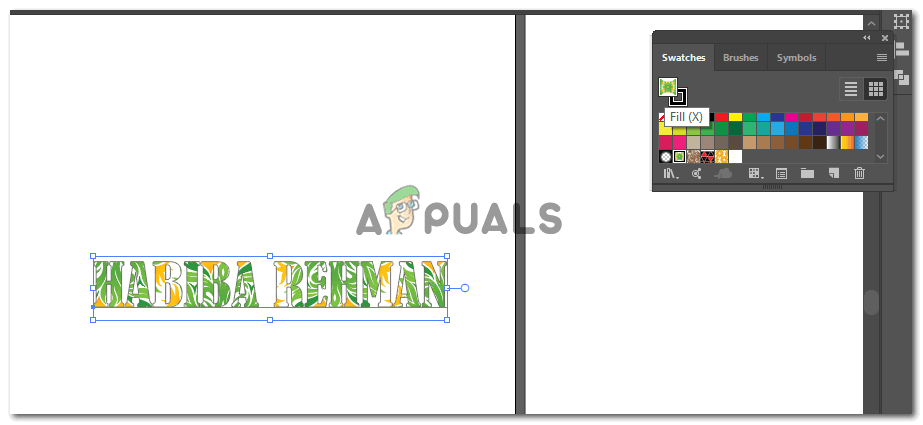
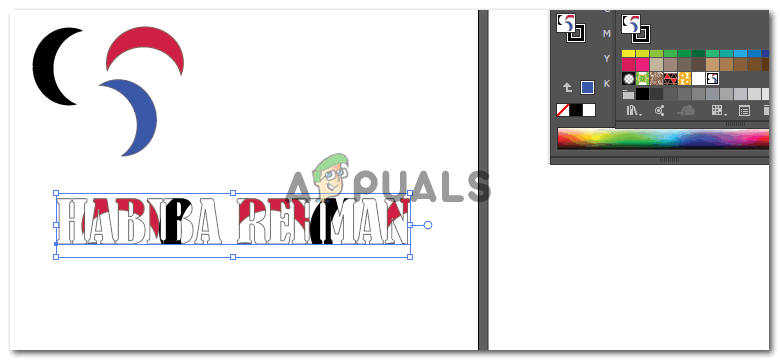
 Добавьте узор, который вы создали на тексте.
Добавьте узор, который вы создали на тексте.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)