Исправлено: TypeError: $.ajax не является функцией при использовании функции ajax.
TypeError: $.ajax is not a function возникает, когда вы используете тонкую версию jQuery, которая не включает функцию ajax. Чтобы устранить эту ошибку, вам придется использовать обычную версию jQuery вместо тонкой версии.
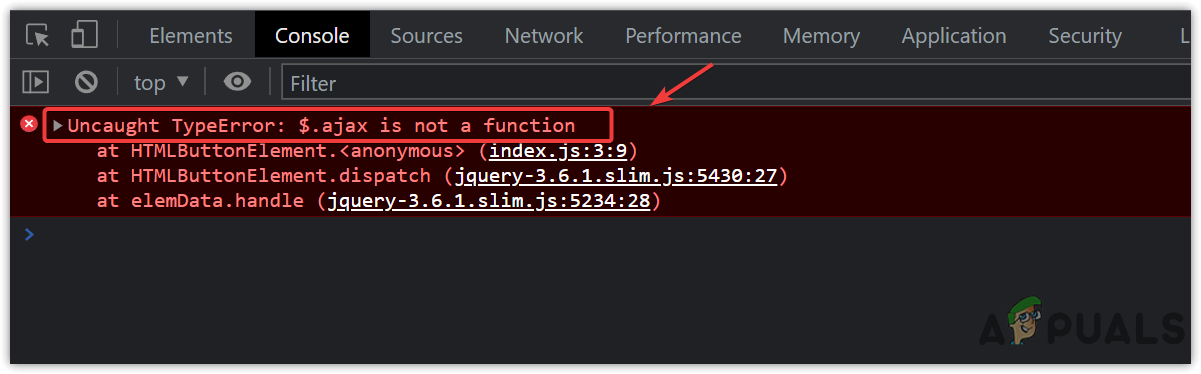
 TypeError: $.ajax не является функцией
TypeError: $.ajax не является функцией
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Если вы столкнулись с какой-либо ошибкой, указывающей на то, что это не функция, это означает, что функция, которую вы пытаетесь вызвать, не определена в вашем коде. Вот почему вы продолжаете получать эту ошибку. Мы дали инструкцию с примером, так что вы можете следовать им, чтобы исправить эту ошибку:
- Прежде всего, зайдите в веб-сайт jQuery и скопируйте тег
- Теперь замените его тегом сценария jQuery.
 Изменение значения src тега скрипта jQuery
Изменение значения src тега скрипта jQuery - После этого, если вы уже работаете над проектом, получающим эту ошибку, пропустите эти шаги и попробуйте проверить, исправлена ли ошибка.
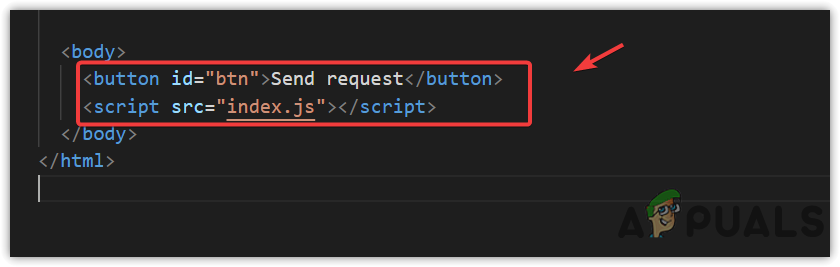
- Создайте кнопку с именем «Отправить запрос», а затем создайте тег скрипта с исходным кодом index.js.
 Создание кнопки и тега Script
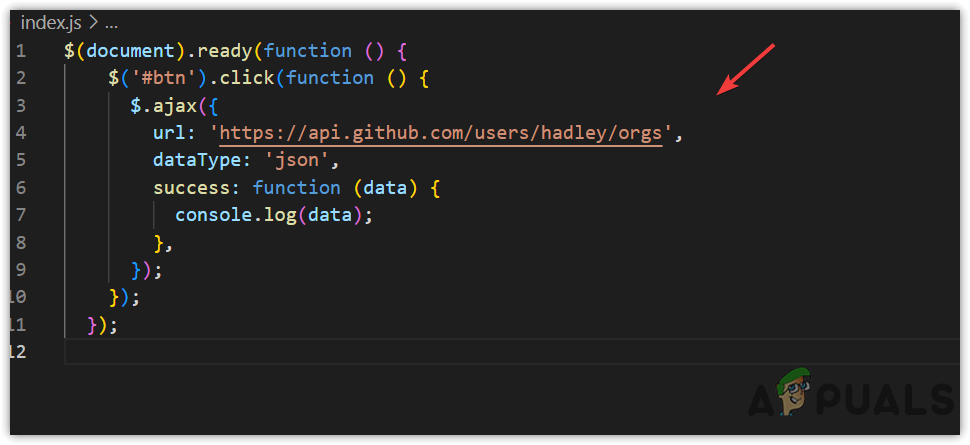
Создание кнопки и тега Script - Создайте файл с именем index.js и скопируйте следующий код, чтобы сделать запрос. $(document).ready(function () { $(‘#btn’).click(function () { $.ajax({ url : ‘https://api.github.com/users/hadley/orgs’, тип данных: ‘json’, успех: функция (данные) { console.log(data); }, }); }); });
 Запрос данных через API с использованием функции ajax
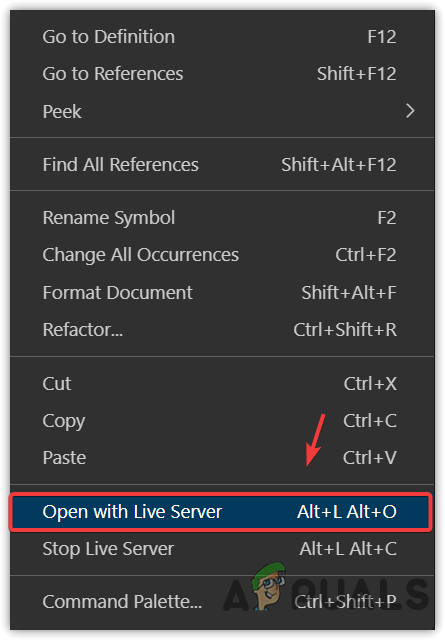
Запрос данных через API с использованием функции ajax - После этого щелкните правой кнопкой мыши HTML-код и выберите «Открыть с помощью Live Server».
 Открытие файла с работающим сервером
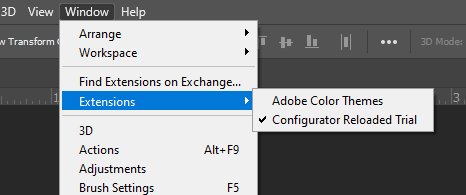
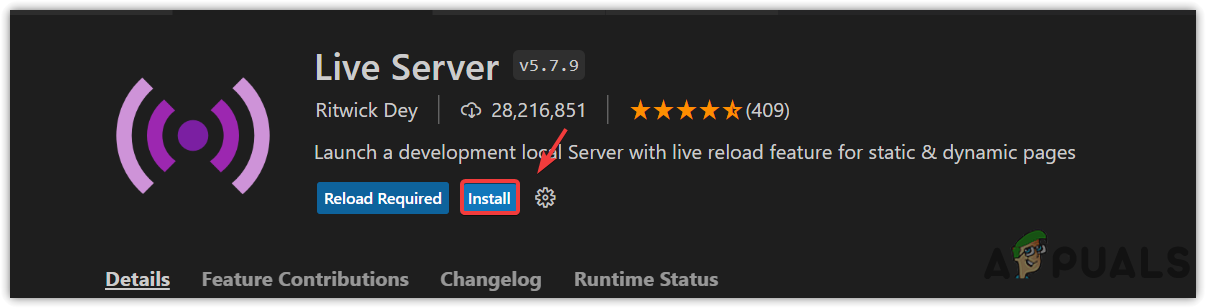
Открытие файла с работающим сервером - Если вы не видите эту опцию, установите расширение Live Server и откройте код в браузере.
 Установка расширения Live Server
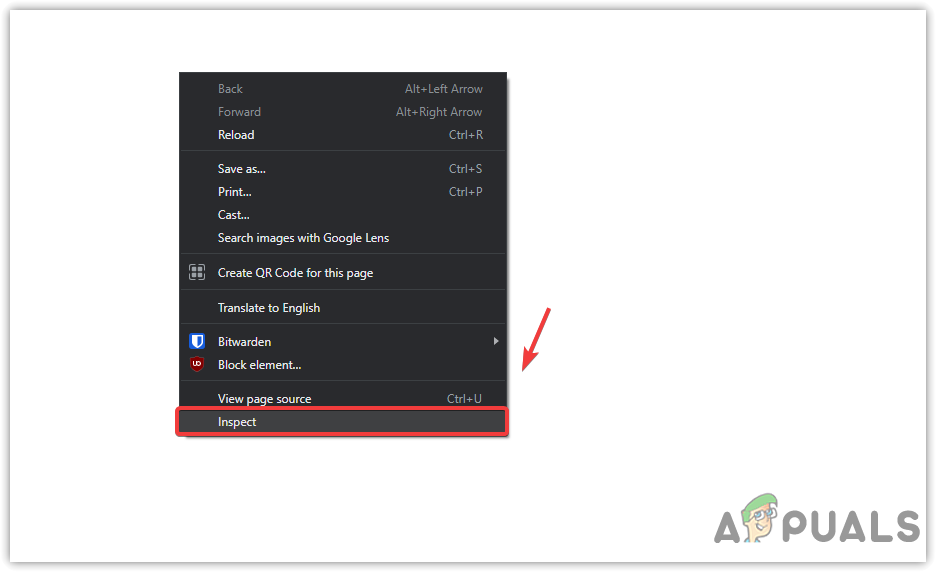
Установка расширения Live Server - После открытия браузера с работающим сервером щелкните правой кнопкой мыши пустое место и выберите «Проверить» или одновременно нажмите Ctrl + Shift + I.
 Открытие окна проверки в браузере
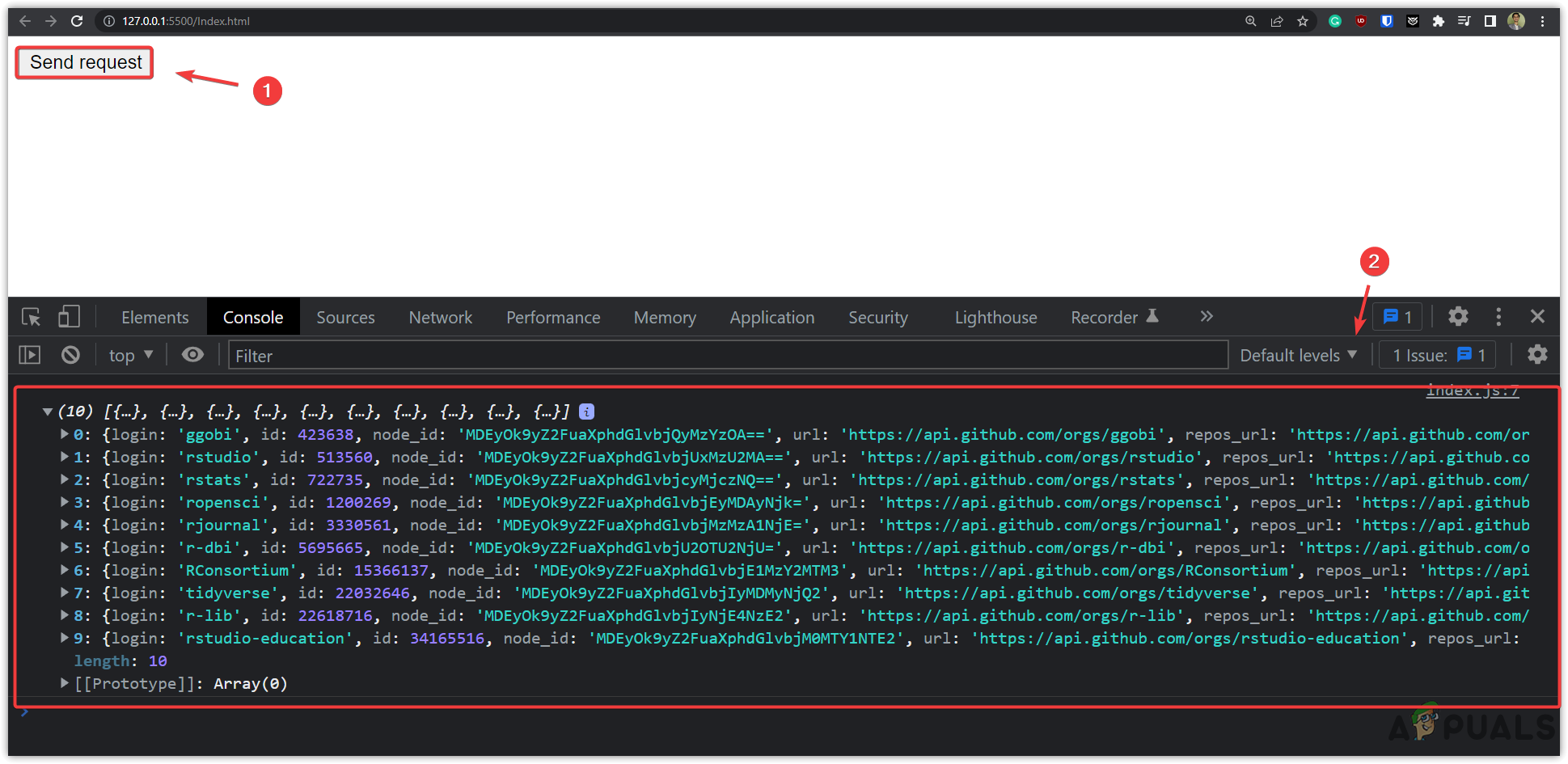
Открытие окна проверки в браузере - Перейдите в консоль сверху, а затем нажмите кнопку «Отправить запрос», чтобы увидеть, работает она или нет.
 Вызов API для получения данных
Вызов API для получения данных - Если он работает, вы увидите данные в консоли, которые являются выходными данными функции, полученной вами через API.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)

 Изменение значения src тега скрипта jQuery
Изменение значения src тега скрипта jQuery Создание кнопки и тега Script
Создание кнопки и тега Script Запрос данных через API с использованием функции ajax
Запрос данных через API с использованием функции ajax Открытие файла с работающим сервером
Открытие файла с работающим сервером Установка расширения Live Server
Установка расширения Live Server Открытие окна проверки в браузере
Открытие окна проверки в браузере Вызов API для получения данных
Вызов API для получения данных![Как использовать Firefox для простого перевода веб-страниц [Guide]](https://ddok.ru/wp-content/uploads/2023/11/auto-768x480.png)